
CORS란?
브라우저에서 보안적인 이슈로 cross-origin http 요청들을 제한한다. 그래서 cross-origin 요청을 하려면 서버의 동의가 필요하고 만약 서버가 동의한다면 브라우저에서는 요청을 허락하고 이를 동의하지 않는 다면 브라우저에서 거절을 하게 된다.
(origin에 대해서도 나중에 설명해보자)
그러면 이 CORS가 발생하는 경우가 있는데 대략적으로 3가지 경우에서 발생한다.
cross-origin 발생이유
- 프로토콜 http-https는 프로토콜이 다른경우
- 도메인 - domain.com과 other-domain.com
- 포트 번호 - 8080 포트와 3000 포트는 다르다.
근데 이렇게 보면 이해가 안되니까 URL 구조를 먼저 파악해보자
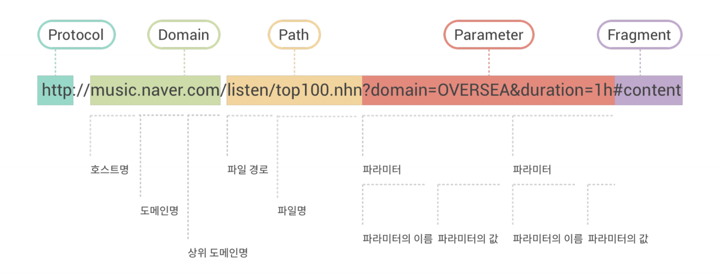
URL 구조

프로토콜의 HTTP는 80번, HTTPS는 443번 포트를 사용하는데, 80번과 443번 포트는 생략이 가능합니다.
출처란?(Origin)
출처란(origin) url 구조에서 Protocal, host, port를 합친 것을 말한다. console창에 location.origin를 실행하면 출처를 확인가능하다. 그런데 이러한 출처가 다를 때 cors가 발생한다.
| URL | 결과 | 방영일 |
|---|---|---|
| https://velog.io/@granen32/info | 같은 출처 | Protocal, Host, Port 동일 |
| https://velog.io/@granen32/info?q=work | 같은 출처 | Protocal, Host, Port 동일 |
| https://velog.io/@granen32/info#rest | 같은 출처 | Protocal, Host, Port 동일 |
| http://velog.io/@granen32/info | 다른 출처 | Protocal 다름 |
| https://velog.io/@granen32:81/info?q=work | 다른 출처 | Port 다름 |
| https://velog.io/@ㅎㄴㅁㄴ/info | 다른 출처 | Host 다름 |
SOP(Same-origin policy)
SOP는 한 Origin에서 로드된 문서 또는 스크립트가 다른 Origin의 리소스와 상호 작용할 수 있는 방법을 제한하는 중요한 보안 메커니즘이다.
이때 Origin이 다른 경우 발생하는 게 cors다.
그러면 왜 SOP(Same-origin policy)를 지킬까?
동일 출처 정책을 지키는 이유는 외부 리소스를 가져오는 부분은 불편하지만, 보안 취약점을 노린 공격을 방어할 수 있기 때문이다. 근데 여기서 문제는 가끔 외부 리소스를 가져와야 하는 경우가 있는데 이러한 방법을 알아보자!!
CORS는 origin이 달라 발생하는 오류라는 걸 알게 되었는데 그렇다면 여기서 프론트엔드 개발자는 어떻게 해결해야 할까?
- 서버에서 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 보내는 방식으로 CORS 에러를 해결할 수 있습니다.
- 프론트엔드 개발자가 CORS 에러를 확인했다면, 서버에 Access-Control-Allow-Origin 등 CORS를 해결하기 위한 몇 가지 응답 헤더를 포함해 달라고 요청해야 합니다.
다음 시간에는 html2canvas cors 이슈를 잡아보겠습니다.

