[TIL]Chrome 개발자도구 - 네트워크
NetWork 패널의 기능
- http 네트워크 통신 확인
- API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스 확인(mock data 활용)
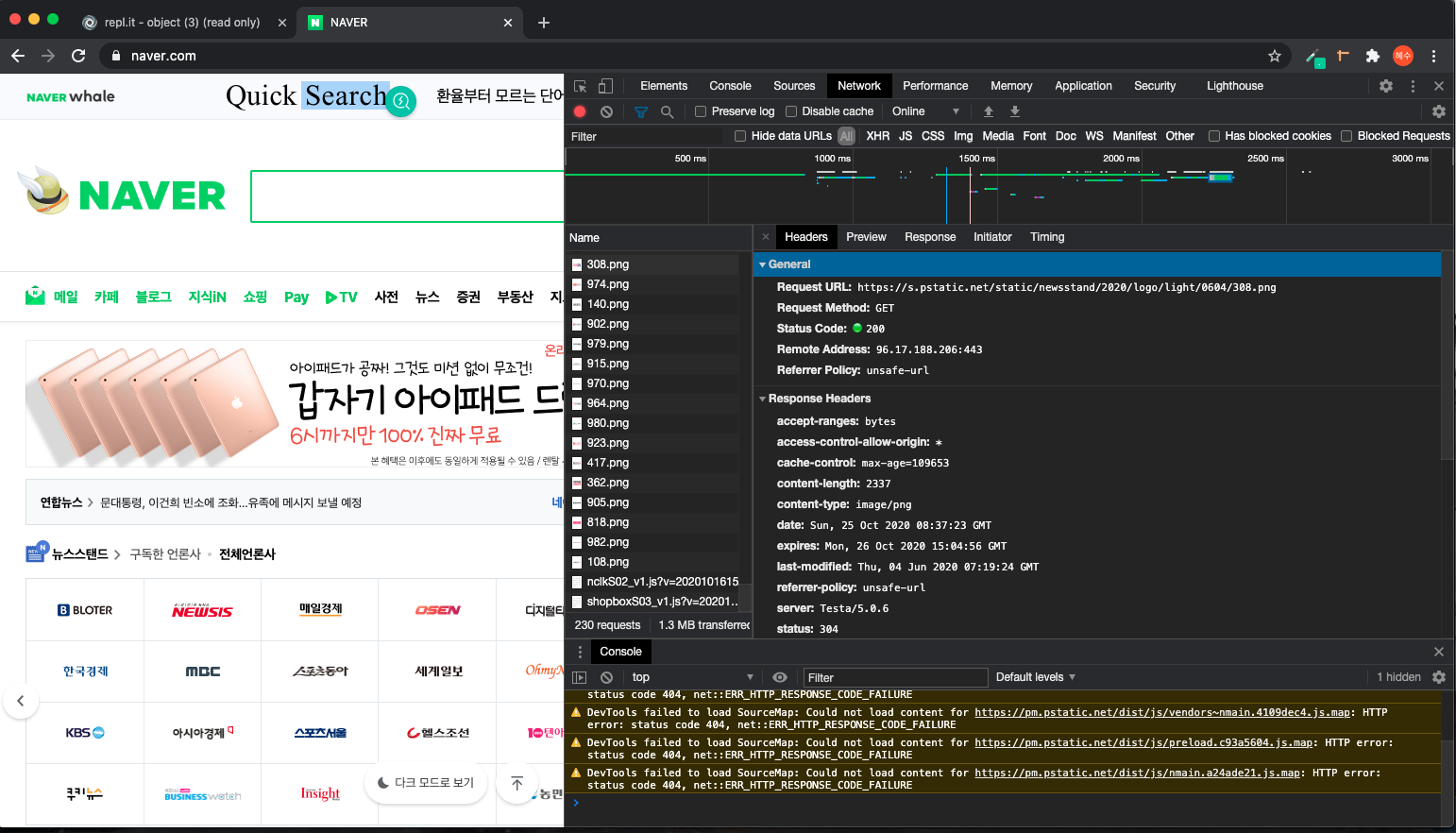
- 네트워크 패널은 서버와 클라이언트간의 HTTP 통신 과정을 확인할 수 있는 중요한 탭이다.
- 통신에 문제가 있다면 요인이 무엇인지 요청객체와 응답객체를 살펴 문제점을 파악할 수 있다.
- 성능 개선 지점을 분석할 수 있다.

- status: 상태코드
- type: xhr, fetch, js, font, css 등 종류를 나타낸다
- XHR: 프론트단에서 서버로부터 api를 요청하고 데이터를 받아온 목록이며, 각 데이터를 클릭하면 세부 정보가 나온다
- XHR은 브라우저가 가지고 있는 XML 객체를 이용해서 전체페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터 로드하는 기법
- headers에서 요청 객체와 응답 객체를 확인할 수 있다.(주로 get, post, put, delete 사용)
