Sass Crash Course
Sass Documentation
Live Sass Compiler (VSC)
sass --watch를 쓰는 것도 너모 귀찮다.
Live Sass Compiler를 사용하면 다양한 셋팅을 통해 내가 원하는 형식대로 Sass를 CSS로 트랜스파일링할 수 있다.

현재 내 프로젝트의 디렉토리는 다음과 같다. 위와 같이 scss 디렉토리 안에 scss 파일을 생성하면 이 파일을 css 폴더 안에 css 파일로 트랜스파일링하고 싶다.
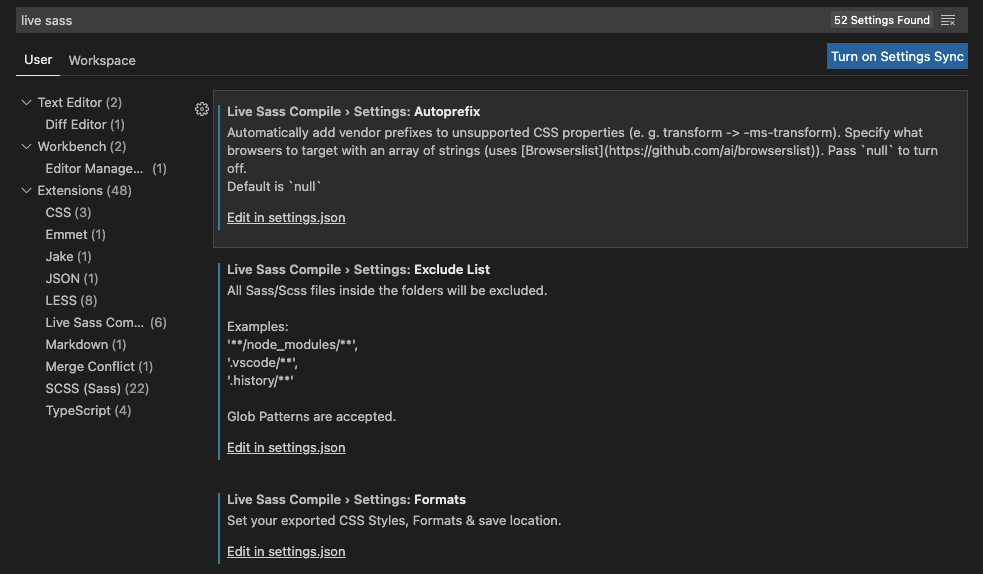
이 경우 Live Sass Compiler 의 셋팅만 건드려주면 된다.

- 자동으로 css 폴더 내에 생성하기
savePath를 css로 지정해주면 된다.
// settings.json
{
// ...
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css" // 이 부분 수정. 기존 값이 null 이었음
}
]
}- map 파일 생성 방지
// settings.json
"liveSassCompile.settings.generateMap": false이제 코드 작성할 시간
코드를 여기에 다 쓰는 대신 해당 영상에서 개발하는 방식을 기록해 보자.
하나의 scss 파일을 생성하는 대신 여러 개로 쪼개서 (partial) 작성하는 방식을 선호하는데 이 때 scss 파일명 앞에 _를 붙이면 css 파일로 트랜스파일링 되지 않는다.
Partial
You can create partial Sass files that contain little snippets of CSS that you can include in other Sass files. This is a great way to modularize your CSS and help keep things easier to maintain. A partial is a Sass file named with a leading underscore. You might name it something like _partial.scss. The underscore lets Sass know that the file is only a partial file and that it should not be generated into a CSS file. Sass partials are used with the @use rule.
변수나, 믹스인, 함수 등은 _config.scss 파일에 따로 지정해 주고 style.scss파일에서 import를 통해 불러온다.
// _config.scss
$light-color: #f4f4f4;
$font-stack: Arial, Helvetica, sans-serif;
$primary-color: #0e6cff;
$secondary-color: #ff8700;// style.scss
@import 'config';함수 써보기
_config.scss에서 primary-color가 수정되면 자동으로 이를 감지하는 함수 만들기
// Set text color based on bg
@function set-text-color($color) {
@if(lightness($color) > 70) {
@return #333;
} @else {
@return #fff;
}
}이걸 style.scss에서 사용할 수 있다.
color: set-text-color($primary-color);

배경 색의 변화에 맞춰 텍스트 색이 자동으로 바뀌는 모습을 볼 수 있다.
믹스인 써보기
// Set background & text color
@mixin set-background($color) {
background-color: $color;
color: set-text-color($color);
}이걸로 배경색과 텍스트 색을 한번에 지정할 수 있다.
@include set-background($color);loop 문으로 sass 섹시하게 쓰기
// Margin & padding classes
$spaceamounts: (1,2,3,4,5);
@each $space in $spaceamounts {
.m-#{$space} {
margin: #{$space}rem;
}
.my-#{$space} {
margin: #{$space}rem 0;
}
.p-#{$space} {
padding: #{$space}rem;
}
.py-#{$space} {
padding: #{$space}rem 0;
}
}이렇게 선언해놓으면 m-1, py-2와 같이 클래스명에 선언만 해줘도 스타일이 지정된다. 이걸 이제야 이해했네
하루 이틀이면 다 숙지할 수 있는 내용을 왜 지금까지 모르고 있었을까
다음에 프로젝트할 때는 꼭 이거 써야지 😃

