📌그라디언트
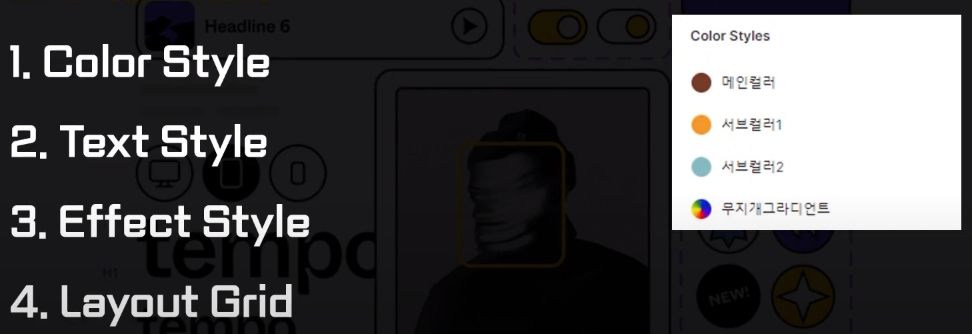
- 피그마에서 등록할 수 있는 스타일은 크게 4가지
- 그라디언트 종류

📌Color Style 등록
- 많이 사용하는 컬러 형태 → 헥스(Hex) 코드
- 주로 쓰는 컬러는 매번 코드 찾아서 입력하는 것보다 등록해서 사용하는 게 편리
-
컬러 어도비
홈페이지 바로 가기 -
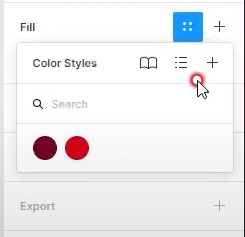
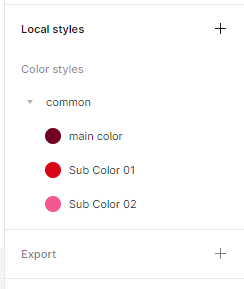
[Fill] - [::]클릭[ + ] 버튼클릭 - 색상 코드 및 컬러명 입력 후 등록

-
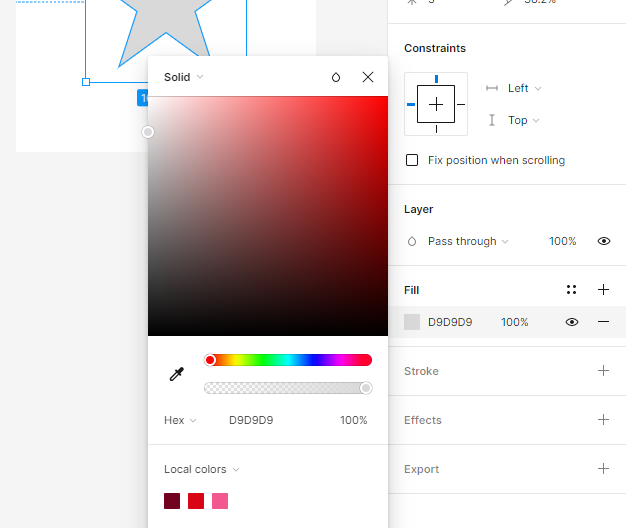
등록한 컬러 확인 & 사용하기
- 도형 생성 후
Fill에서색상클릭 - 하단에
Document Color(프레임에 제공되는 색상) 있음 Document Color를Local Color로 변경
- 도형 생성 후
-
색상 그룹화
- 마우스
우클릭-Add new folder - 순서대로 드래그하면 맞출 수 있음

- 그라디언트 색상도 동일한 방법으로 등록 가능
- 마우스
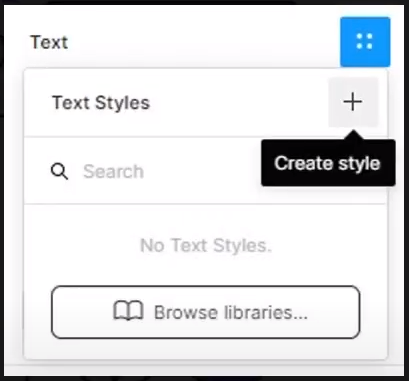
📌Text Style 지정
[Text] - [::]클릭[ + ] 버튼클릭 후 등록

- 스타일 등록 시, 만들어져 있는 그룹 안에 넣고 싶을 경우
- 스타일명 입력창에
그룹명/스타일명으로 입력하면 등록 시 자동으로 그룹에 들어간다
- 스타일명 입력창에
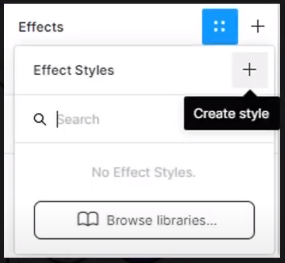
📌Effect Style 지정
[Effect] - [::]클릭[ + ] 버튼클릭 후 등록

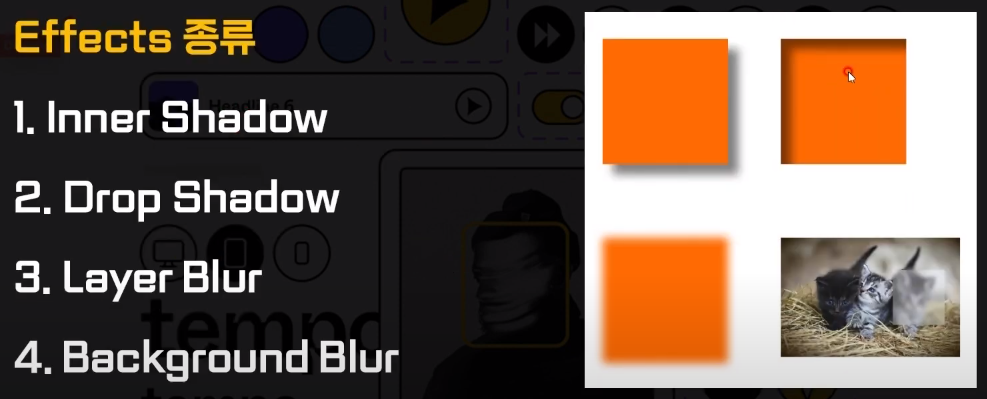
- Effect 종류

Inner Shadow: 내부에 그림자 처리Drop Shadow: 외부로 그림자 처리Layer Blur: 레이어 자체에 블러 처리BackGround Blur: 부모 쪽 레이어(배경?)를 블러 처리
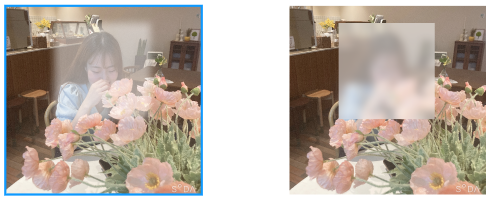
Layer Blur(좌) 와BackGround Blur(우) 차이 확인

- 위에 얹어진 범위의 도형을 확인했을 때
-도형 자체가 번지느냐 (좌)/도형 범위만큼 뒤에 있는 레이어가 번지느냐 (우)차이
- 위에 얹어진 범위의 도형을 확인했을 때
📌스타일 복사 (서식 복사)
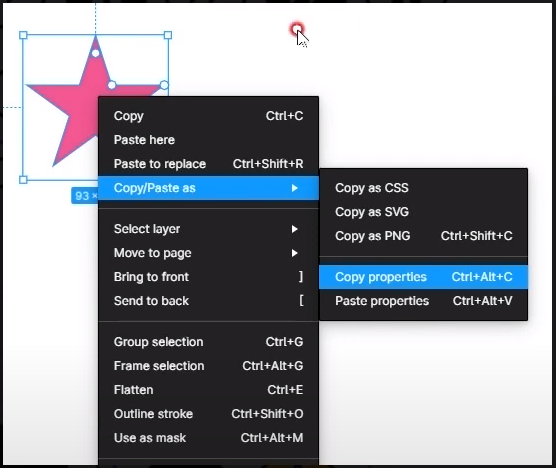
- 마우스
우클릭-Copy/Paste as-Copy Properties

- 단축키
[ Ctrl ]+[ Alt ]+[ C ][ Ctrl ]+[ Alt ]+[ V ]
- 도형 및 글자 등 여러 오브젝트가 있을 경우
- 전체 범위를 잡아
Copy/Paste Properties해주는 것보다는 각 오브젝트 별로 해주는 게 좋다- 전체 범위를 잡아서 할 경우 일부 스타일이 적용되지 않을 수 있음
- 전체 범위를 잡아