
✍🏻 몽고DB Model과 Schema에 대해 알아보자
회원가입할 때 user 이름, 나이 등의 정보가 데이터베이스에 들어가게 된다.
그 정보들을 관리하기 위한 유저 모델과 스키마를 만들어보자
▶️ user schema 만들어보기
▶️ user model 생성하기
✅ Model이란?
*️⃣ 모델이란?
Schema를 감싸주는 역할을 한다.
✅ Schema란?
*️⃣ 스키마란?
테이블을 디자인하기 위한 청사진이라고 할 수 있습니다.
예를 들어 상품에 대한 글을 작성할때 글을 작성한 user가 누구인지, 포스트의 title이 뭔지,
title의 타입은 뭔지 등의 정보에 대한 하나하나의 역할을 지정해주는 코드이다.
*️⃣ 스키마 더 알아보기
✔️ 몽고DB는 NoSQL로 테이블이 없다. 따라서 다큐먼트에 아무거나 넣어도 에러가 나지 않는다. 하지만 실제로 사용하다보면 오히려 아무거나 넣어서 문제가 생기는 경우가 많이 때문에 몽구스에서 스키마를 도입했다.
▶️ 먼저 사용자가 작성한 스키마를 기준으로 데이터를 DB에 넣기전에 먼저 검사하도록 한다.
▶️ 스키마에 어긋난 데이터가 있으면 에러를 발생시킨다.
즉, 테이블과 어느정도 비슷한 역할을 하며 스키마를 설정할 때 인덱스나 기본값까지 설정 할 수 있어서 구조에 관한 편의 기능들을 하나로 모아두었다고 볼 수 있다.
👉 출처 : 제로초 블로그 / 몽구스 스키마 작성법 알아보기
✅ User Model 직접 생성해보기
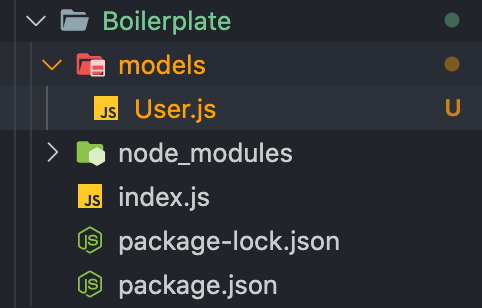
1️⃣ 폴더 생성
▶️ models 폴더 생성
▶️ User.js 파일 생성

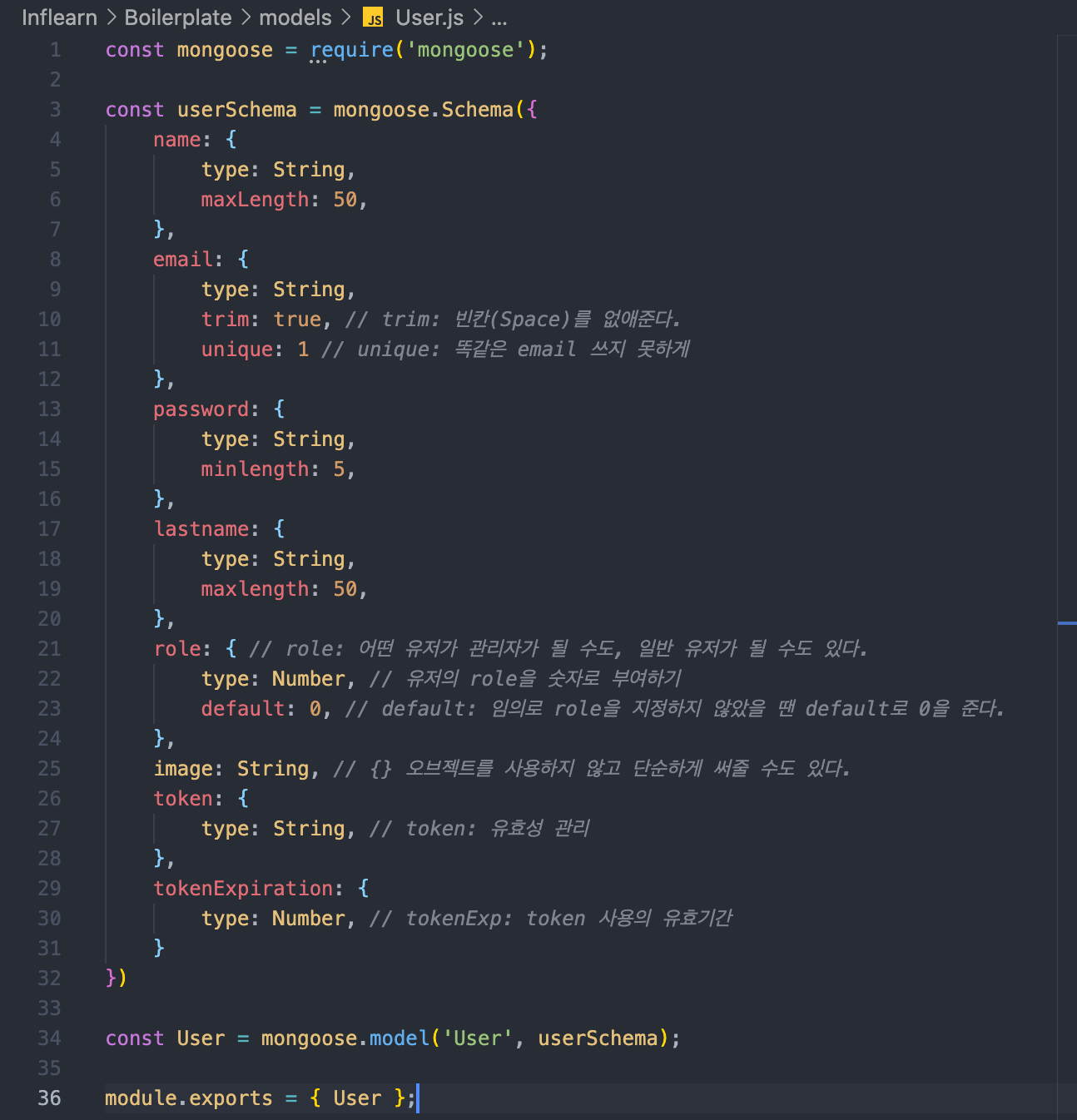
2️⃣ Mongoose 모듈 가져오기
const mongoose = require('mongoose');3️⃣ Mongoose 모듈로 Schema 만들기
const userSchema = mongoose.Schema({});4️⃣ Model로 감싸주기
const User = mongoose.model('User', userSchema);5️⃣ Exports
module.exports = { User };✔️ 결과물