react를 사용해서 웹 페이지를 구축해 깃허브 페이지에 올리는 프로젝트를 진행 중인데 deploy를 통해 배포된 웹 페이지가 새로 고침 시 404 not found error를 뱉고 말았다.
어찌어찌 해결책을 찾긴 했지만 단순히 빌드 및 배포만 하면 되는 줄 알았는데 이런 문제가 발생하는 줄은 몰랐다.
때문에 관련 개념들인 SPA, SSR, CSR에 대해서 정리하려고 한다.
SPA
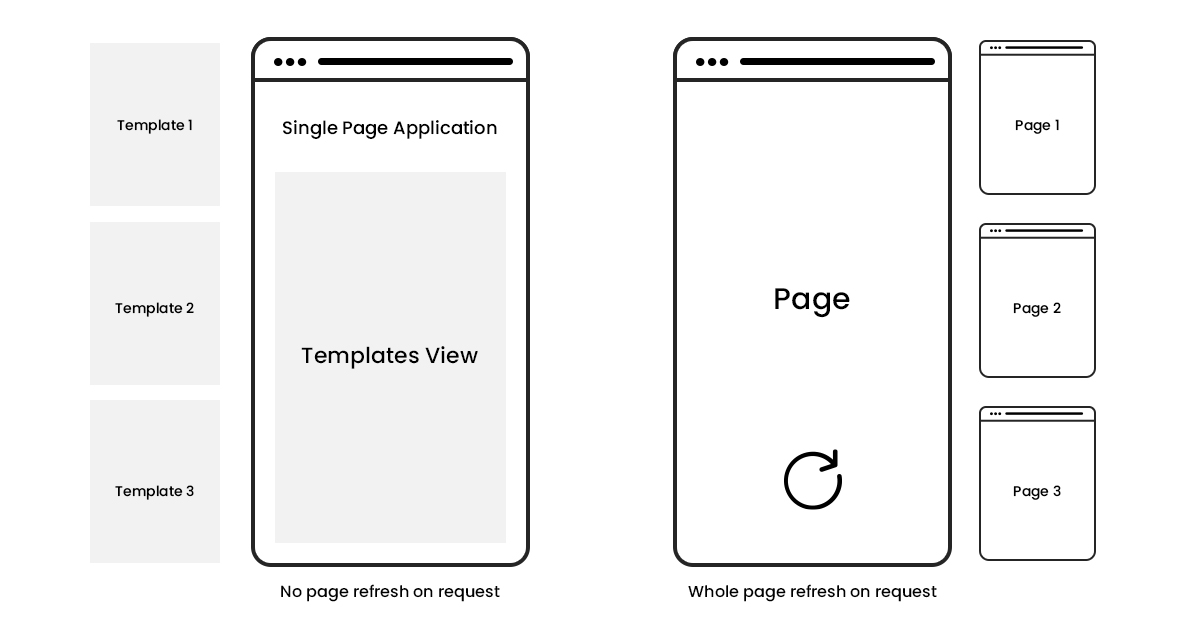
Single Page Application의 약자로 현재 웹 개발의 주요 트렌드 중 하나이다.
기존 웹 서비스는 요청 시마다 서버에서 새로운 HTML 문서를 받아와 렌더링하는 방식이었다. SPA는 HTML 문서 전체가 아닌 필요한 데이터만 받아와 부분적으로 업데이트하는 AJAX를 통해 렌더링하는 방식이다. 즉, 사용자는 한 페이지에 계속 머무르면서 하나의 어플리케이션을 사용하듯 웹 사이트를 이용할 수 있다.

SSR
Server Side Rendering의 약자로 서버에서 렌더링이 일어나는 방식이다. 초기 웹 사이트들이 주로 갖는 형태이지만 현재까지도 사용되는 기술이다.
웹 사이트에 접속 시 서버에서 필요한 데이터를 모두 가져와서 HTML 파일을 만들고 자바스크립트 코드와 함께 클라이언트에게 보내준다. 사용자의 요청 시마다 서버에서 HTML 파일을 받아오게 되며 새로고침이 발생하게 된다.
장점
- 초기 페이지 로딩이 빠르다.
- 효율적인 SEO(Search Engine Optimization)이 가능하다.
단점
- 매번 새로 고침이 발생하므로 UI 측면에서 품질 저하가 발생한다.
- 서버에 과부하가 걸릴 수 있다.
- 사용자가 실제로 웹사이트를 동작(Interaction)하는 데까지 걸리는 시간이 증가할 수 있다.
CSR
Client Side Rendering의 약자로 쉽게 말해 클라이언트 즉, 사용자 측에서 렌더링하는 방식이다.
react를 예로 들어 설명하면 서버에서 index.html이라는 파일을 클라이언트에 보내주고, 이후 사용자의 동작에 따라 필요한 로직, 프레임워크 등을 받아오게 된다.
장점
- 초기 로딩 후 사용자의 요청에 따라 필요한 부분만 업데이트되므로 동작 속도가 빠르다.
- UI에 있어 사용자에게 더 나은 경험을 제공한다.
단점
- 사용자가 첫 화면을 보기까지 시간이 오래 걸릴 수 있다.
- HTML문서가 비어 있기 때문에 SEO에 있어 좋지 않다.
CSR과 SSR 둘 다 각자의 장단점이 존재하며 어느 한 기술이 우세하다고 평가할 수 없다. React도 CSR 적으로 많이 사용하지만(나도 그러고 있고) 필요에 따라 SSR을 활용할 수도 있다.
react-server-example github
어느 한 기술이 낡은 것이 아니며, 새로운 기술이 나와도 기존의 기술과 함께 활용하는 방안이 매번 고안된다는 것이 놀랍다.
