[뉴비쿠키 React]
1."React"는 왜 나왔을 까?

자바스크립트를 활용해서 Html 을 활용한 dom 조작 작업을 진행을 해봤다면 알 수 있는 사실이 하나 있다. dom 을 변형 하기 위해 여러 가지 dom selector api를 활용하여 변형을 해야 하는데 이러한 경우 Dom을 직접 건드리며 작업을 해야 하는 데 그
2.왜 리액트인가?

몇 년간 세계 개발자들은 주로 자바스크립트에 대해 열광하고 있는 데 그 주요 이유는 웹 브라우저를 동적으로 바꿔줄 수 있는 단순한 스크립트 언어에서 웹 애플리케이션에서 가장 핵심적인 역할을 하기 때문이다.(물론 이러한 오류도 있다 ㅋ 우리가 타입스크립트를 해야하는 이유
3.React.lazy()와 Suspense 작업

코드 분할 방법!을 알아보자 오늘은 lazy() 메서드와 Suspense에 대해 알아보자React.lazy() 메서드를 사용하면 동적 가져오기를 사용하여 구성 요소 수준에서 React 애플리케이션을 쉽게 코드 분할할 수 있다! 동적 import()를 호출하는 함수를 인
4.[FE]API 란?

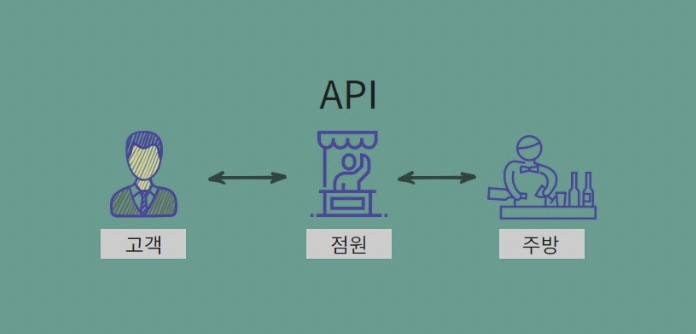
API란 응용 프로그래밍 인터페이스(Application Programming Interface) 라고 한다. 응용 프로그램에서 사용할 수 있게 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 해주는 인터페이스라는 뜻그림으로 알아보자(참고로 그림이 더 보
5.[TS] 타입가드란?

Type guard를 사용하면 조건문에서 객체의 타입을 좁혀나갈 수 있다. 회사 업무를 하다가 특정 api 호출시 ItemInfo | null 인 값을 redux toolkit 의 리듀서로 state(상태)값을 활용했어야 할 때 활용함해당 부분 을 Type guard를
6.CORS란? 겸사겸사 SOP란?

브라우저에서 보안적인 이슈로 cross-origin http 요청들을 제한한다. 그래서 cross-origin 요청을 하려면 서버의 동의가 필요하고 만약 서버가 동의한다면 브라우저에서는 요청을 허락하고 이를 동의하지 않는 다면 브라우저에서 거절을 하게 된다.(origi
7.영상 갯수 제한 피드백(11월 초 작업 기준)

영상 갯수 제한 작업 및 일정이상 갯수일 경우 오류 안내영상 갯수 제한일정 갯수 이상이거나 이하일 경우 오류 메세지 출력default 로 영상 제작시 전체 선택7개 이상이면 영상제작 X && 0개면 영상제작 XRedux toolkit 활용하여 프론트 단에서만 작업진행a
8.React Hooks: useEffect 사용법

sideEffect 처리를 위해 제공되는 Hook에 대해서 알아보자!!React 화면에 렌더링된 이후에 비동기로 처리 되어야 하는 부수적인 효과를 Side Effect라고 하는 데 대표적인 예로는 React 화면단에서 어떤 데이터를 가져오기 위해서는 외부 API를 호출
9.Redux-saga 소스 리펙토링

특정 데이터를 api를 call 하는 제네레이터를 사용하여 데이터를 불러오는 작업을 진행하는 데 요청사항으로 특정 url들을 base64로 인코딩을 해줘야 한다.하지만 여기서 해당 이미지들의 url들이 우리 서버에 위치하지 않기 때문에 api를 활용하여 수정하는 작업을
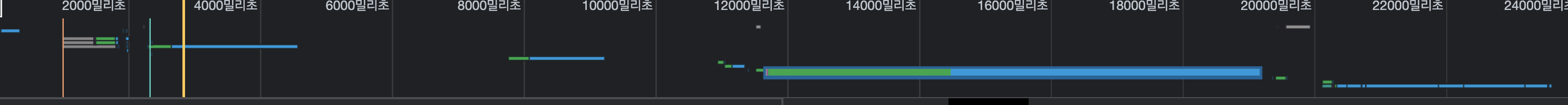
10.redux-saga api call delay 해서 가져오는 방법

api를 call 했는데 부르는 시간이 길 때 처리 방법 문제점 api call로 불러올 때 해당 데이터 형태의 빈값이 할당됨 원인 파악
11.api 상태의 따른 FullSizeSpinner 사용하기

api 진행에 따른 spinner api 진행 상황은 redux-saga로 통해 관리함api 현황에 따른 spinner 노출api 작업 진행시 spinner displayapi 완료시 spinner disoutantd로 간단하게 spinner 활용 {dataFetch
12.React Design patten

디자인 패턴은 프로그램 개발을 과정에서 사용 되는 설계 패턴들을 정의하는 것현재는 화면 작업이 훨씬 복잡해졌고 react,vue 와 같은 개발 프레임워크를 활용하여컴포넌트 단위로 쪼개서 웹 페이지를 개발 하고 있습니다.디자인 패턴이 중요해진 이유는 웹 사이트의 구축이나