
✍🏻 Auth Route란 무엇인가?
*️⃣ Auth란?
Auth는 인증(Authentication), 권한부여(Authorization) 등의 줄임말로 인증(authentication)은 자신이 누구라고 주장하는 사람을 확인하는 절차이며 권한부여(authorization)는 가고 싶은 곳으로 가도록 혹은 원하는 정보를 얻도록 허용하는 과정이다.
즉, Auth Route란 쉽게 말해 인증 기능을 구현하는 것이다.
*️⃣ Auth Route는 왜 필요할까?
페이지마다 로그인이 되어있는지 안되어있는지 확인하고, 페이지에 권한이 있는 관리자 유저인지 등을 체크하기 위해
*️⃣ Auth Route 구현하는 방법

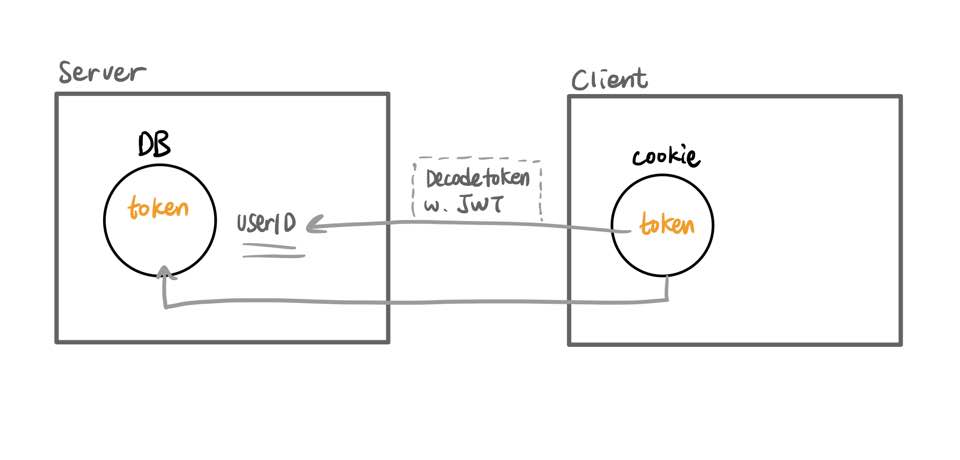
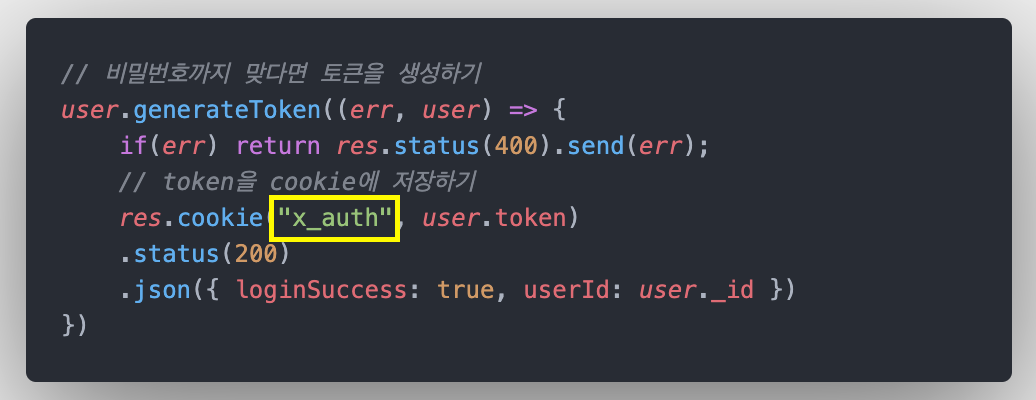
토큰을 만들면서 Client에는 Cookie, Server에는 DB에 저장을 해줬다.
그래서 서버와 클라이언트에 있는 두가지 토큰이 일치하는가를 계속적으로 체크해서 인증 권한을 확인해준다.
예를들어 A페이지에서 B페이지로 넘어갈 때,
User가 B페이지에도 권한이 있는지를 확인하기 위해
Client에서 Server로 쿠키에 담겨져 있는 Token을 전달한다.
Client에서 Server로 넘어가는 토큰은 쿠키안에 encode 되어있기 때문에 JWT로 디코드해서 나온 User ID를 서버에 넘겨주게 된다.
그 UserID를 가진 User 데이터베이스에 Token이 있다면 일치, Token이 없다면 접근할 수 없게 만들어준다.
✅ Auth Route 구현하기
🏷 Auth Route 구현순서
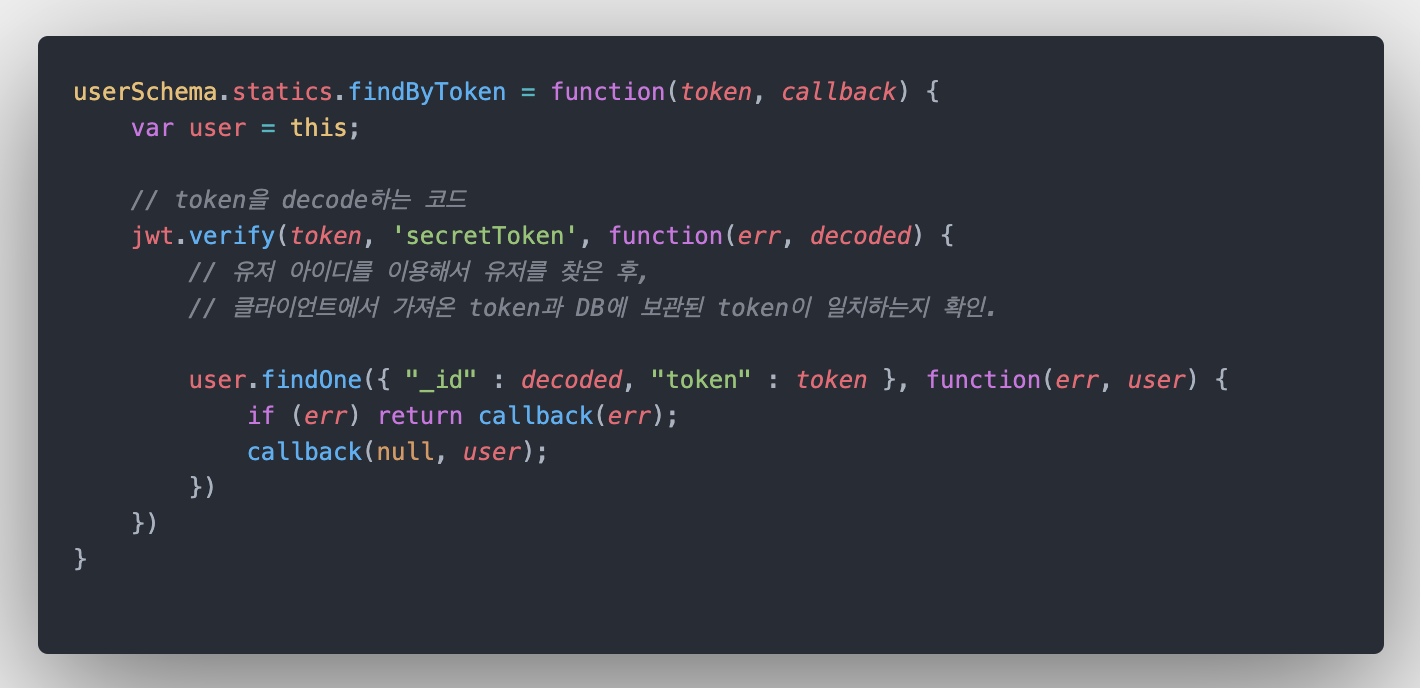
1️⃣ Cookie에서 저장된 Token을 Server에서 가져와서 복호화를 한다.
2️⃣ 복호화를 하면 UserID가 나오는데 그 User ID를 이용해서 데이터베이스 User Collection에 있는지 확인한다.
3️⃣ 유저를 찾은 후 쿠키에서 받아온 Token을 유저도 갖고있는지 확인한다.
🏷 Auth Route 생성
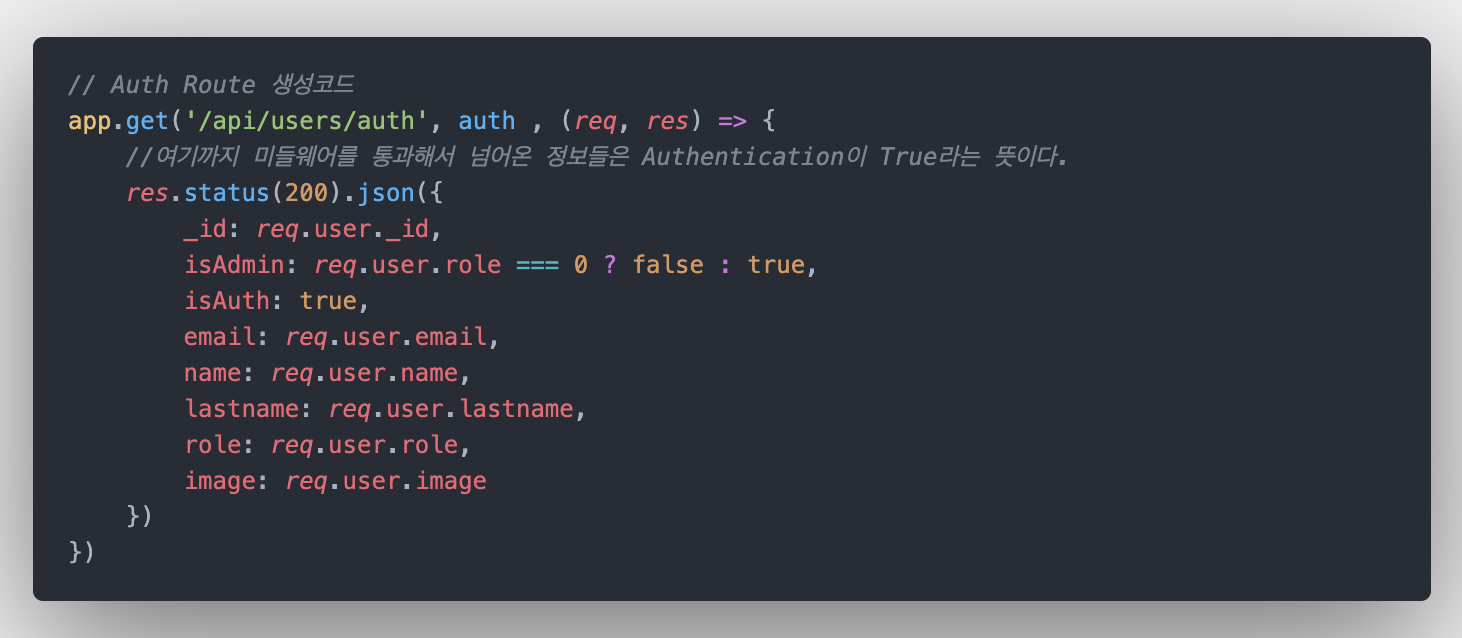
*️⃣ Get을 이용해서 Auth Route 코드 작성
app.get('/api/users/auth', auth , (req, res) => {})'엔드포인트' 그리고 (req, res) 중간에 auth미드웨어가 들어가게 된다.
✔️ 미드웨어란?
엔드포인트에서 리퀘스트를 받은 후, 콜백함수를 실행하기 전에 중간에서 먼저 실행되는 것.
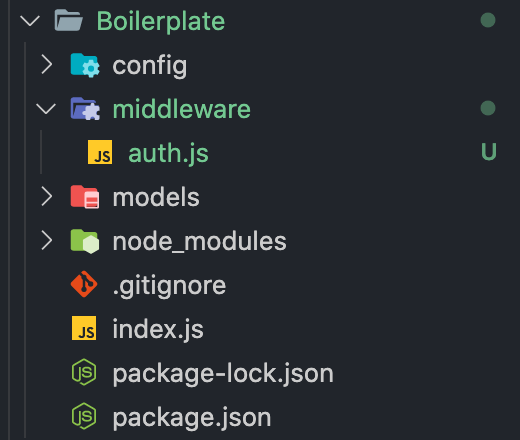
*️⃣ 미드웨어를 실행하기 위해 middleware 폴더와 auth.js파일 만들기

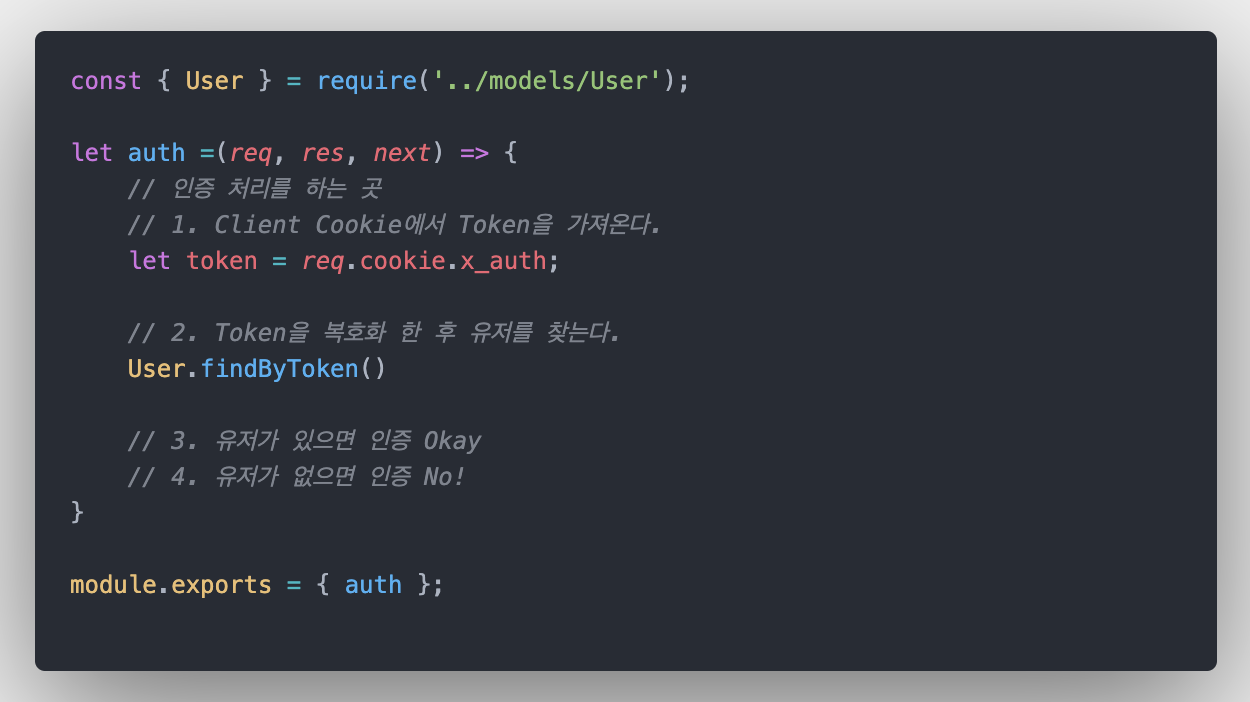
*️⃣ auth.js 파일 안에 인증처리 코드를 만들기
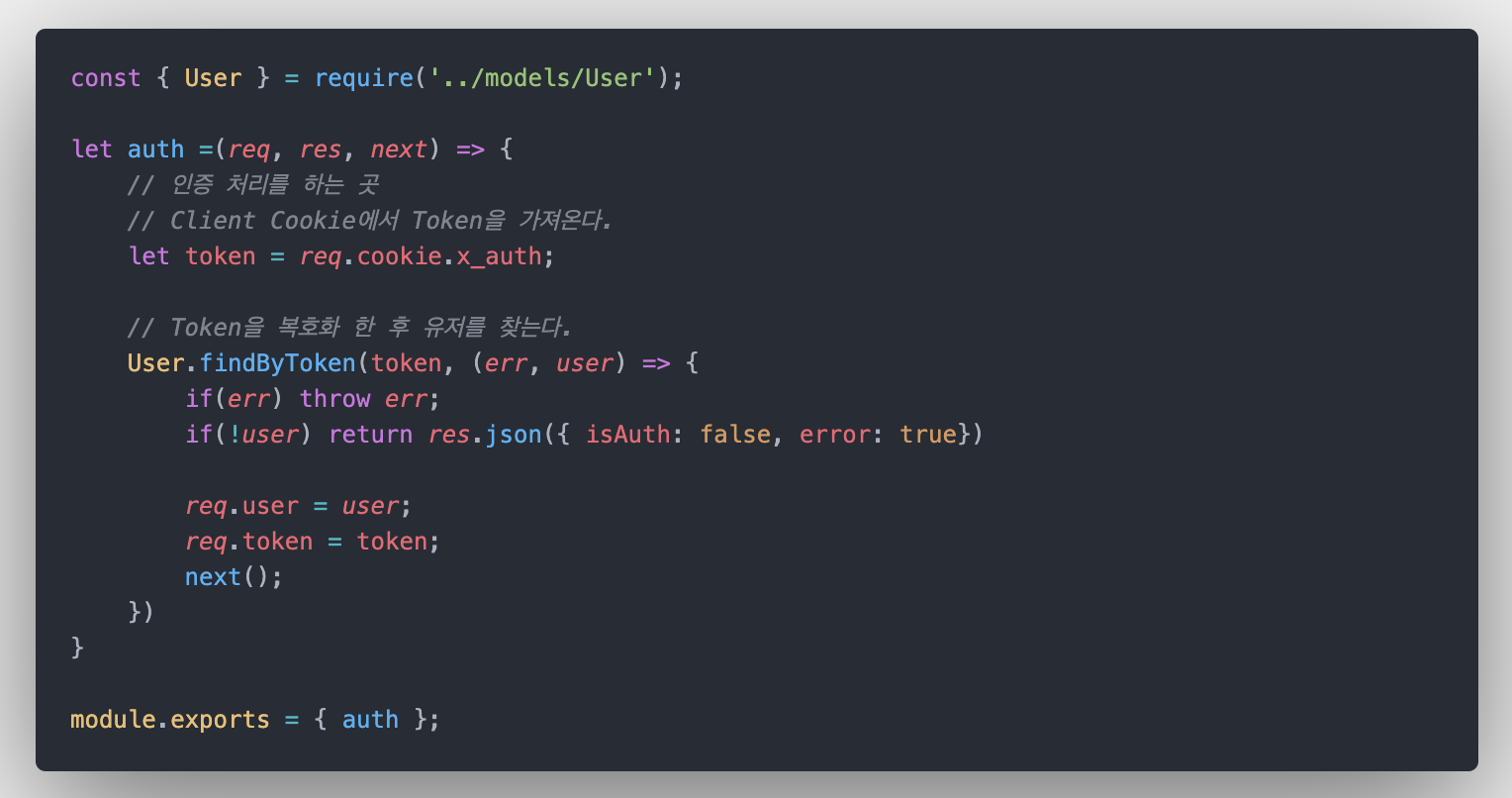
let auth =(req, res, next) => {
// 인증 처리를 하는 곳
// 1. Client Cookie에서 Token을 가져온다.
// 2. Token을 복호화 한 후 유저를 찾는다.
// 3. 유저가 있으면 인증 Okay
// 4. 유저가 없으면 인증 No!
}
module.exports = { auth };
✔️ let token = req.cookie.x_auth 부분은 Login Route에서 cookie에 저장해준 x_auth를 가져온것.

✔️ 가져온 Token으로 User를 찾기 위해 User모델에 findByToken 함수 생성하기

✔️ 미드웨어 파일 코드 완성하기

*️⃣ 클라이언트에게 정보 전달하기

✔️ isAdmin 코드는 User모델에 role 0을 일반유저로, 지정했기때문에 0이 아니면 관리자이다.
예를들어 role1 = admin이고 role2 = 특정부서 admin이라면 설정한거에 따라 isAdmin 코드가 달라 질 수 있다.
