두 번째 개인 프로젝트였던 HTML / CSS 프로젝트!
토이 프로젝트를 할땐 항상 내가 재밌는걸 만들어야 한다는 생각이 있는지라 내가 좋아하는 가수 홈페이지를 만들어보자! 라는 생각으로 홈페이지 꾸미기를 했다.
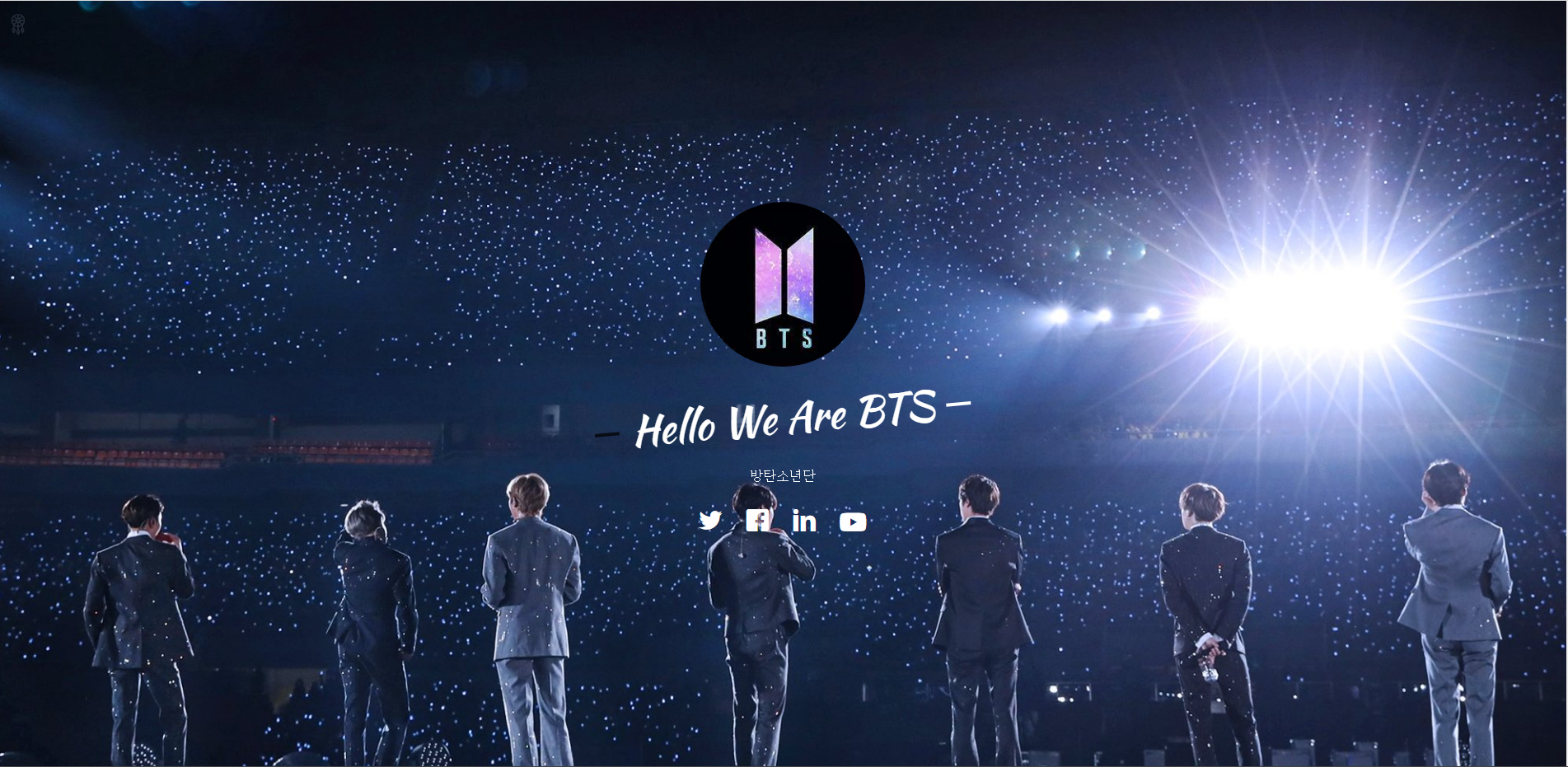
[메인페이지]
페이지 메인은 가수의 사진을 전체배경으로 넣고 가수를 상징하는 로고를 가운데 넣었다. 그리고 가수의 SNS공식계정을 바로 들어갈 수 있게 아이콘들을 넣어 바로 접근 할 수 있게 만들었다.

[두 번째 페이지]
슬라이드를 내리면 두번째 페이지가 나온다.
가수의 소개를 적어 놨다.

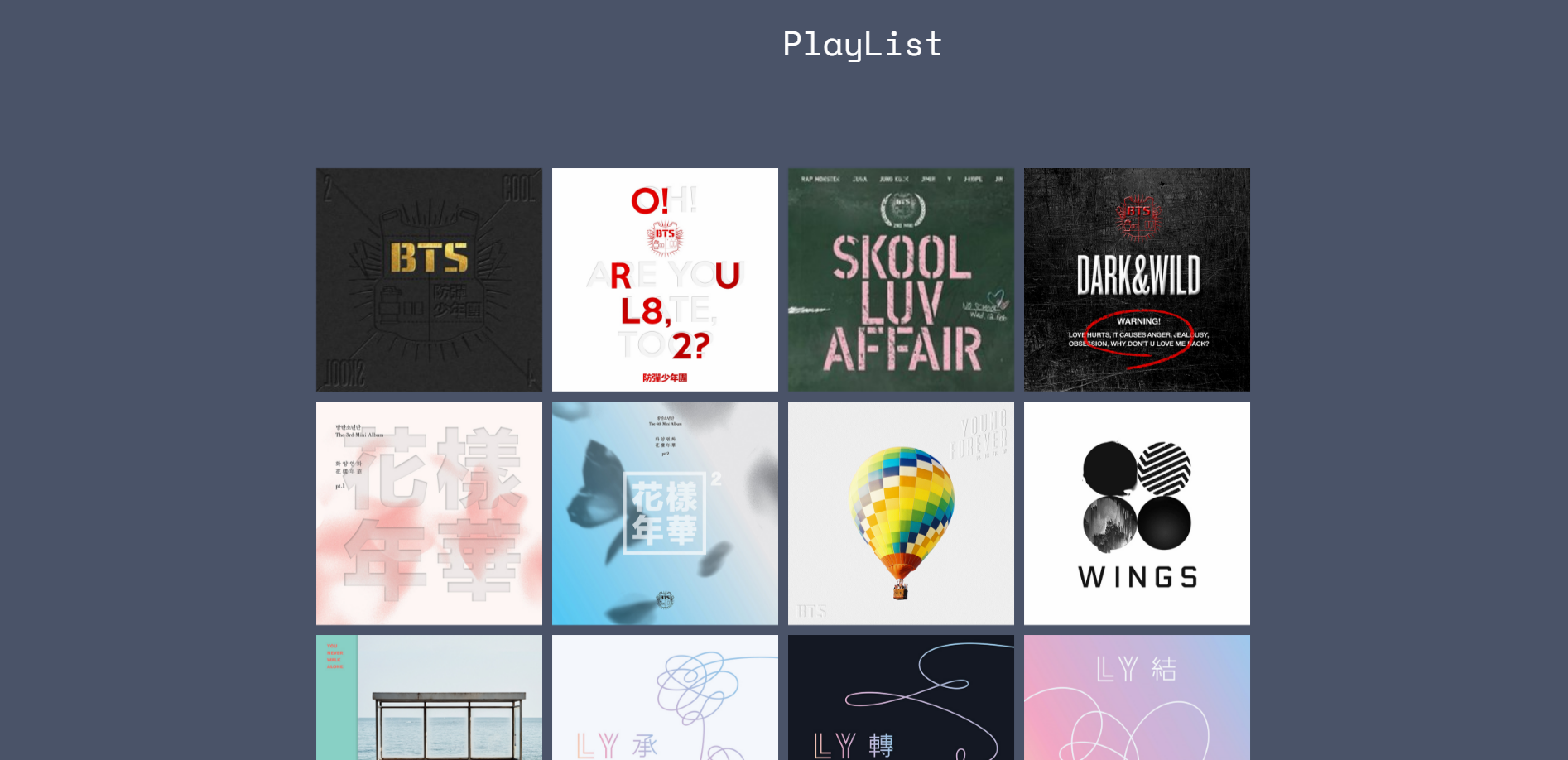
[세 번째 페이지]
가수의 앨범 소개이다.
이 페이지와 마지막페이지에서 고생을 제일 많이 했는데, css에서 폰트와 구도를 조금만 움직여도 글자들이 다 틀어져서 새로 맞추느냐 고생을 많이 했다. 그리고 가운데 음표를 넣기 위해서 그림을 하나하나 넣어보고 지우고를 몇일을 반복했었다. 그렇게 하나하나 고생스럽게 반복하다보니 프론트엔드를 조금은 이해할 수 있게 되었다.

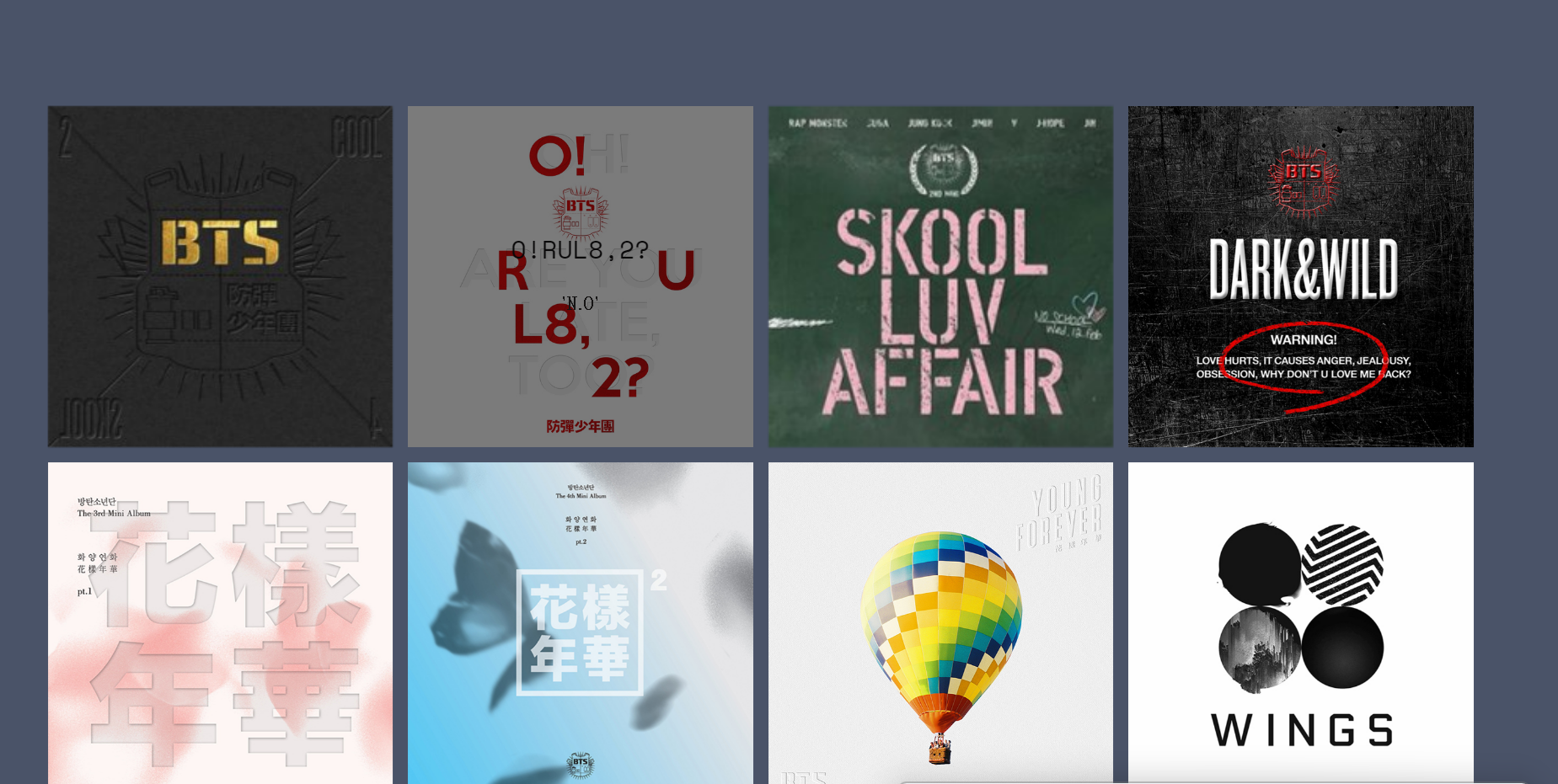
[마지막 페이지]
대망의 마지막페이지!!!
마우스 커서를 갔다 댈 경우 블러 처리가 되면서 앨범명이 나타나게 하는 효과를 넣었고, 앨범을 클릭할 경우 해당 앨범 뮤비로 넘어가는 유투브 링크를 연결해 유투브에서 뮤직비디오를 바로 감상할 수 있게 만들었다.
HTML페이지를 발표할때는 파일질라를 사용하여 서버를 연결해 같은 클래스원들에게 배포한 후 줌으로 비대면 발표를 진행하였다.
<마우스 커서 전>

<마우스 커서 후>

서버배포를 처음해보는거라 몇일 걸리기는 했지만, 그래도 내 홈페이지를 누군가에게 보여줬다는 생각에 뿌듯함이 생겼다~!!
그래도 잘 마무리한것같아 기쁘다~!!
