
✍🏻 Login Route를 완성해보자
🔖 로그인 기능 만들기 순서
1️⃣ 데이터 베이스에서 요청한 E-mail 찾기
.findOne() 메서드 이용하기
2️⃣ 데이터 베이스에서 요청한 E-mail이 있다면 비밀번호가 같은지 확인
Bcrypt 이용해서 plain password와 암호화된(Hashed) 패스워드가 같은지 확인
3️⃣ 비밀번호까지 같다면 Token을 생성
토큰 생성을 위해서 JSON WEBTOKEN 라이브러리를 다운로드
✅ 데이터 베이스에서 요청한 E-mail 찾기
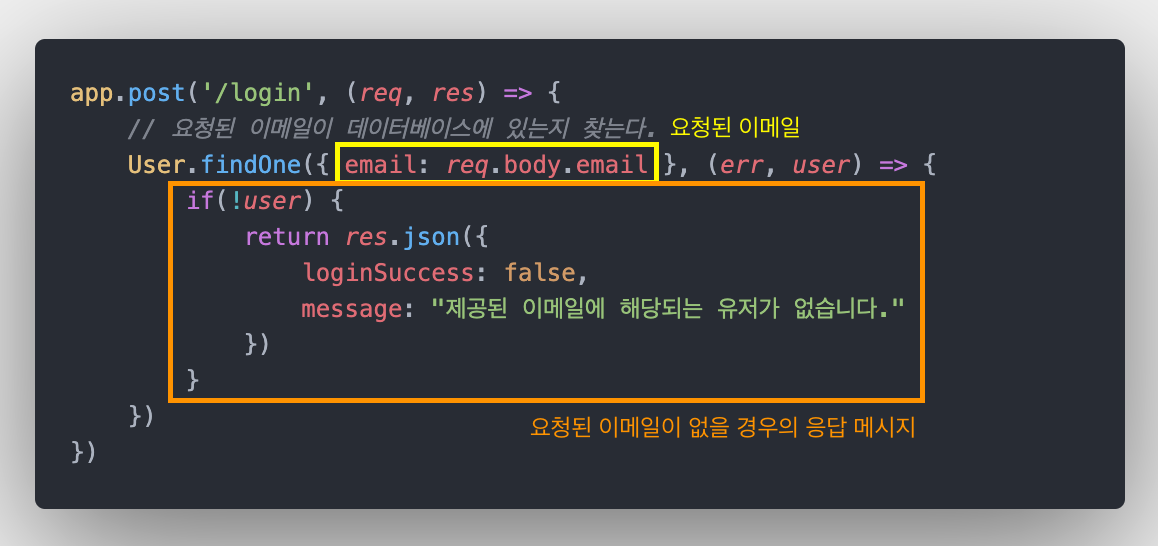
*️⃣ 데이터베이스에 요청하기
app.post('/login', (req, res) => {
// 요청된 이메일이 데이터베이스에 있는지 찾는다.
// 요청된 이메일이 데이터베이스에 있다면 비밀번호가 맞는 비밀번호인지 확인.
// 비밀번호까지 맞다면 토큰을 생성하기
})✔️ .findOne()이란?
몽고DB 메서드로 데이터를 검색할 때 쓰인다.
보통 find()를 통해 데이터를 찾을 수 있지만 여러 데이터 중에서 하나의 객체만 찾고싶을때,
바로 이 .findOne()을 사용합니다.

✅ 요청한 E-mail이 비밀번호가 같은지 확인
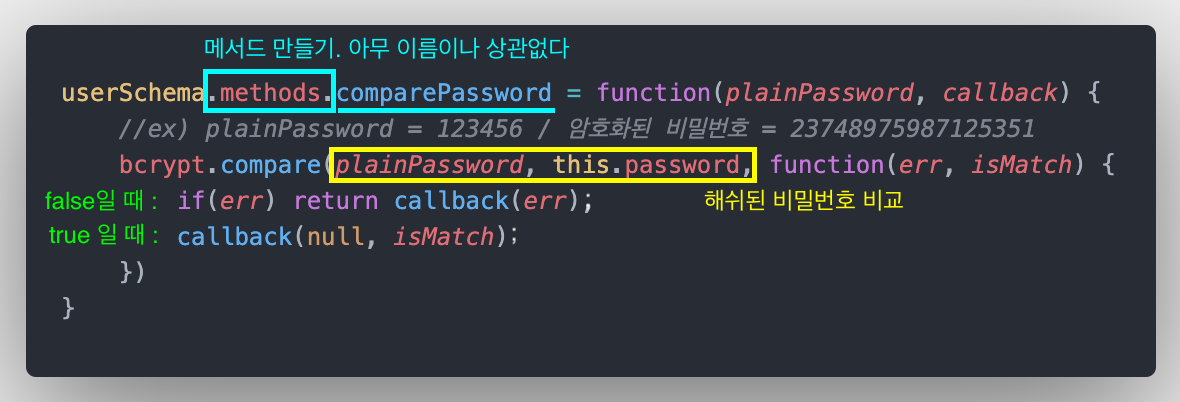
*️⃣ User 모델에 메서드 생성
이전에 Bcrypt로 비밀번호를 해싱시켰기 때문에, 비밀번호가 같은지 확인하려면 Plain Password도 해시하여 DB의 암호화된 Password와 같은지 비교해야한다.
✔️ Bcrypt.compare() 사용하기
이는 Bcrypt.compare()메서드를 사용하면 쉽게 해결할 수 있다.
이 메서드는 로그인을 위해 입력한 패스워드랑 DB에 저장되어있던 해싱된 패스워드가 유효한 지 확인해준다.
bcrypt.compare( plainPassword , /* 해쉬된 패스워드*/ );새로 입력한 패스워드(plainPassword)가 기존에 해싱시킨 패스워드와 같으면 true, 아니면 false를 반환한다.

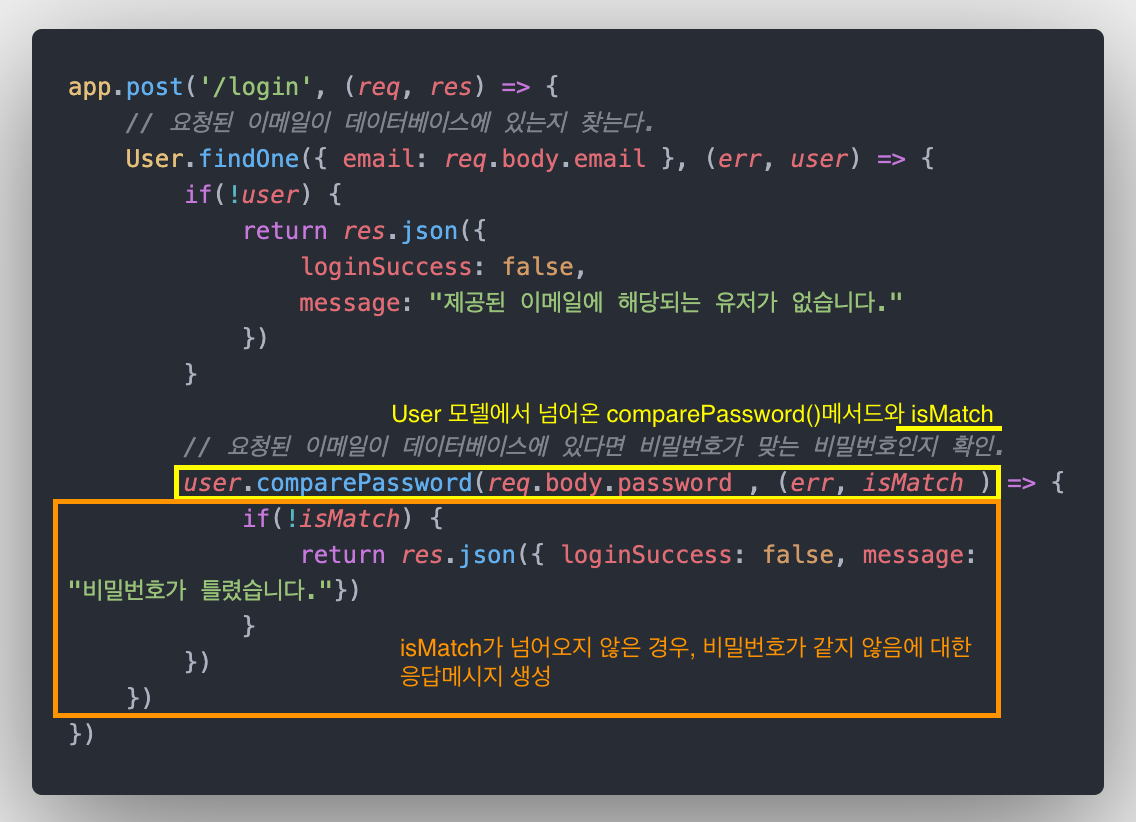
✔️ Register Route로 돌아와서 User모델에 생성한 메서드로 응답메시지를 생성한다

✅ 비밀번호가 같다면 Token 생성
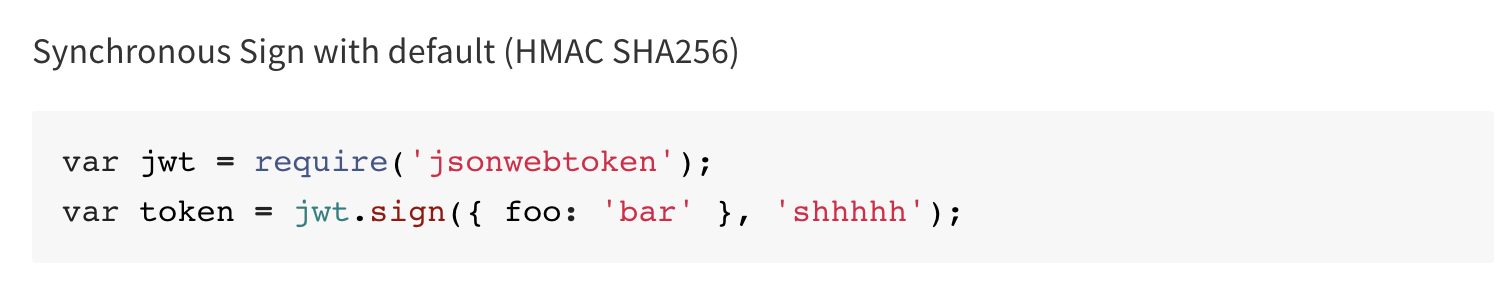
토큰 생성을 위해서 JSON WEBTOKEN 라이브러리 다운로드
npm install jsonwebtoken --save*️⃣ JWT USAGE

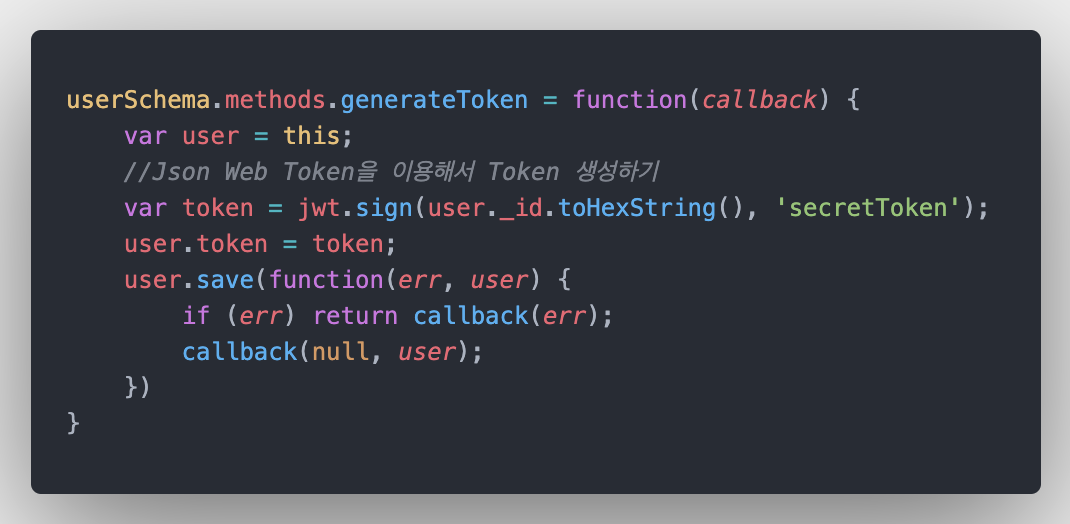
✔️ User모델에 JWT 메서드 생성해주기

*️⃣ Save Token
Register Route로 돌아와서 User모델에 생성한 메시지로 토큰을 생성하고 저장한다.
Token은 보통 쿠키나 로컬스토리지에 저장하는데 쿠키에 저장하기 위해서 cookie parser 라이브러리를 다운받아야한다.
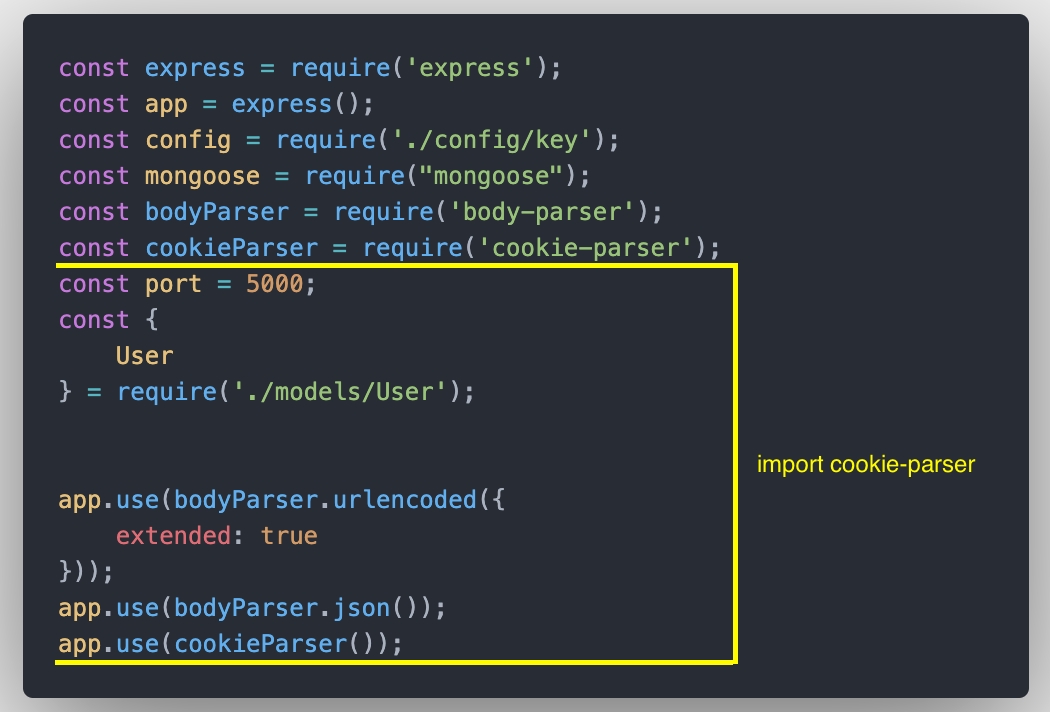
npm install cookie-parser --save✔️ Import Cookie-Parser

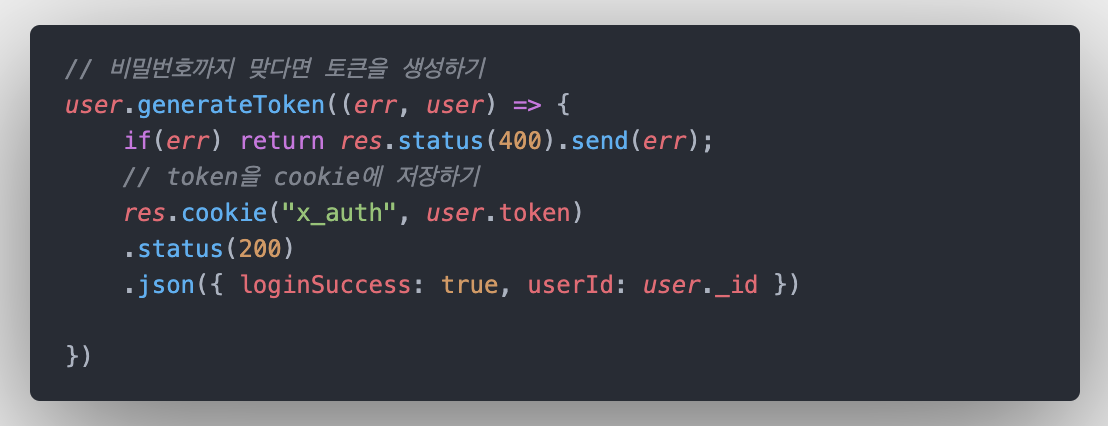
✔️ 토큰 생성하고 저장하기

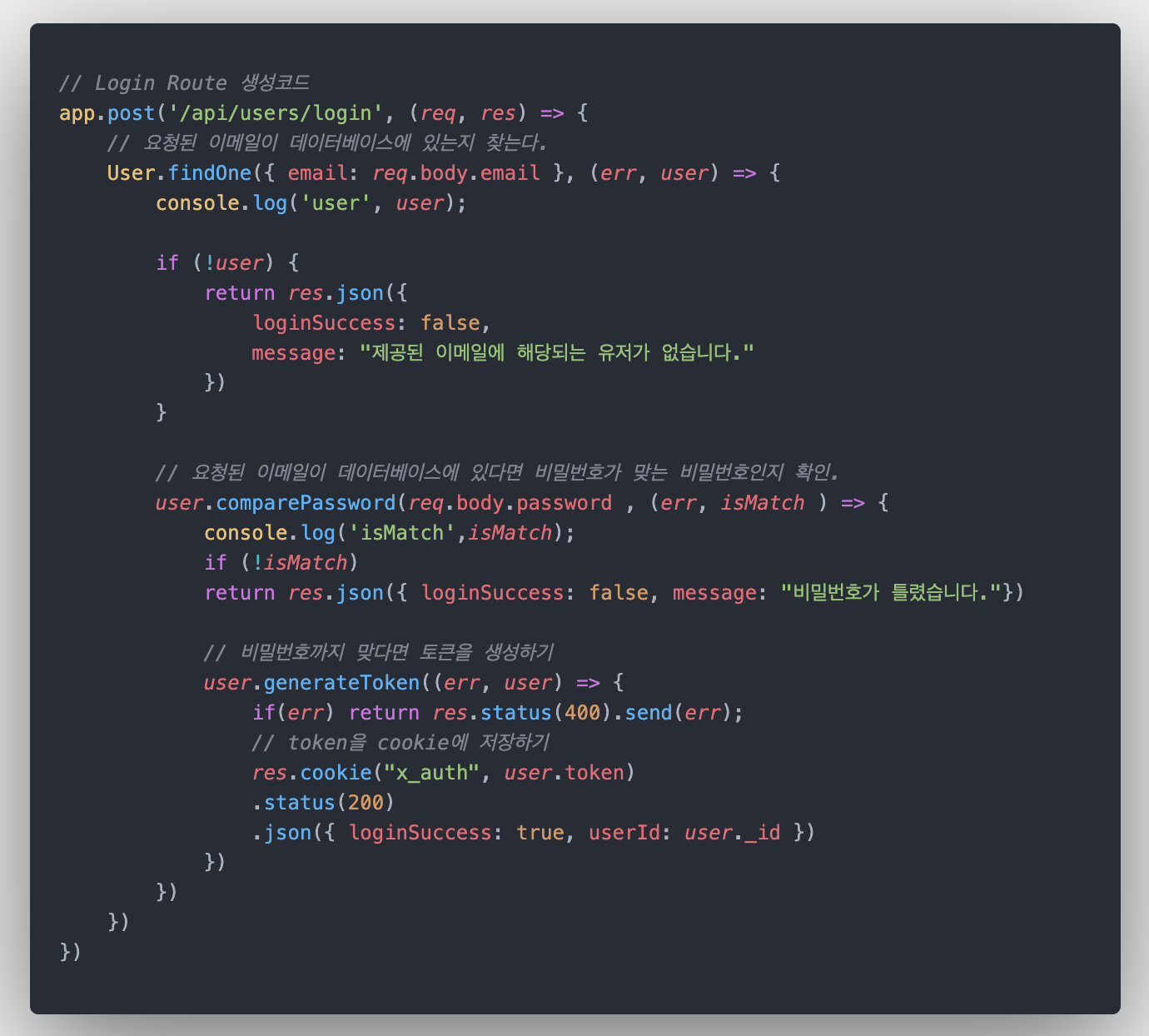
✅ 완성된 코드

📚 Reference
개념 더 알아보기
🔗 Web Token은 왜 사용하는걸까?
🔗 JSON Web Token이란? (1)
🔗 JSON Web Token이란? (2)
