Props Drilling

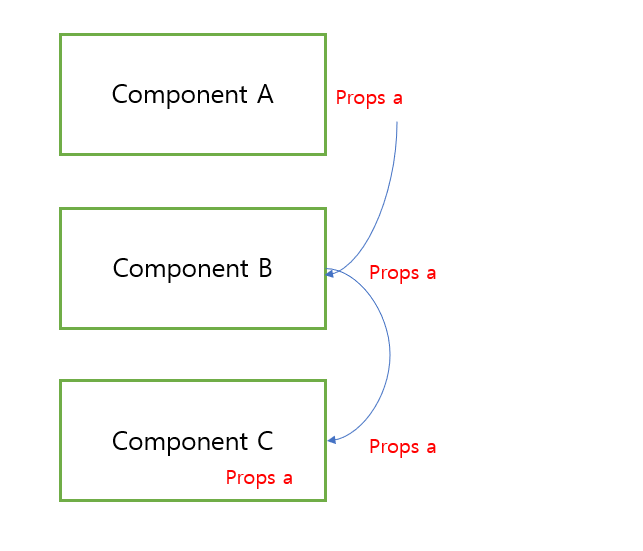
리액트의 컴포넌트 트리에서 데이터를 전달하는 방법으로, 상위 컴포넌트에서 목표 컴포넌트로 props를 전달하기 위해 하위 컴포넌트를 전달 용도로만 사용하는 과정을 의미한다.
중간 컴포넌트가 많아진다면 불필요한 props 전달로 인해 유지보수도 어렵고 가독성도 떨어진다.
Props Drilling 해결 방법
context API
React에 내장되어 컴포넌트 트리 전체에 데이터를 제공할 수 있는 api
장점
- redux는 무겁고 복잡한 라이브러리이다. 따라서 상태관리가 아닌 단순히 props를 전달할 목적이라면 context API를 사용하는 것이 적절하다.(props drilling 해결 용도로 사용하기에 적합)
단점
- context API에서 상태값이 변경되면, provider로 감싼 모든 자식 컴포넌트가 리렌더링되기 때문에 자식 컴포넌트의 리렌더링을 방지해야 한다.
redux
오픈 소스 자바스크립트 라이브러리로, state를 사용해 애플리케이션의 전역 상태 관리를 위해 사용한다.
장점
- 단방향 데이터 통신이 발생하기 때문에 데이터 흐름을 예측할 수 있고 디버깅에 유리하다.
단점
- 무겁고 사용하기에 복잡하다. (이를 보완하기 위해 redux toolkit 등의 라이브러리 등장)
참조
https://dev.rase.blog/21-10-07-context-and-state-management/
https://dev-yakuza.posstree.com/ko/react/context-api/
https://ko.reactjs.org/docs/context.html
https://velog.io/@404/%EB%A6%AC%EB%8D%95%EC%8A%A4-2.-%EB%A6%AC%EB%8D%95%EC%8A%A4%EB%A5%BC-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94-%EC%9D%B4%EC%9C%A0
