jQuery Ajax
https://api.jquery.com/jquery.ajax/
예제를 먼저 보는 게 편리하다.
$.ajax([ settings]
)
dataType: xml, json, script, html
success: funcion()
type: get, post..
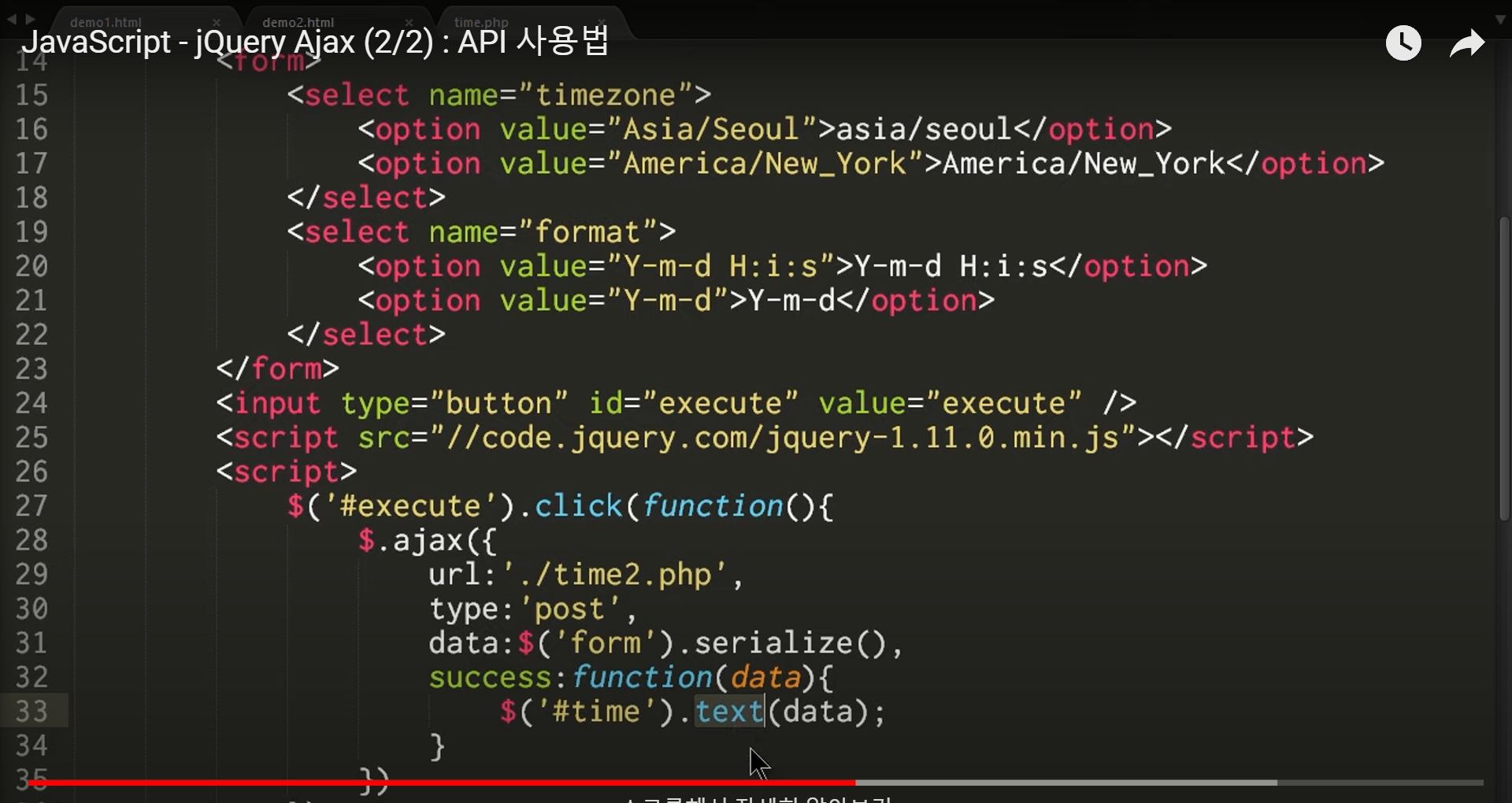
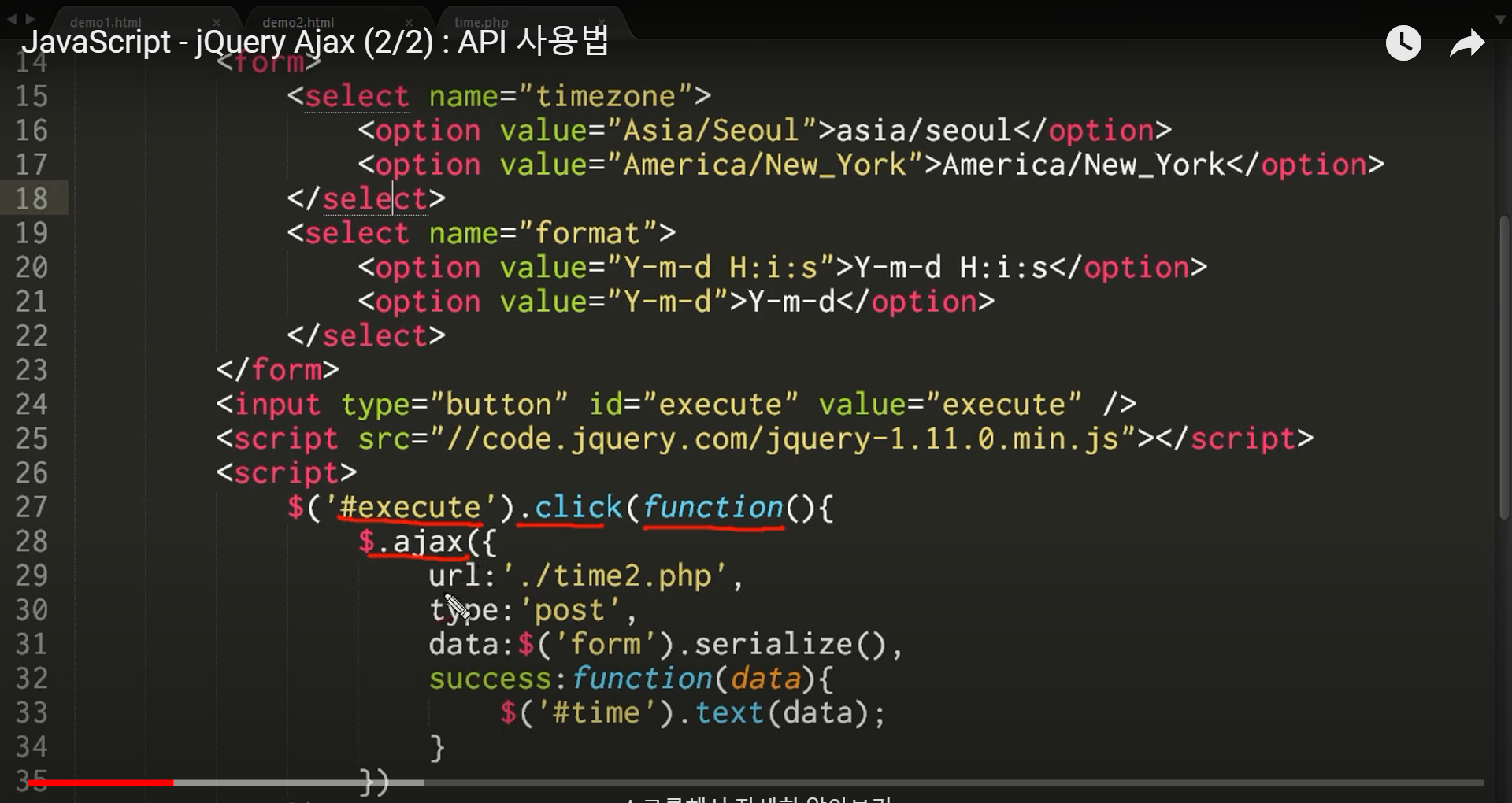
id가 execute인 버튼을 클릭하면 함수()가 호출된다.
(ajax통신을 하는데 옵션으로는
url:
type: 명시적으로 'post'(get은 디폴트)
data: 서버쪽으로 전송할 데이터
$('form')
그것의 여러 구성요소들의 값들이 쿼리스트링으로 만들어준다. text, textarea..
success: 성공시 리턴한 값을, id=time인 element에 text 타입으로 리턴한다.


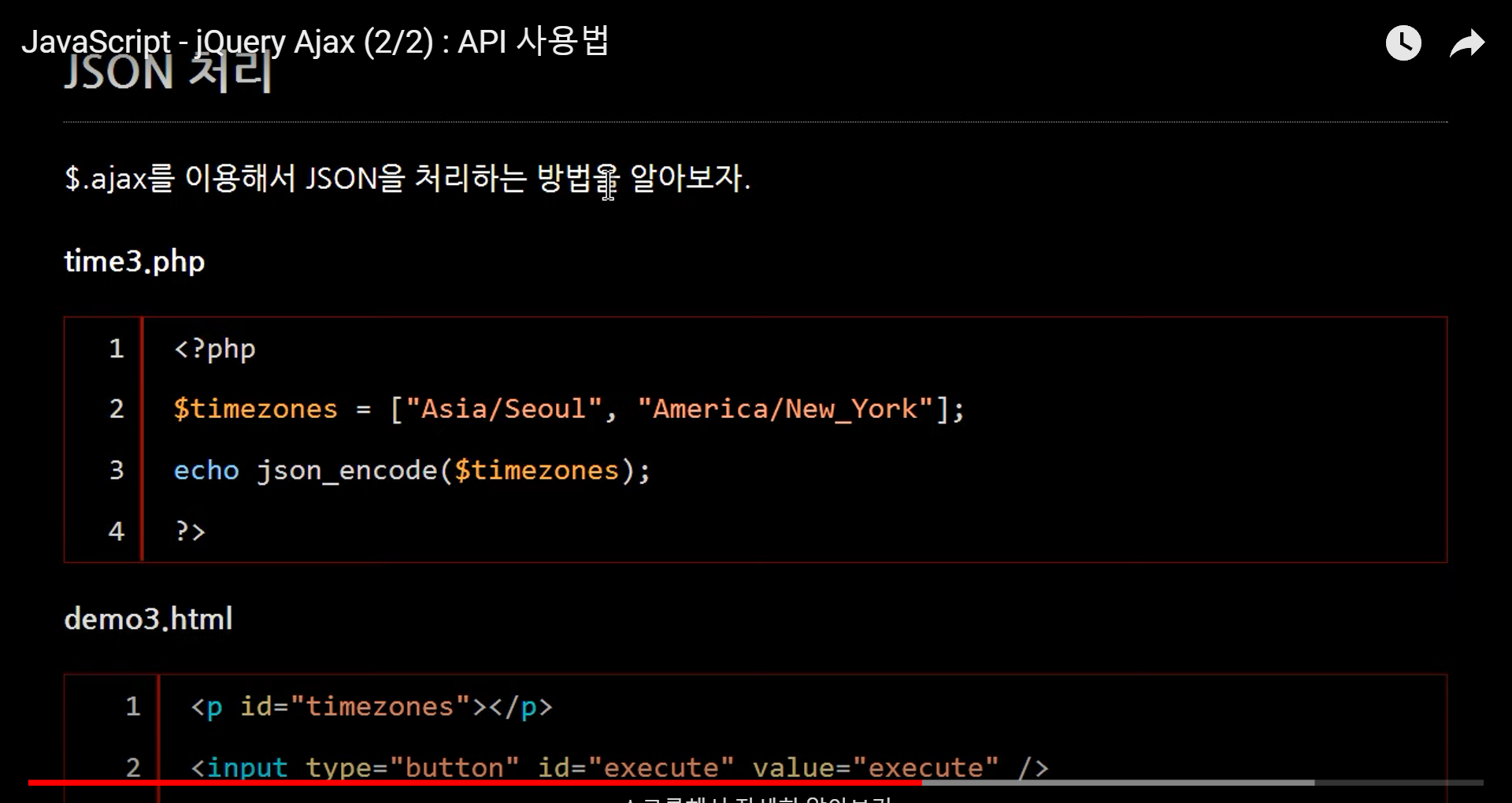
배열 -> json인코드 -> 화면출력

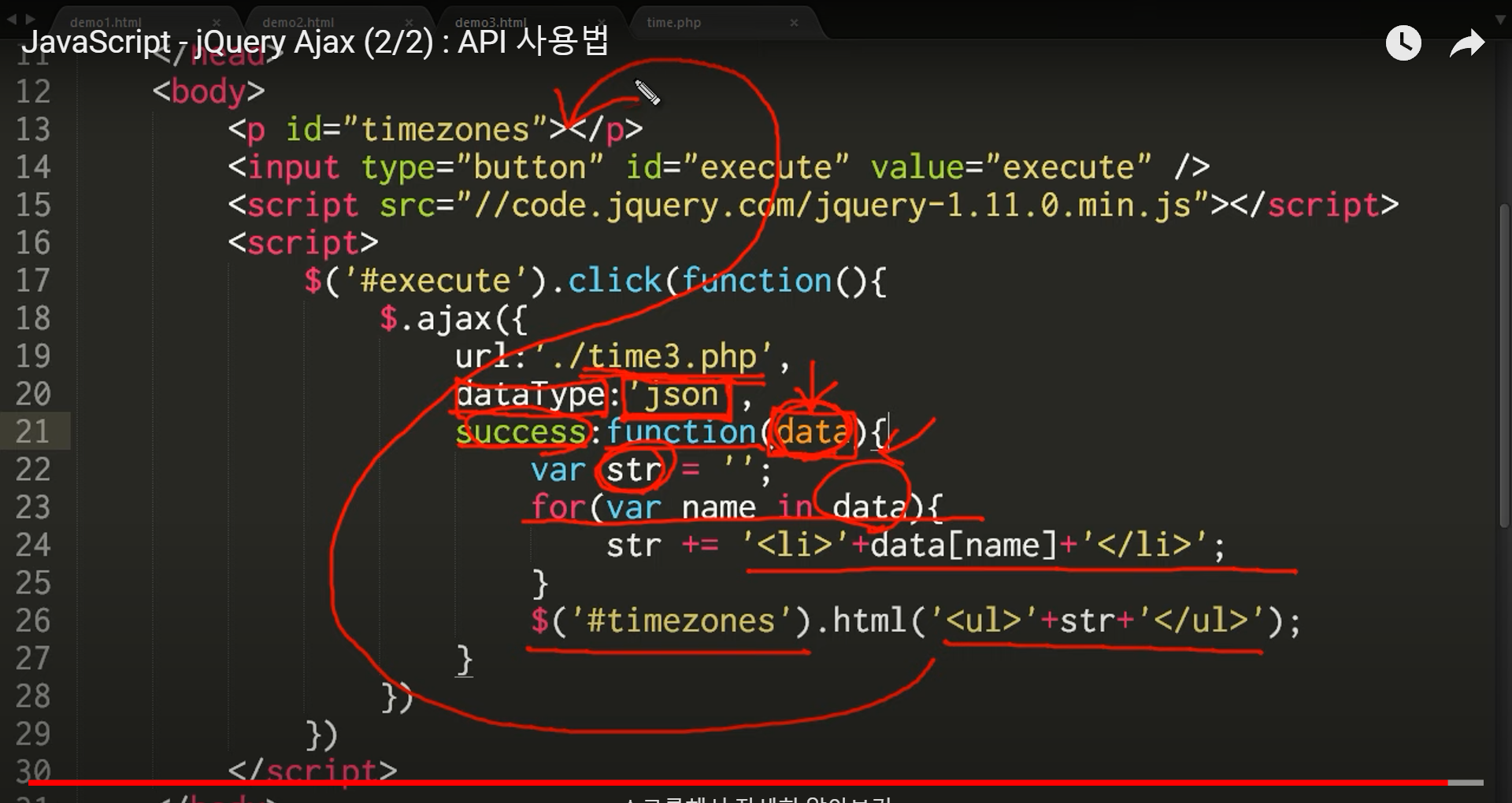
time3파일이 json의 형식을 갖고 있다.
성공시, json 파서를 이용해서 js의 객체로 전환된 데이터가
(data)라고 하는 첫 번째 인자로 전달된다.
success 안에서 jsonparse와 같은 api로 호출하는 것을 통해서
json format의 text를 java 등의 데이터로 변환하는 과정을
jquery가 한다. (번역된 객체를 돌려준다)

str 이라는 빈 데이터에
데이터를 반복문으로 호출해서
timezone id값 엘리먼트에 넣으면
서버쪽에서 전송한 데이터가
태그 안으로 들어가게 된다.
