jQuery 라이브러리
1. 리액트를 안 쓰면 j쿼리가 1짱
2. j쿼리로 개발된 사이트가 1조1억개이기 때문에, j쿼리를 모르는 웹개발자는 존재할 수가 없다.
or
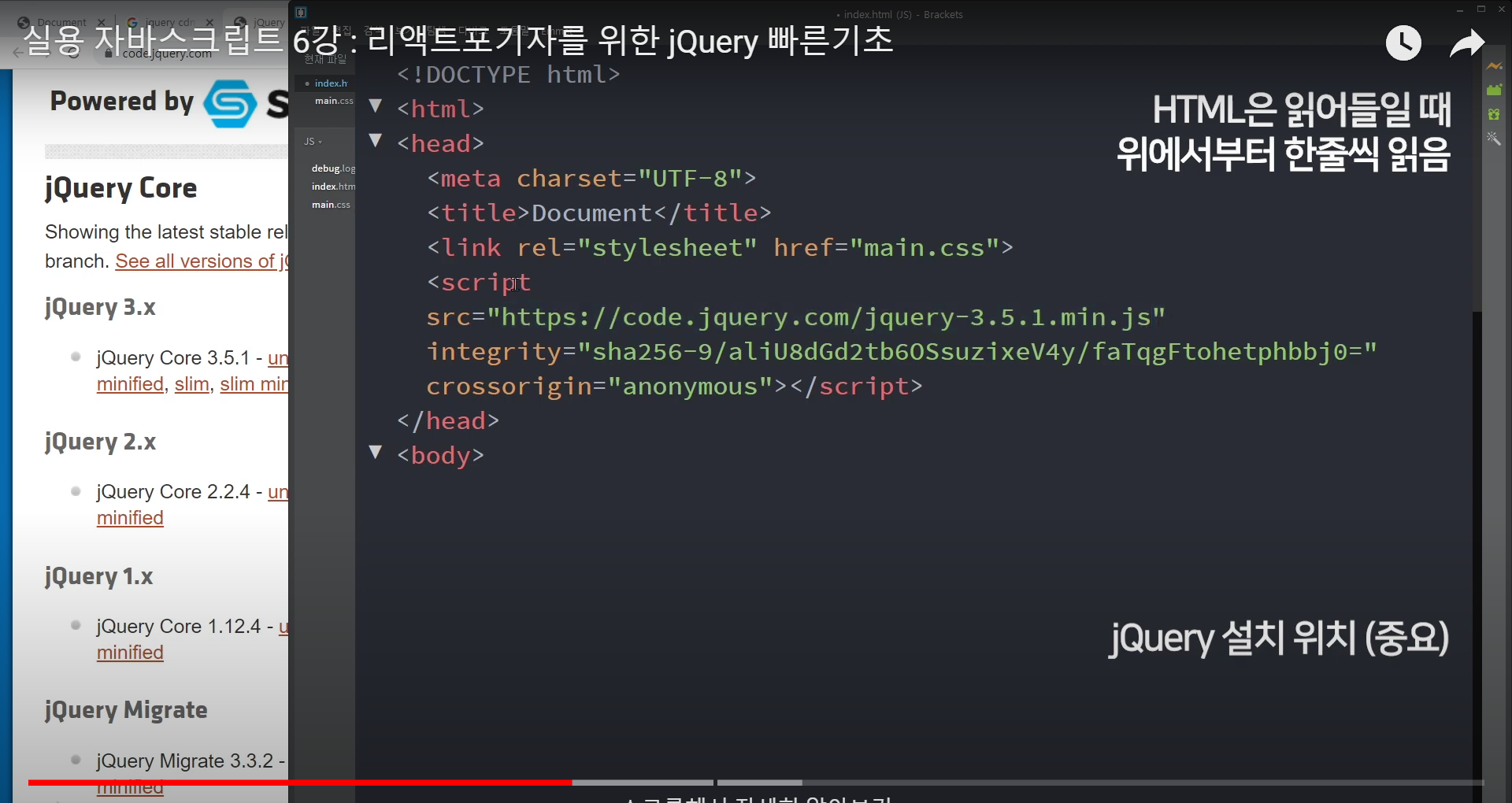
jQuery CDN
<script src="https://code.jquery.com/jquery-3.6.4.min.js" integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
# google
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>

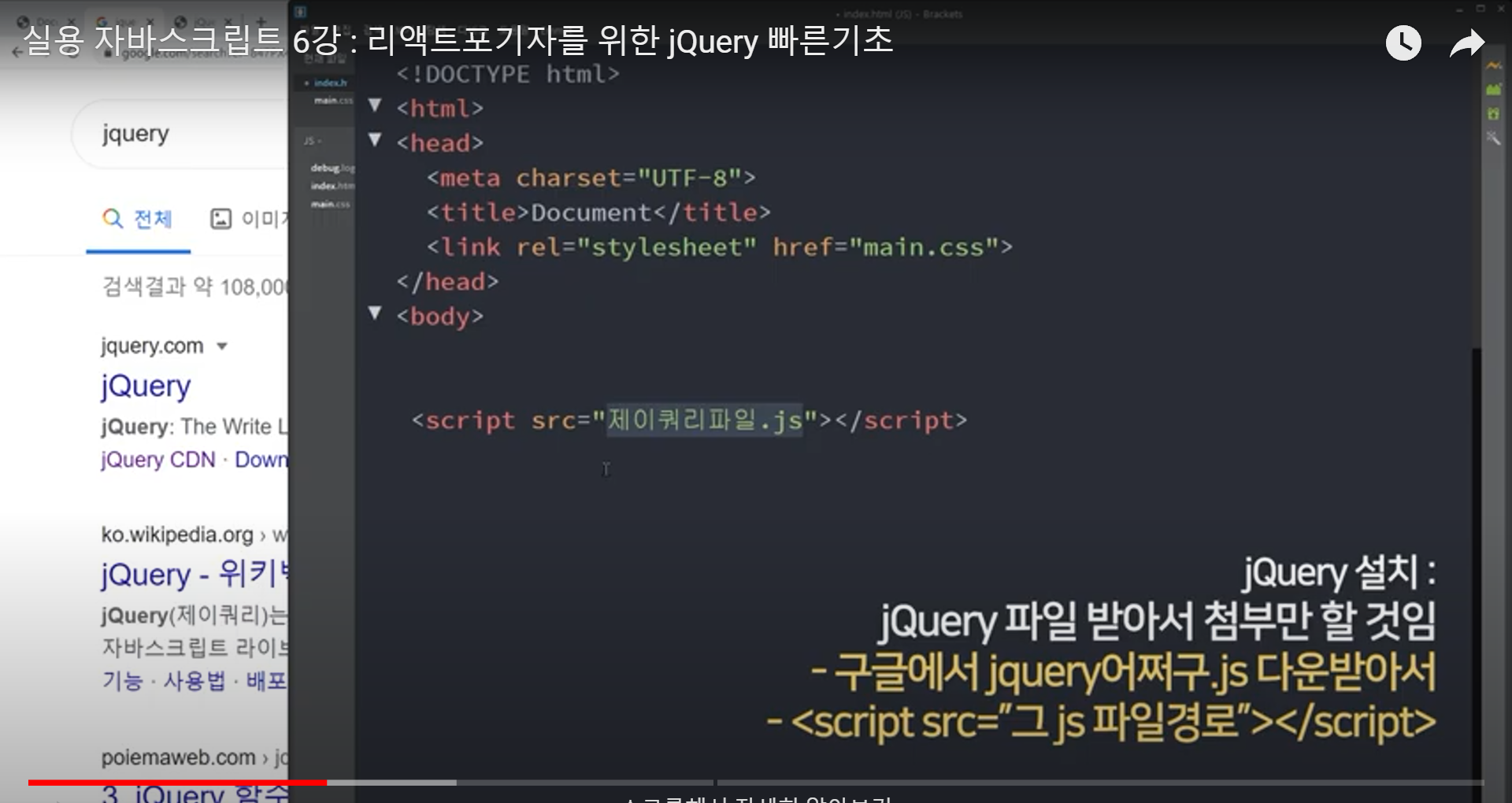
단, <head> 태그에 넣는 것은 비추. 웹사이트 뜨는 데까지 오래 걸리기 때문.
mini 버전은 공백이 없는 버전.
<body> 태그가 끝나기 전에 넣는 것이 이상적이다.
모든 자바스크립트 마찬가지. html 먼저 보여주는 게 빠른 UX를 위해 낫다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.4.min.js" integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
</head>
<style>
.rafa {
}
</style>
<body class="rafa">
<h4 id="test" class="test1">hola</h4>
<script>
// js로 html을 변경할 때.
document.getElementById('test').innerHTML = '???';
// 'css셀렉터' jQuery method를 써야 한다.
$('#test').html('이걸로 변경');
$('#test').html(); // 출력만 할 때
$('.test1').text('이걸로 변경');
// style 변경하고 싶을 때
$('#test').css('color', 'seagreen')
// 원하는 속성attribute 변경
$('#test').attr('src', 'dsddd.jpg')
// $('.rafa').css('background-color', 'lightcyan')
// 도 유사하다.
document.querySelector('#test')
// 여러 개일 경우
document.querySelectorAll('#test')[0]
</script>
</body>
</html>