📌이미지 가져오기
-
Figma 에서 이미지 가져오는 방법 3가지
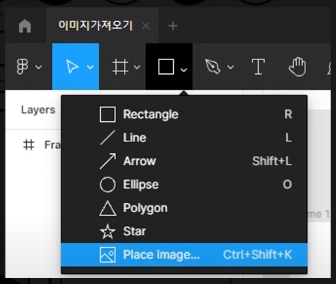
- 툴에서 가져오기
- 단축키 :
[ Ctrl ]+[ Shift ]+[ K ]

- 단축키 :
- 메뉴에서 가져오기
[ File ]-[ Place Image… ]

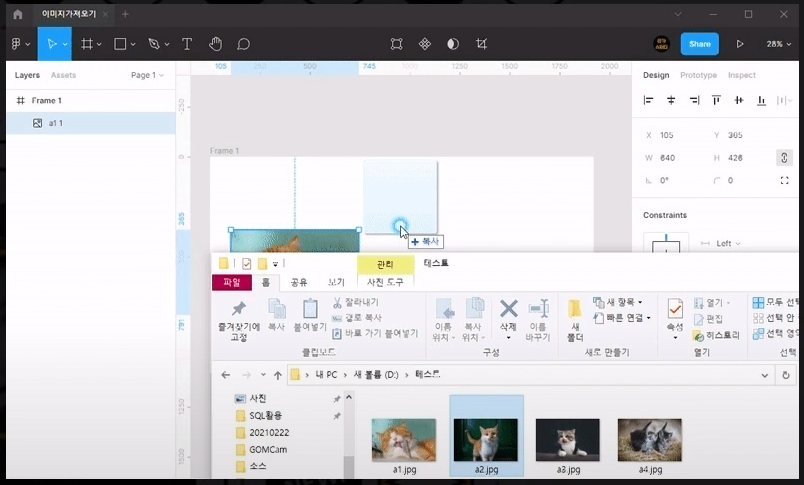
- 탐색기에서 드래그

- 툴에서 가져오기
-
PixaBay (이미지 사이트) 바로 가기
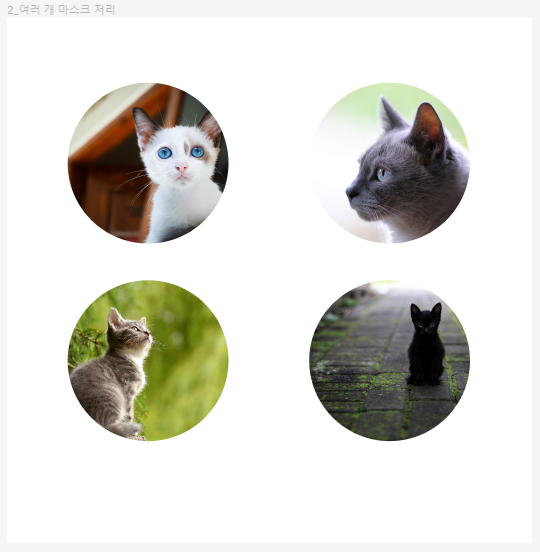
📌이미지 마스크
- 마스크 :
특정 영역 안에 보이는 부분을쏙 하고 넣는 기능 - 도형 안에 이미지 넣는 방법
- 도형 생성 후 오브젝트 클릭
[ Place Image ]선택 후 첨부파일 클릭- 마우스 커서 옆에 이미지 뜬 것 확인 후
도형 오브젝트 면 클릭

- 여러 개의 이미지를 한꺼번에 넣고 싶은 경우
- 이미지를 넣을 만큼의 도형 오브젝트 생성
- 생성한 도형 오브젝트들 전체 드래그 후
[ Place Image ] - 첨부파일 여러 개 선택 후 열기
- 그러면 마우스 커서 옆에 이미지와 함께 이미지 갯수 나옴
- 각각의 도형을 클릭해주면 이미지가 들어감
- 이때 클릭을 짧게 해줘야 하나씩 들어감
- 안 그러면 한 도형에 이미지를 두 번 넣는 작업이 돼버린다 ⇒ 이 때 먼저 들어간 이미지도 사라짐

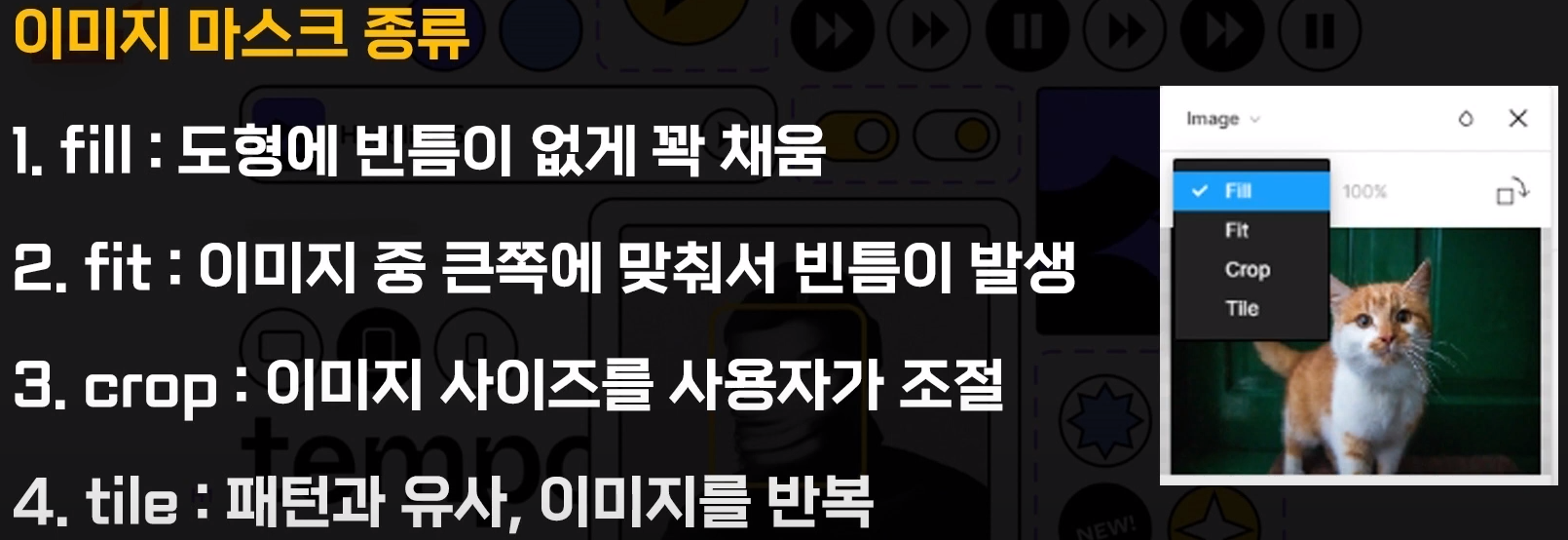
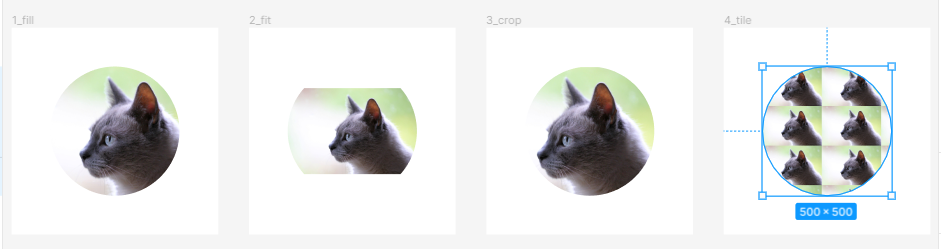
- 이미지 마스크 종류


📌일반 마스크 기능
- 이미지 외에도 도형 안에 글자, 도형 등을 넣을 수 있음
- 단축키 :
[ Ctrl ]+[ Shift ]+[ M ]