Javascript
1.[JS] 변수와 데이터타입

https://www.youtube.com/watch?v=OCCpGh4ujb8 Variables Mutable Data type (read/write) let - ES6에서 추가된 문법. 변수를 선언. Block scope 괄호를 이용해서 코드를 블럭 안에 쓰
2.[JS] 데이터 타입과 연산자

국비지원 프론트엔드 과정을 듣기 시작한지 세 달 가까이 되었다. 학원에서 배우는 것도 있지만 혼자 정리하지 않으면 모조리 까먹어버릴 것 같아서 책📕을 구입했다.
3.[JS] 참조 타입

3.3 참조 타입 > 자바스크립트에서는 기본 타입인 숫자, 문자열, 불린값, null, undefined 5가지를 제외한 모든 값은 객체다.
4.[JS] async와 defer의 차이점

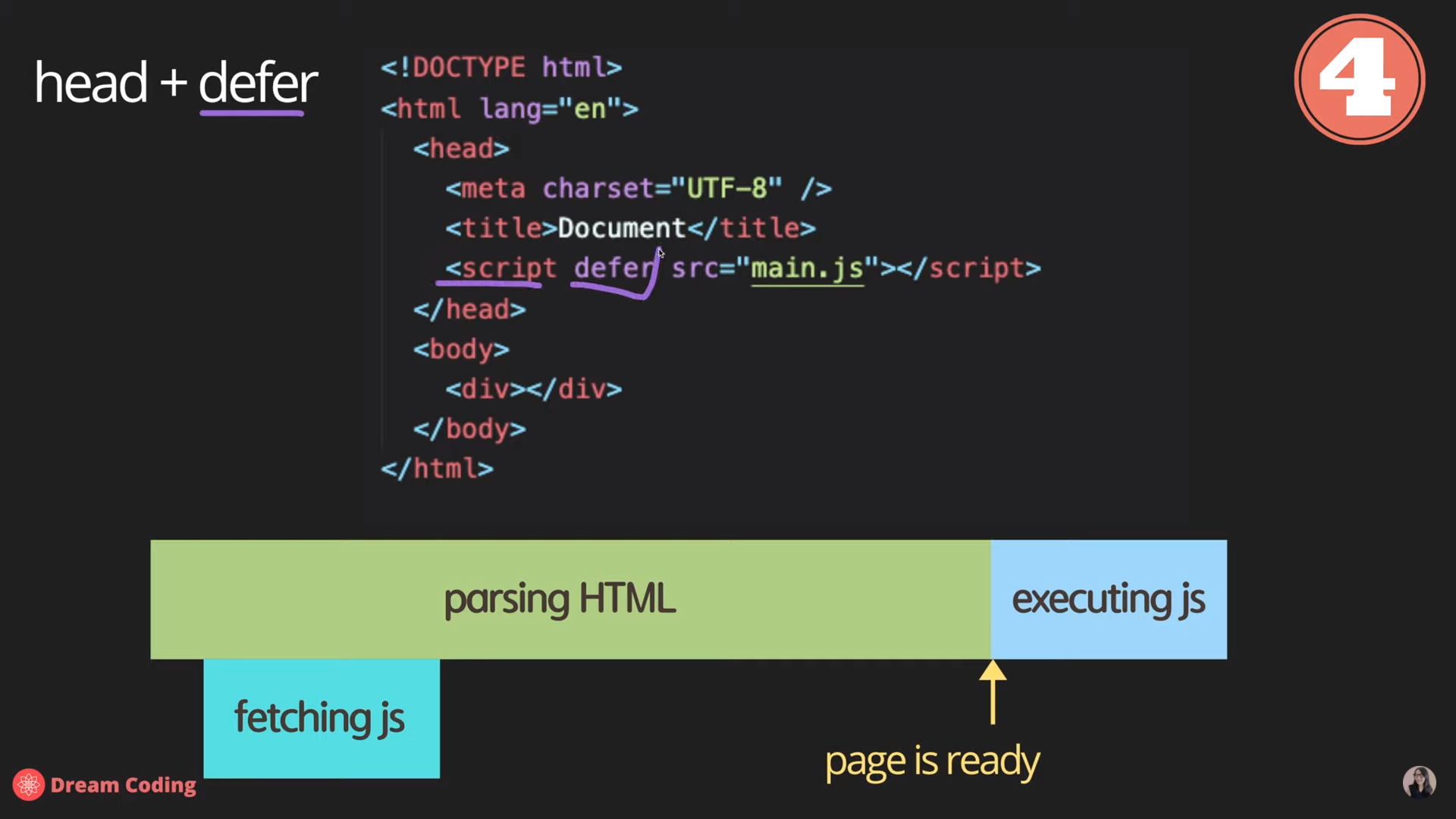
!youtube[tJieVCgGzhs] ✔ 유튜브 '드림코딩 by 엘리' 채널의 자바스크립트 강의영상을 보고 스스로 정리한 내용입니다. ASYNC parsing HTML과 fetching js가 병렬적으로 일어난다. js 파일을 다운로드 받고 실행하는 동안 ht
5.[JS] 프로토타입

자바스크립트의 모든 객체는 자신의 부모 역할을 하는 객체와 연결되어 있다. 객체는 부모 객체의 프로퍼티를 마치 자신의 것처럼 쓸 수 있는 특징이 있다. 이러한 부모 객체를 프로토타입이라고 부른다.fruits 객체에는 toString() 메서드가 없어 console.lo
6.[JS] 배열 length 프로퍼티

emptyArr에 세 개의 값만 할당했지만 console.log(emptyArr)의 결과는 11개의 배열 요소 값이 출력된다. 그 이유는 자바스크립트가 배열의 크기를 현재 배열 인덱스 중 가장 큰 값을 기준으로 정하기 때문이다.length 프로퍼티는 배열 내에서 가장
7.[JS] 함수 호출 방식에 따른 this 바인딩

this > 자바스크립트의 함수는 호출될 때 this를 암묵적으로 전달받는다. 함수 호출 방식에 따라 this에 바인딩될 객체가 동적으로 결정된다.
8.[JS] 프로토타입 체이닝

프로토타입 체이닝이란?
9.[JS] 자바스크립트 동작 원리(콜 스택, 콜백 큐, 이벤트 루프)

자바스크립트는 단일 스레드 기반 자바스크립트는 단일 스레드, 동시에 하나의 작업만을 처리할 수 있다고 한다. 그러나 여러 작업이 동시에 처리되는 것 같은데 어떻게 동시성을 지원하는 걸까? 자바스크립트 엔진 V8의 구조는 위와 같다. Memory Heap:
10.[JS] 실행 컨텍스트

실행 컨텍스트란? > 실행 가능한 코드를 실행하기 위해 필요한 환경
11.[JS] 이벤트 버블링, 캡쳐링, 위임

이벤트 버블링은 특정 이벤트가 발생했을 때 해당 이벤트가 상위 요소들까지 전달되는 것을 의미한다.
12.[JS] 클로저의 의미와 원리 이해 Closure

클로저란 어떤 함수 A에서 선언한 변수 a를 참조하는 내부함수 B를 외부로 전달할 경우, A의 실행 컨텍스트가 끝난 뒤에도 변수 a가 사라지지 않는 현상
13.[JS] ES6 Class 클래스

ES5까지 자바스크립트에는 클래스가 없었다. 그래서 프로토타입 체이닝을 통해 클래스와 비슷한 구조를 만들었었다. 그러나 ES6부터 자바스크립트에도 클래스가 추가되었다! 클래스 정의 >클래스는 "특별한 함수"이다. 함수와 같이 class 표현과 class 선언
14.[JS] ES6 비구조화 할당 문법

객체 안에 있는 값을 추출해 변수 혹은 상수로 바로 선언하는 문법
15.async/await

async function > 함수 앞에 async 키워드를 붙이면 그 함수는 Promise를 반환한다. 명시적으로 Promise를 반환하지 않아도, resolved promise로 값을 감싸 이행된 promise가 반환된다. await > promise가 이행