
배경
사이드 프로젝트로 간단한 채팅앱을 만들고 있었다. 채팅앱은 백엔드를 웹소켓으로 만들어줘야해서 필수적으로 서버 코드가 필요하다. 그런데 백엔드 리포를 따로 관리하기에는 번거로울 것 같아서 하나의 리포지토리에서 관리하고 싶었다.
간단한 구조
┌ chat-app
├── client
│ └──── main.tsx
└── server
└──── index.ts설명
나는 vite로 간단한 리액트 앱을 만드는걸 좋아한다. 전체 프로젝트는 npm create vite를 사용했다. client는 vite로 만들었고 루트 경로를 client/main.tsx로 두었다. index.html 내부의 script src도 같이 바꿔줘야한다.
서버는 express와 socket.io를 사용했다. server/index.ts를 만들고 그 안에 서버를 구성했다.
nodemon, tsx
서버를 실행할때 nodemon --watch 모드를 사용하면 변경사항을 즉시 빌드할 수 있어서 편하다. ts파일을 js로 빌드하기 위해 tsx를 사용했다.
"dev:server": "nodemon --watch server/** --exec tsx server/index.ts",concurrently
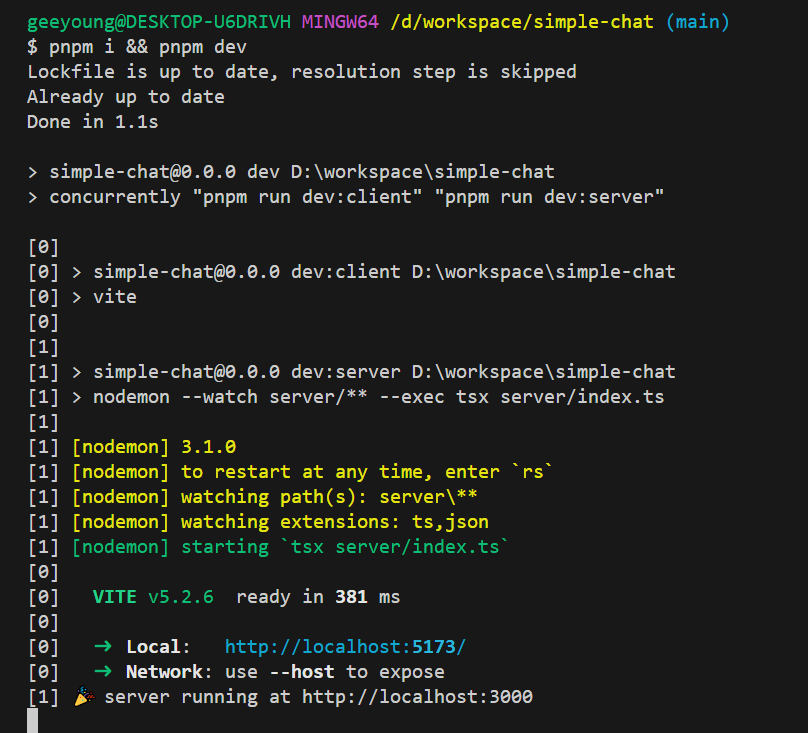
클라이언트와 서버를 같이 실행하면 매우 편리하다. 터미널을 두개씩 사용할 필요없이 하나의 터미널에서 두 서버를 함께 실행할 수 있다.
"dev": "concurrently \"pnpm run dev:client\" \"pnpm run dev:server\"",이렇게 두 스크립트를 하나로 묶어주면 아주 편리한 개발 환경을 세팅할 수 있다. 이제 pnpm dev 명령으로 클라이언트와 서버를 한번에 실행시킬 수 있다. 👍

마치며
모두 즐겁게 코딩하세요~ 🎉

bun을 사용하면 ts 빌드가 필요없다고 하던데.. 이제 bun이 윈도우에서도 사용할 수 있다고 하니 써봐야겠다.