
이벤트 버블링
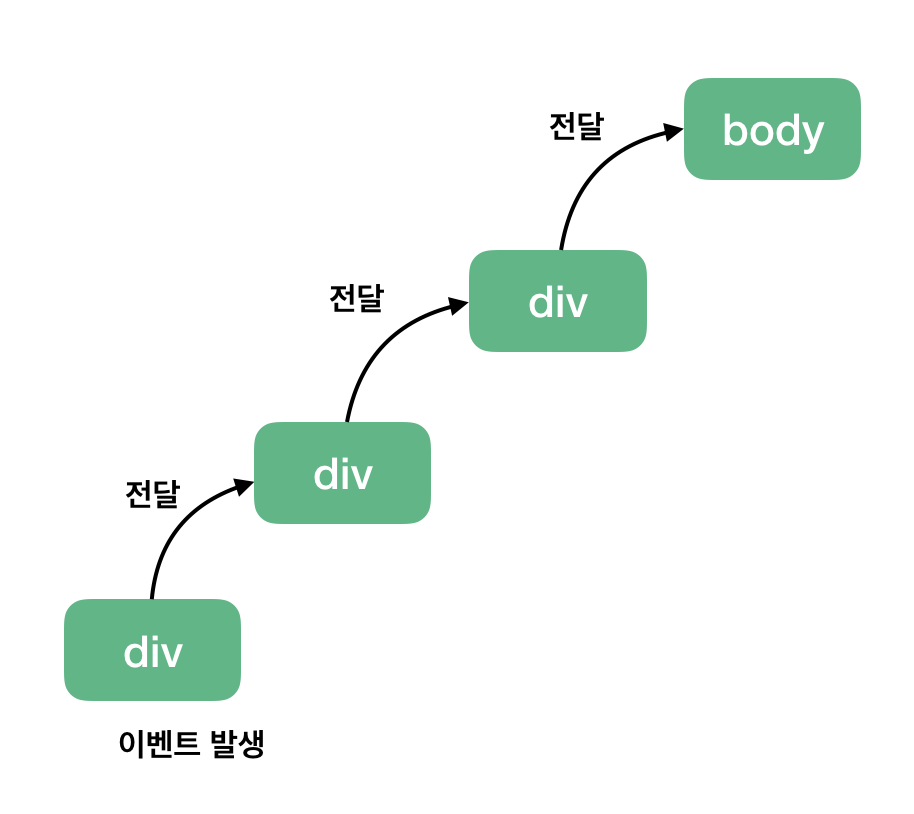
이벤트 버블링은 특정 이벤트가 발생했을 때 해당 이벤트가 상위 요소들까지 전달되는 것을 의미한다.

- html
<div class="div1">
<div class="div2">
<div class="div3">click me</div>
</div>
</div>- js
let divs = document.querySelectorAll("div");
divs.forEach((d) => {
d.addEventListener("click", popUp);
});
function popUp(event) {
alert(event.currentTarget.className);
}
모든 div에 해당 div를 클릭하면 클래스 이름을 alert창으로 뜨게 하는 이벤트를 등록했다.
click me 버튼을 클릭하면 div3라는 alert 창만 떠야할 것 같지만 실제로 버튼을 클릭해보면,
div3 div2 div1
alert 창이 세 개가 다 뜨는 걸 볼 수 있다.
위와 같은 일이 일어나는 이유
- click me 버튼을 클릭하면
- 브라우저는 div3에 등록되어 있는 이벤트의 콜백함수를 실행시킨다.
- 브라우저는 상위 요소에도 똑같은 이벤트(이 경우에는 click 이벤트)가 등록되어 있는지 확인한다.
- 똑같은 이벤트가 있다면 그 이벤트도 실행시킨다.
따라서 위와 같이 alert 창이 세 개가 뜨는 일이 발생하는 것이다.
여기서 똑같은 이벤트라는 것은 실행되는 동작(콜백함수)이 똑같아야 된다는 게 아니라 click이면 click 이벤트, scroll이면 scroll 이벤트처럼 같은 이벤트가 상위 요소에 있다는 말이다.
이렇게 이벤트가 상위 요소까지 전달되는 것을 이벤트 버블링이라고 한다.
이벤트 버블링은 DOM이 이벤트를 처리하는 디폴트 방식이므로 따로 처리해주지 않아도 알아서 이벤트 버블링이 일어난다.
이벤트 캡쳐링
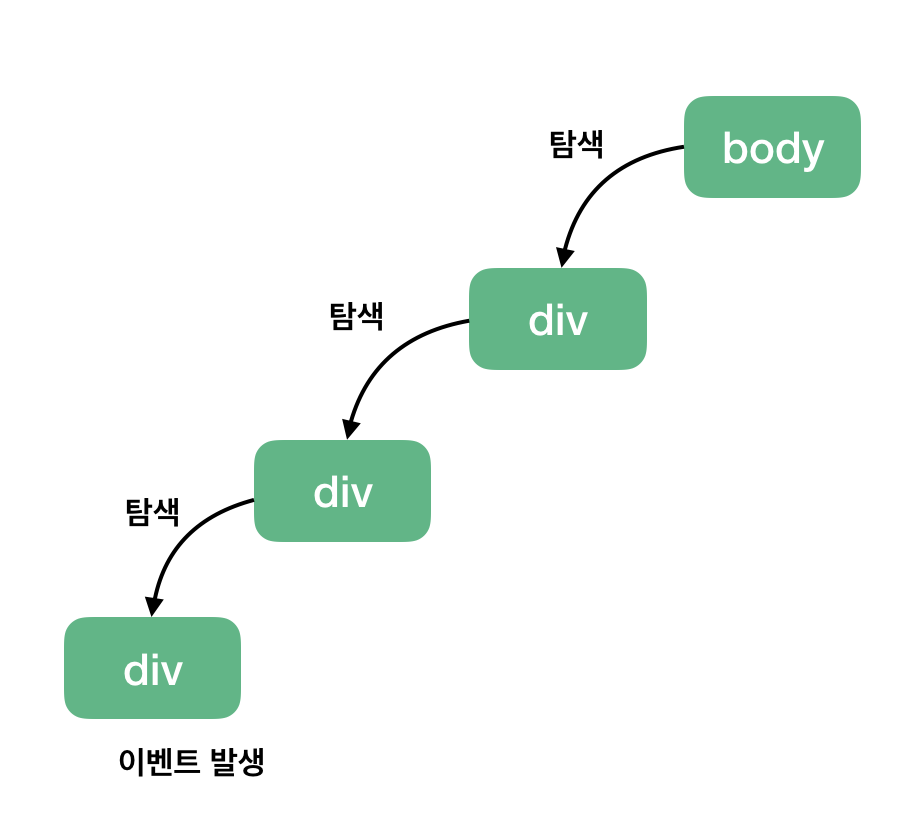
이벤트 캡쳐링은 버블링과 반대라고 생각하면 된다.
상위 요소에서 실제 이벤트가 발생한 target을 탐색해 내려간다.

divs.forEach((d) => {
d.addEventListener("click", popUp, true);
});
위와 같은 코드에서 클릭 이벤트의 옵션을 true로 설정해봤다.
(디폴트는 false)
그러면 click me를 클릭했을 때
div1 div2 div3
순서로 alert창이 뜨게 된다.
event.StopPropagation()
event.StopPropagation()이라는 웹 API를 사용하면 이벤트 전파가 일어나지 않고 이벤트가 발생한 해당 요소의 이벤트만 발생한다.
function popUp(event) {
event.stopPropagation();
alert(event.currentTarget.className);
}이벤트 위임
똑같은 이벤트가 발생하는 자식 요소들이 여러 개인 경우,
하위 요소에 각각 이벤트를 등록하지 않고 상위 요소에 이벤트를 등록해두면
이벤트 전파가 일어나 하위 요소에서도 이벤트가 발생한다.
참조
👩🏻💻 Event Bubbling & e.stopPropagation() in Javascript, React
