들어가며
1차 프로젝트가 끝이났다.
아쉬움도 많이들고 스스로의 부족함도 많이 느꼇다.
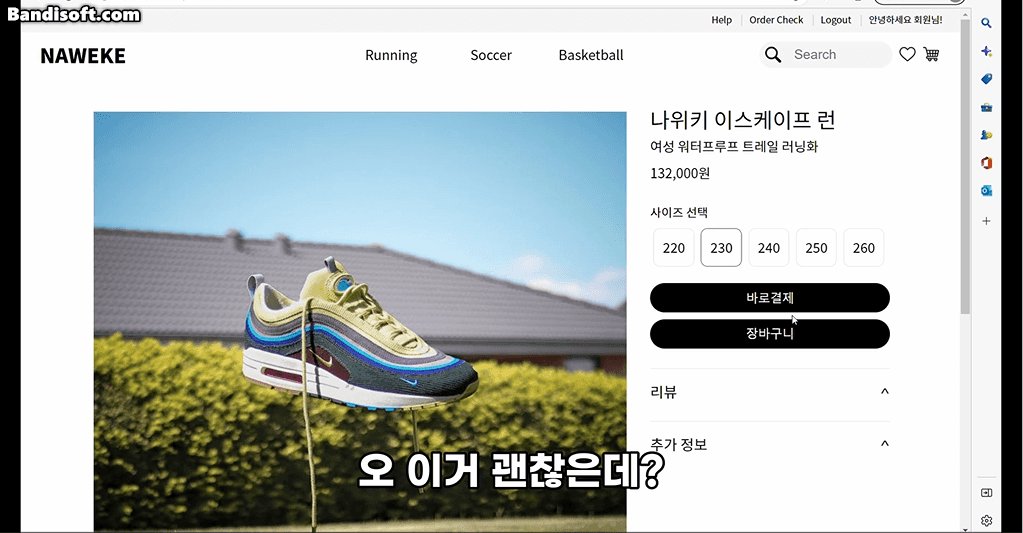
내가 구현한 웹페이지는 나이키 공홈이였고
난 그 중에서 상세페이지를 작업했는데
처음에 상세페이지를 고른 이유는 이미지를 넣어야 했고 그 옆에 텍스트와 버튼을 구현해야했는데 그런 레이아웃을 통해 배울수있는것들이 많을거라 생각했고
또 구현도 할수있을거라는 자신감도 있었기때문이다.
상세페이지 영상

난관 (기능구현과 데이터통신)
처음 레이아웃을 작업할땐 큰 문제도 없었고 지금까지 알고있던 지식을 통해 그다지 어렵지않게 짧은 시간안에 끝낼수있었다.
문제는 기능구현과 백엔드와의 데이터 통신이였다.
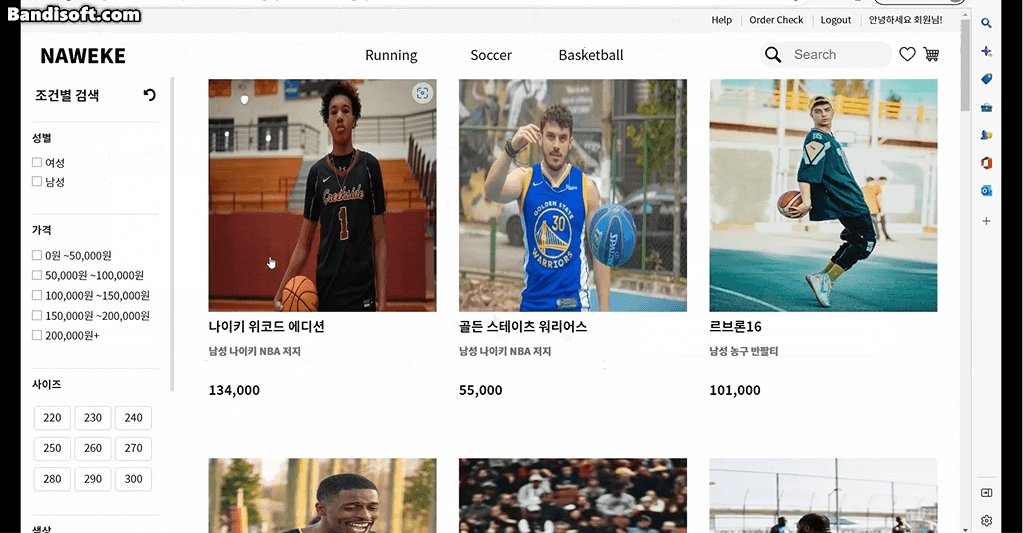
상품 리스트에서 썸네일을 클릭하고 상세페이지로 넘어올때
상품 이미지와 가격, 상세정보와 사이즈를 가져오는것과
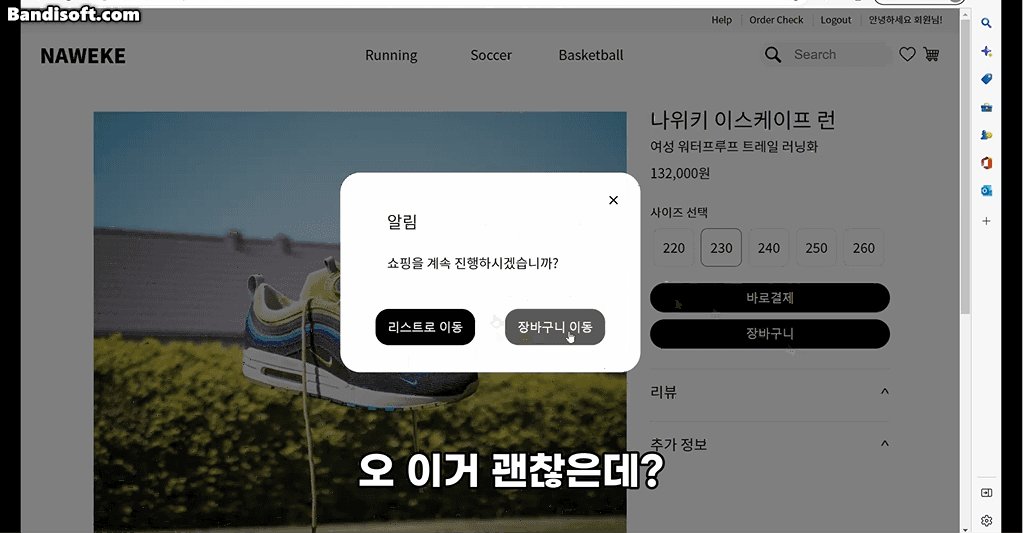
사이즈버튼을 클릭할때 백에게 보내줄 데이터 값을 저장하는 기능을 구현하는것,
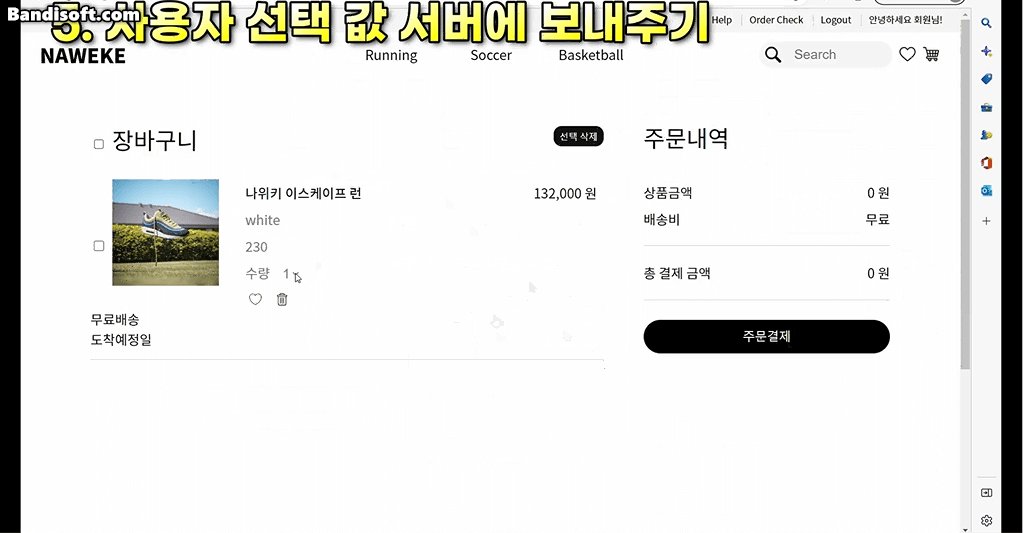
그리고 그 값을 다시 백에게 넘겨줘야하는 페이지였는데
나에겐 이 모든것이 난관이였다.
해결
문제를 하나씩 살펴보고 해결책을 찾으려고 노력해보니 어떻게 구현해야할지 가닥이 잡히기 시작했다.
일단 사이즈를 선택하는 부분에 라디오 버튼을 사용하였다. 라디오 버튼엔 value를 줄수가있는데
value로 선택한 값을 useState와 setState를 다루는 함수를 이용하여
사용자가 클릭한 버튼의 value를 다시 setState에 담아 장바구니 버튼을 클릭시 보내주면 해결되는 문제였다.
느낀점
이 난관들을 더 깊게 이해하고 적용할수있었으면 참 좋을텐데하는 아쉬움이 정말 많이 남는다.
팀원분들이 없었으면 해내지 못했을거란 생각이 든다.
하지만 그 와중에도 난 내가 할수있는 일을 찾으려고 노력했고
모르는 부분은 항상 멘토님이나 팀원분들에게 여쭤봤다.
아직 부족한 기능구현과 데이터통신에 대해 더 공부해서 2차프로젝트때는 지금보다 더 성장한 개발자가 되었음한다.

