
✍🏻 BoilerPlate. 회원가입 기능 만들기
✅ Client와 Server가 통신하는 방법
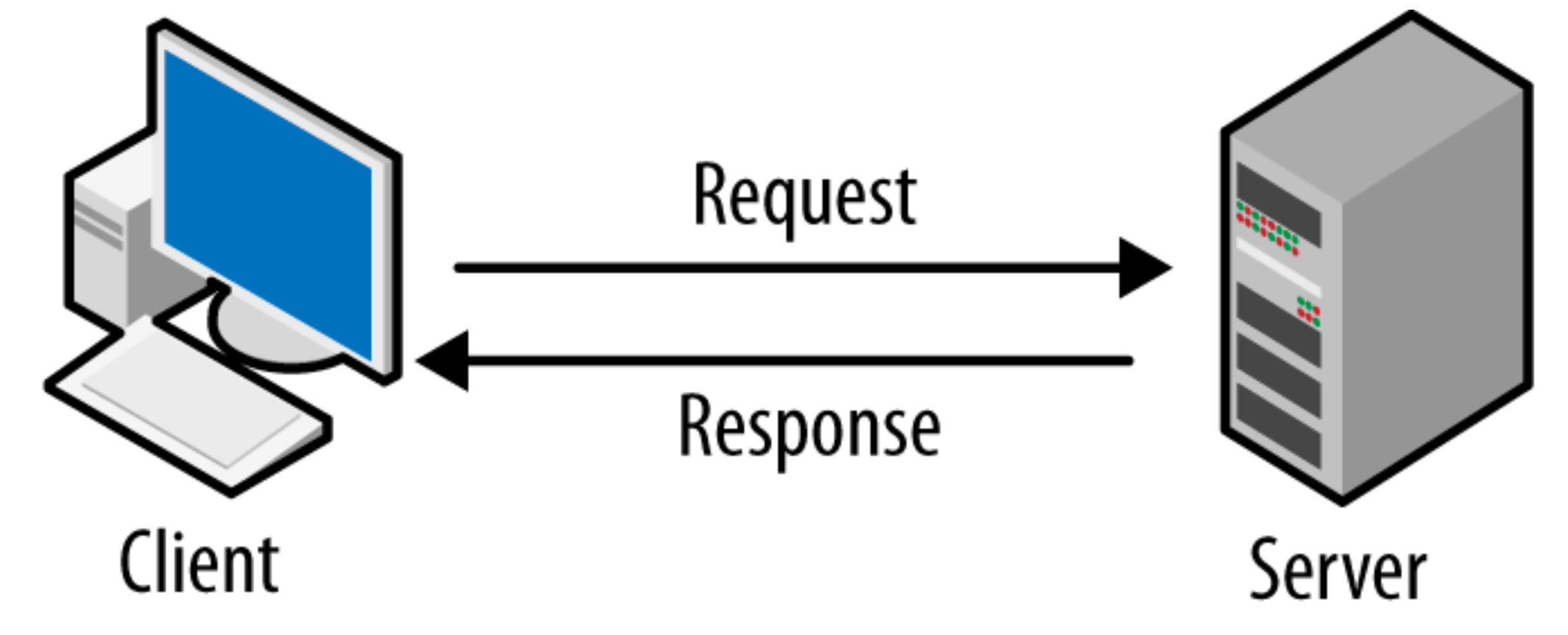
*️⃣ client와 server의 개념
✔️ client와 server의 개념을 간단하게 요약하면 다음과 같이 볼 수 있다.
▶️ Client : 우리가 일반적으로 사용하는 pc, 브라우저에서 행해지는 부분
▶️ Server : IDE를 통해 작성한 코드 부분

*️⃣ 클라이언트(Client)란?
✔️ 네트워크로 연결된 서버로부터 정보를 제공받는 컴퓨터. 서비스를 사용하는 사용자
✔️ 클라이언트(client)는 서버 컴퓨터로부터 정보를 받아 웹 브라우저를 통해 보여지는 정보를 볼 수 있다.
*️⃣ 서버(Server)란?
✔️ 클라이언트에게 네트워크를 통해 서비스를 제공하는 시스템.
✔️ 서버(Server)는 기획자가 제작하고자 하는 웹, 모바일 서비스에 맞는 데이터를 넣어 고객들의 요청에 맞게 전달한다. 즉, 클라이언트에 정보를 제공하는 역할을 한다.
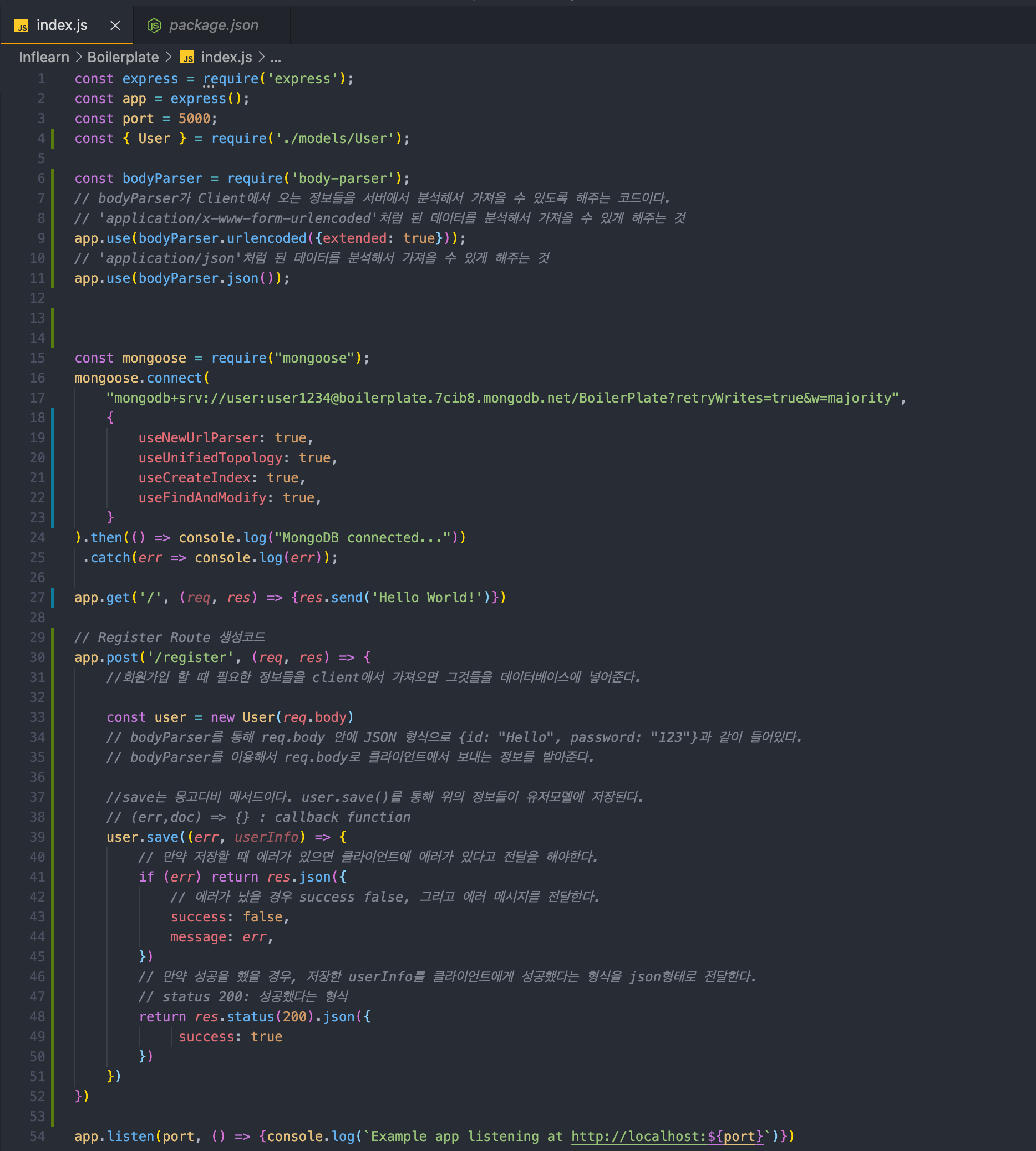
✅ BodyParser 알아보기
*️⃣ BodyParser란?
✔️ 클라이언트에서 정보를 입력해서 서버로 넘길 때 필요한 Dependency다. 클라이언트에서 보내주는 자료들을 받을 수 있게 도와준다.

✔️ Body데이터를 분석(Parse)해서 req.body로 출력해주는 것.
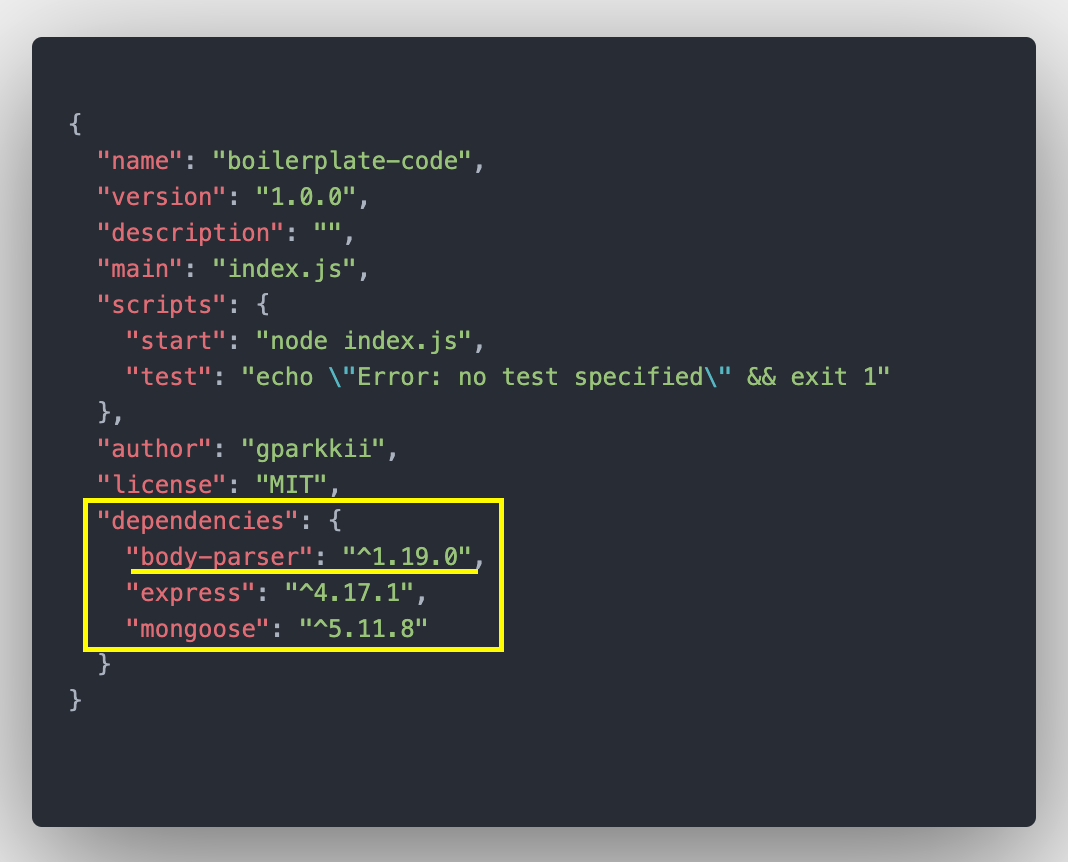
*️⃣ BodyParser 설치하기
npm install body-parser --save✅ Register Route 만들기

✅ PostMan 알아보기

*️⃣ PostMan이란?
✔️ Postman은 개발한 API를 테스트하고, 테스트 결과를 공유하여 API 개발의 생산성을 높여주는 플랫폼이다.
✔️ Postman에서 API 요청과 응답에 대한 테스트를 자동화할 수 있다.
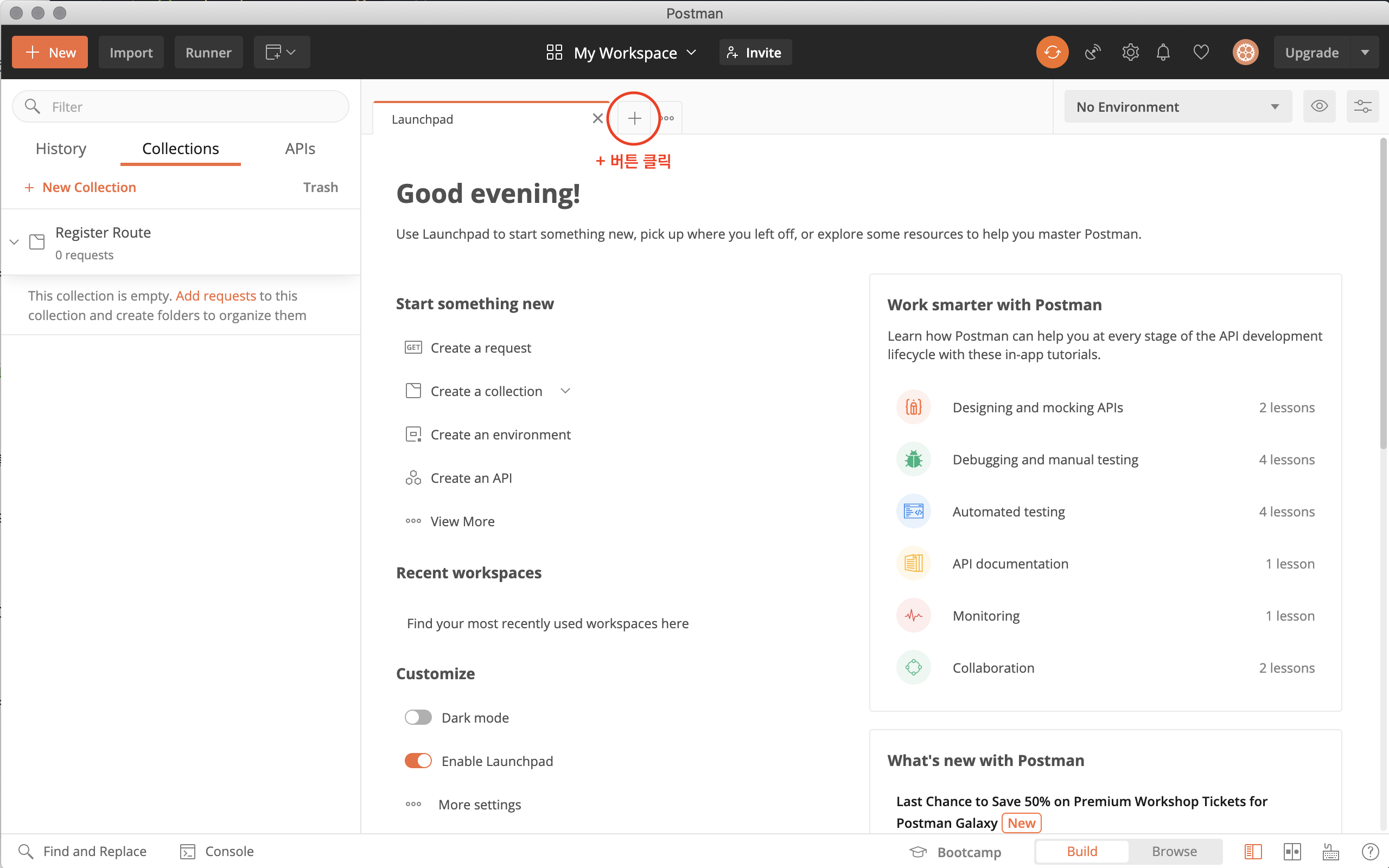
*️⃣ PostMan 설치하기
✔️ Client에서 Request를 줘야하는데 현재 Client 데이터가 없기 때문에 PostMan을 이용해서 request를 보낼 수 있도록 설치해준다.
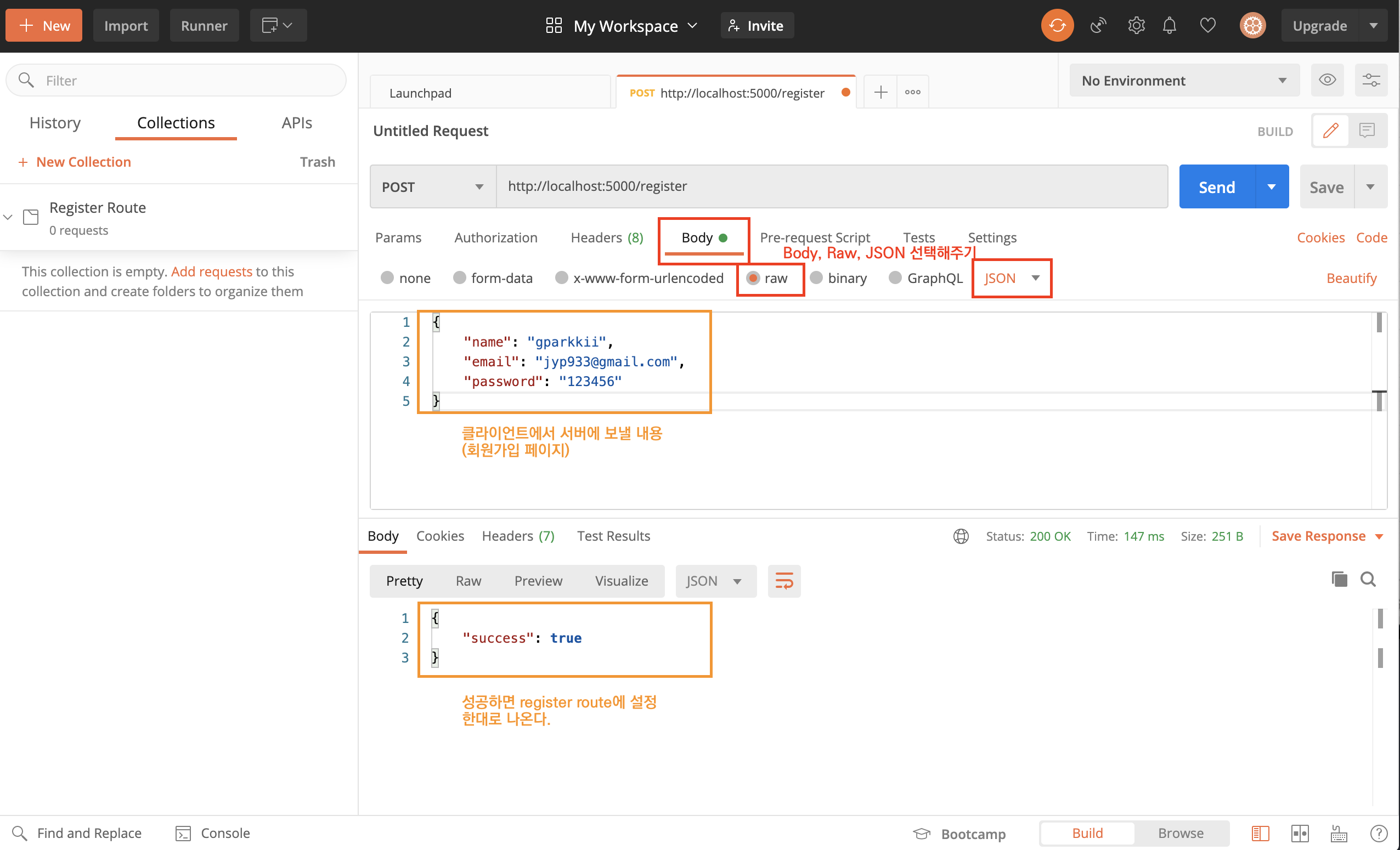
✅ Result
*️⃣ PostMan으로 테스트 해보기