이전 HTML과 HTML5의 차이점
HTML5 이전의 HTML에서는 태그를 Block Level Element (<div>,<p>,<h1>...), Inline Element (<input>,<b>,<img>...)로 구분하여 사용했다.
HTML5에서는 이런 태그들도 물론 쓰이지만 Content Model이라는 새로운 개념을 추가했다.
Content Model
Each element defined in this specification has a content model: a description of the element's expected contents. An HTML element must have contents that match the requirements described in the element's content model. The contents of an element are its children in the DOM.
... 각각의 엘리먼트들은 content model을 가진다. Content Model이란, 엘리먼트에 포함될 것으로 예상되는 내용(콘텐츠) 대한 설명이다. HTML 엘리먼트는 반드시 해당 엘리먼트의 content model 조건에 부합하는 콘텐츠를 포함해야 한다. DOM에서 엘리먼트의 콘텐츠는 해당 엘리먼트의 자식이 된다.
HTML5에는 조건에 맞는 콘텐츠를 추가해야하는, 즉 콘텐츠의 의미에 맞게 사용할 수 있는 태그가 추가되었다.
따라서 Content model을 통해 기존의 HTML보다 Semantic한 Web을 구성할 수 있게 되었다.
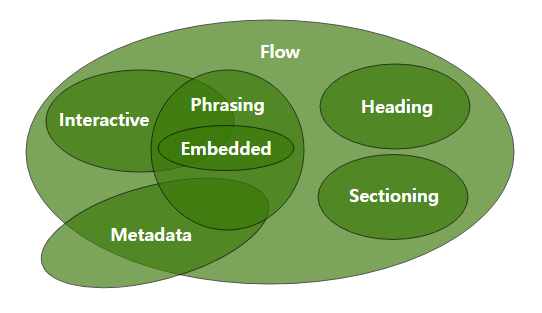
Content model의 종류
HTML 엘리먼트는 여러가지 카테고리에 중복될 수 있다.

1. Metadata Content
<base>,<link>,<meta>,<noscript>,<script>,<style>,<template>,<title>
- 메타데이터 콘텐츠는 문서의 나머지 부분의 표시 방식이나 동작 설정
- 현재 문서와 다른 문서와의 관계 설정
- "out of band" 정보 전달
2. Flow Content
문서의 body에서 사용되는 거의 대부분의 엘리먼트가 flow contents로 분류됨
3. Sectioning Content
<article>,<aside>,<nav>,<section>
- Headings와 Footers의 범위 정의
4. Heading Content
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<hgroup>
- Section 엘리먼트의 Header를 정의
5. Phrasing Content
<a>,<area>,<br>,<strong>,<span> 등
- 문서의 텍스트
- 텍스트를 intra-paragraph level로 마크업하기도 함
6. Embedded Content
<audio>,<canvas>,<embed>,<iframe>,<img>, <math>,<object>,<picture>,<svg>,<video>
- 문서에 다른 리소스를 import
- 문서 내에 있는 다른 콘텐츠를 import
7. Interactive Content
<a>,<audio>,<button>,<details>,<embed>,<iframe>,<img>,<input>,<label>,<select>,<textarea>,<video>
- 사용자 인터렉션을 위해 특별히 만들어진 콘텐츠
참조
https://html.spec.whatwg.org/multipage/dom.html
https://direct.co.kr/cs/HTML5.pdf