✔ 유튜브 '드림코딩 by 엘리' 채널의 자바스크립트 강의영상을 보고 스스로 정리한 내용입니다.
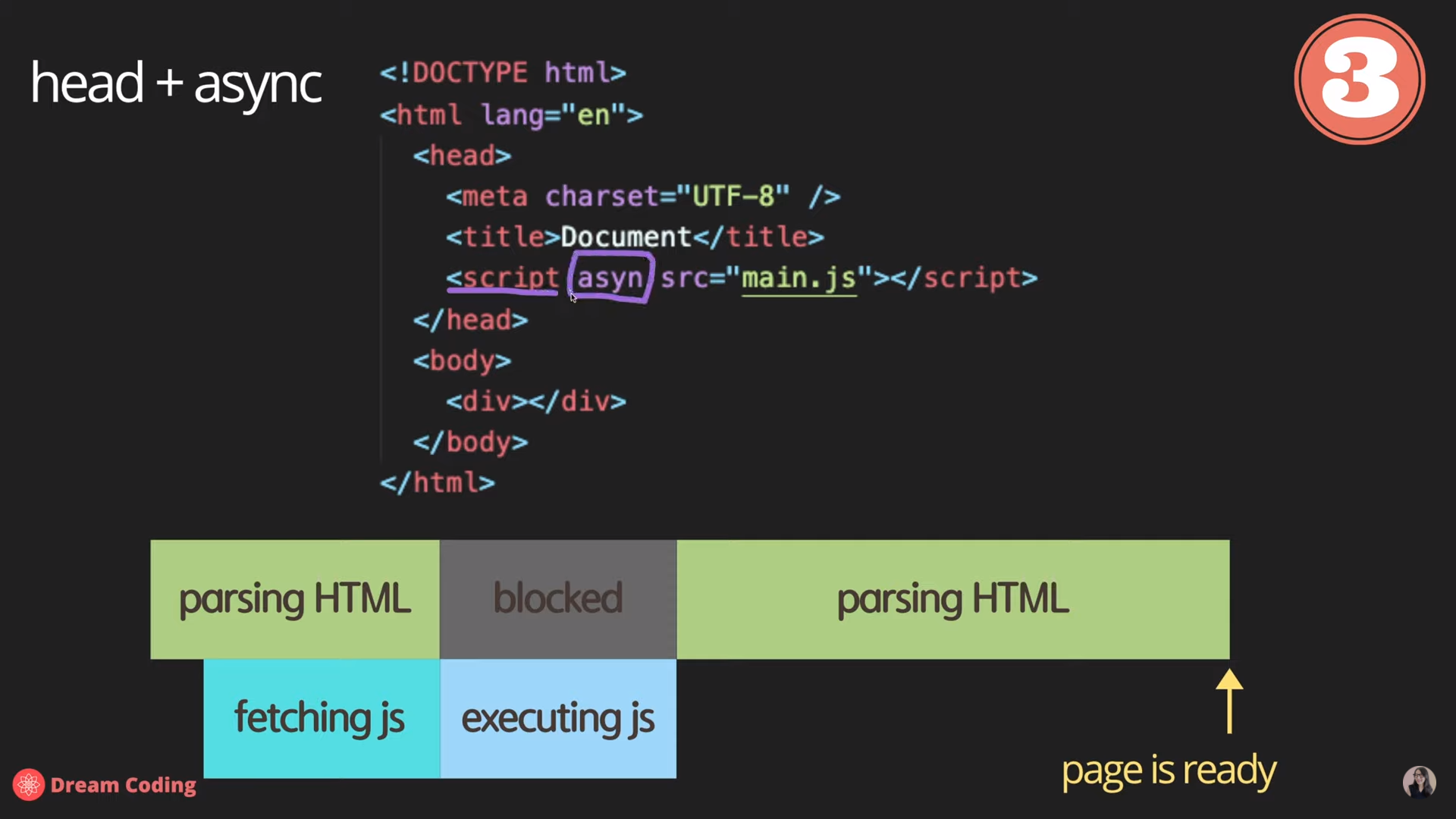
ASYNC
<head>
<script async src="main.js"></script>
</head>parsing HTML과 fetching js가 병렬적으로 일어난다.
-
js 파일을 다운로드 받고 실행하는 동안 html parsing 멈춤
-
그 후 html parsing을 계속 진행한다.

-
장점
- js 파일을 다운로드 받는 시간을 절약할 수 있음
-
단점
- html이 parsing 되기도 전에 js가 실행되므로 위험할 수 있음
- js 파일을 실행시키기 위해 parsing을 멈춰야하므로 사용자가 페이지를 보는데 오래 걸릴 수 있음
- js 파일이 여러 개일 경우, 파일의 크기가 제각각이어서 다운로드가 끝나면 계속 멈추게 되므로 효율적이지 못함
- js 파일이 순차적으로 실행되어야하는데 async는 다운 먼저 받아진 순서대로 실행되게 되므로 문제가 될 수 있음
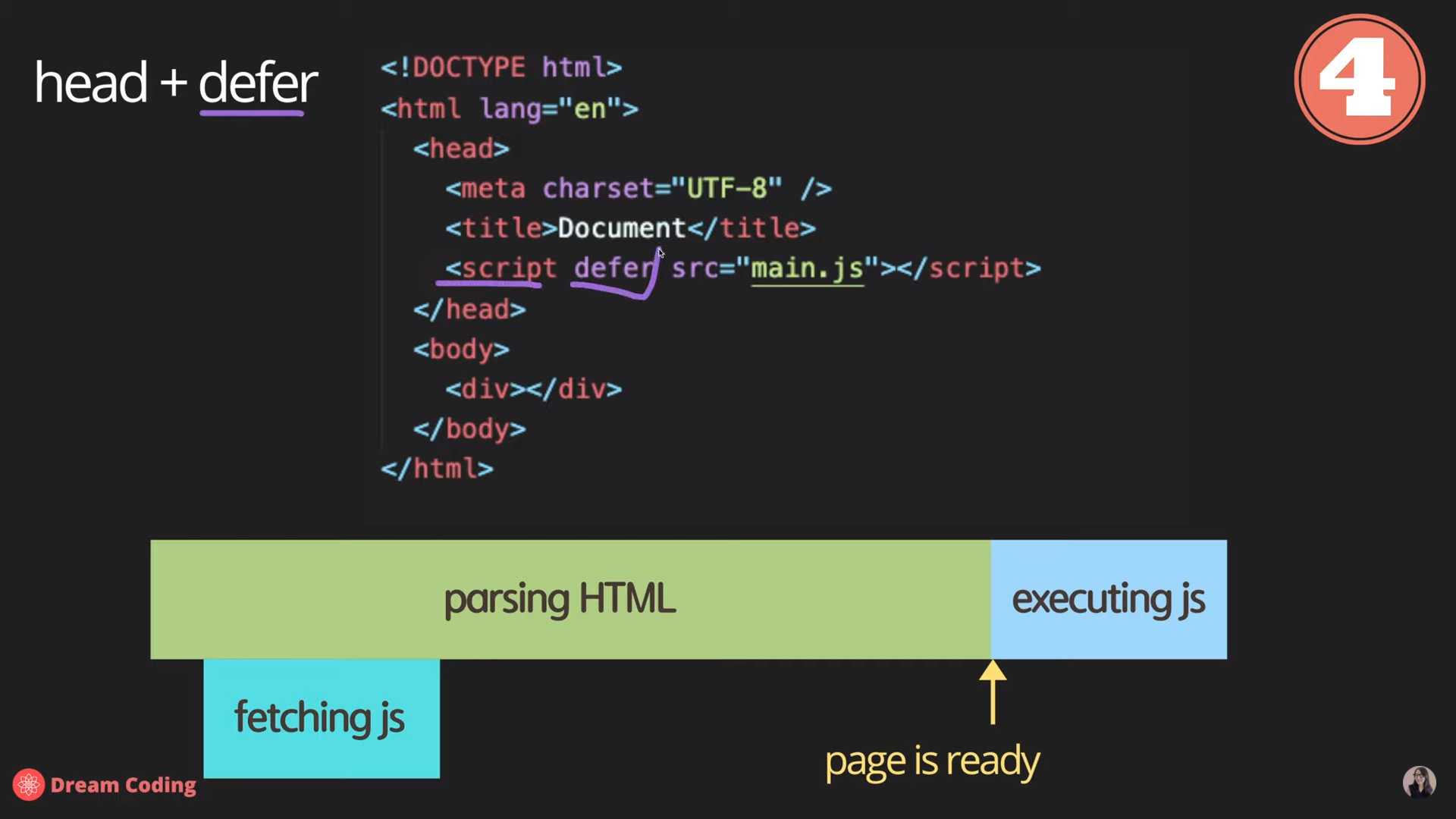
DEFER
<head>
<script defer src="main.js"></script>
</head>
parsing을 하다가 script 코드를 만나면, js를 다운받으라는 명령만 내려놓고 계속 parsing 진행.
parsing이 다 끝다면 마지막에 js 실행.

defer이 가장 좋은 옵션.
사용자에게 페이지를 먼저 보여준 후 js를 실행시킴.
🖤그동안 body 태그 제일 밑에서 스크립트를 로드했었는데 앞으로는 defer를 이용해봐야겠다.
