React
1.useState 사용해서 여러 개의 input 관리하기

객체를 업데이트 할 때에는 스프레드 문법을 사용해 객체를 복사한 뒤 그 위에 덮어씌우는 방식으로 업데이트 해야한다.
2. React 배열에 항목 추가하기

CreateUser.jsapp.js여러 개의 input 상태를 관리하려면 useState 사용 -> useState를 여러 번 사용하는 것이 아니라 useState에서 객체 형태로 상태를 만들어준다.\[name] : name이 가리키고 있는 것이 username이면 계
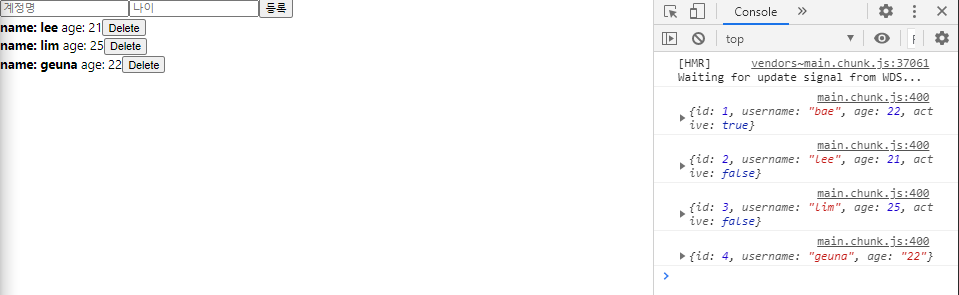
3.React 배열에 항목 제거하기

UserList.jsonClick={() => {onRemove(id);}} : 해당 id만 삭제하기 위해 user.id를 매개변수로 넣어서 onRemove 함수 호출App.jsfilter 함수 사용 : id값이 일치하지 않는 요소만 찾아서 새로운 배열로 반환
4.React 배열에 항목 수정하기

UserList.js클릭 이벤트가 발생했을 때 id를 매개변수로 onToggle 함수 호출App.js
5.useEffect Hook

리액트 컴포넌트가 화면에 처음 나타날 때, 사라질 때 특정 작업 가능 컴포넌트의 어떤 상태가 바뀌어서 업데이트 될 때 작업 가능, 리렌더링 될 때마다 작업도 가능 deps : 의존성 배열 (의존되는 값이 배열에 들어감) 비어있는 경우 컴포넌트가 처음 나타날 때에만
6.useMemo Hook

주로 성능을 최적화해야 하는 상황에서 사용한다.App.js
7.React.memo

리액트 최적화를 위해 사용한다. (컴포넌트의 리렌더링 방지)기존 함수(func)에 React.memo(func)로 감싼다.CreateUser.jsUserList.jsApp.jsonCreate, onRemove, onToggle 모두 users를 deps로 갖고 있기 때
8.useReducer Hook

useReducer : 상태를 업데이트하는 Hook useState와의 차이점 useState 설정하고 싶은 다음 상태를 직접 지정하는 방식으로 상태 업데이트 useReducer Action 객체를 기반으로 상태를 업데이트한다. Action 객체 : 상태를
9.Custom Hook 만들기

src 디렉토리에 useInputs.js 커스텀 훅 컴포넌트 파일을 만든다.App.js에서 커스텀 훅 적용하기onCreate 함수의 deps에서 resets는 안넣어도 무방하나 eslint 규칙상 삽입한 것이다.
10.React 배열에서 key 값이 필요한 이유

key 엘리먼트 리스트를 만들 때 포함해야 하는 특수한 문자열 어트리뷰트 리액트가 어떤 항목을 변경/추가/삭제할지 식별하는 것을 돕는다. key값 지정하기 key값은 고유하게 식별 가능한 문자열을 사용한다. (대부분 데이터의 ID) key가 필요한 이유 key가
11.useCallback Hook

이전에 만든 함수를 재사용할 때 사용한다. useMemo와 유사하나 useCallback은 함수를 위한 hook App.js inputs는 useState로 관리되는 상태 의존성 배열 [inputs]를 넣는다. (useCallback 내부에서 참조할 때 최신 상태
12.useRef 사용해서 특정 DOM에 접근하기

원하는 DOM 요소에 ref={useRef이름}을 넣어 직접 DOM에 접근할 수 있다. useRef 안에는 해당 DOM을 가리키게 되는 current라는 값이 들어있다.
13.Context API를 사용해서 전역 값 관리하기

context API value 값이 컴포넌트 F, J에서 보여주고 있고, 이 값을 변화시키는 이벤트는 컴포넌트 G에서 발생한다. 이 상황에서 value 값과 handleSetValue 함수를 하위 컴포넌트에 props로 전달한다. value : Root -> A -
14.JSX란?

JSX(JavaScript Syntax Extension 및 JavaScript XML)란 JavaScript를 확장한 문법으로 React element를 생성하여 React에서 UI를 구현하는데 사용한다. (마크업과 UI 구현 동시에 가능)코드 가독성이 뛰어나다. H
15.DOM vs. Virtual DOM

DOM(Document Object Model, 문서 객체 모델)은 HTML 문서의 계층적 구조와 정보를 표현하며, 이를 제어할 수 있는 API(프로퍼티/메서드)를 제공하는 트리 자료구조애플리케이션의 UI를 구성하는 HTMLElement를 메모리 내에서 구현한 가상의
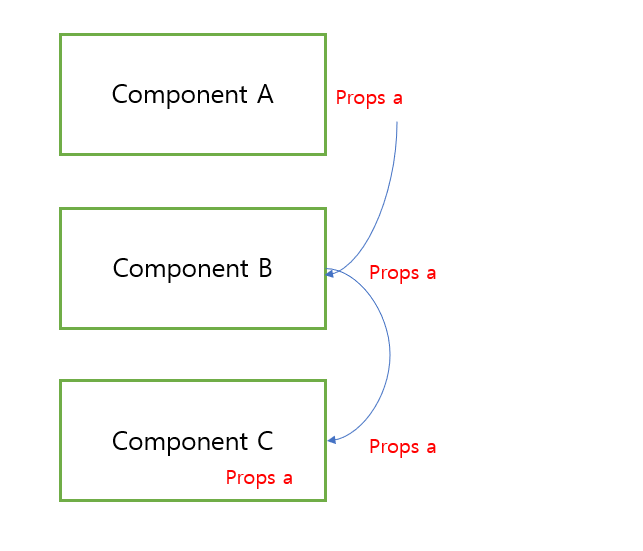
16.Props Drilling 피하기

리액트의 컴포넌트 트리에서 데이터를 전달하는 방법으로, 상위 컴포넌트에서 목표 컴포넌트로 props를 전달하기 위해 하위 컴포넌트를 전달 용도로만 사용하는 과정을 의미한다.중간 컴포넌트가 많아진다면 불필요한 props 전달로 인해 유지보수도 어렵고 가독성도 떨어진다.R
17.useRef() 리렌더링

router와 react-redux로 투두리스트를 구현하던 중 todo의 id값을 useRef()로 관리하고 있었다.그런데 잘 작동하던 useRef()가 TodoListPage에서 원하는 todo를 클릭해서 상세페이지(TodoDetailPage)로 이동 후, 다시 To
18.React 절대경로 설정하기

프로젝트 폴더의 '루트 경로'에 jsconfig.json 파일을 생성한다.jsconfig.json 파일 내부에 다음과 같이 작성한다. (src폴더를 기준으로 경로를 잡겠다는 의미)3-1. 절대경로 적용 전3-2. 절대경로 적용 후상대경로는 현재 자신의 위치를 기준으로
19.웹소켓이란

socket.io로 채팅 구현하기 마지막 실전 프로젝트 기획 단계에서 단체 채팅 기능을 넣기로 결정하면서 socket.io를 사용하게 되었다. 전에 Firebase를 사용해서 채팅을 만든 적은 있지만, 직접 웹소켓을 다루면서 만든게 아니라 새로운 기분이었다. 웹소켓
20.react query vs. redux

Local State: (client) 리액트 컴포넌트 안에서만 사용되는 state Global State: (client) Global Store에 정의되어 프로젝트 어디에서나 접근할 수 있는 stateServer State: (server) 서버로부터 받아오는 st
21.accessToken, refreshToken

JWT 토큰이란 JWT(JSON Web Token)이란 선택적 서명 및 선택적 암호화를 사용해 데이터를 만들기 위한 인터넷 표준이다. 이 토큰들은 한쪽 당사자의 비공개 키(일반적으로 서버의 비공개 키)에 의해 서명이 가능하며, 당사자는 최종적으로 토큰의 유효성을 확인
22.create-react-app process.env.NODE_ENV

NODE_ENV 환경변수는 CRA 내부에서 자체적으로 설정되어 변경할 수 없다.빌드 시점에 웹팩 플러그인으로 process.env.NODE_ENV에 해당하는 곳을 아래 해당 문자열로 모두 대체한다.https://itchallenger.tistory.com/11
23.useRef로 컴포넌트 안에 변수 만들기

UserList.jsApp.jssetTimeout, setInterval의 id 외부 라이브러리를 사용하여 생성된 인스턴스 scroll 위치 등nextId를 useRef로 관리하는 이유 : 값이 바뀐다고 해서 컴포넌트를 리렌더링할 필요는 없음useRef는 특정 돔을 선
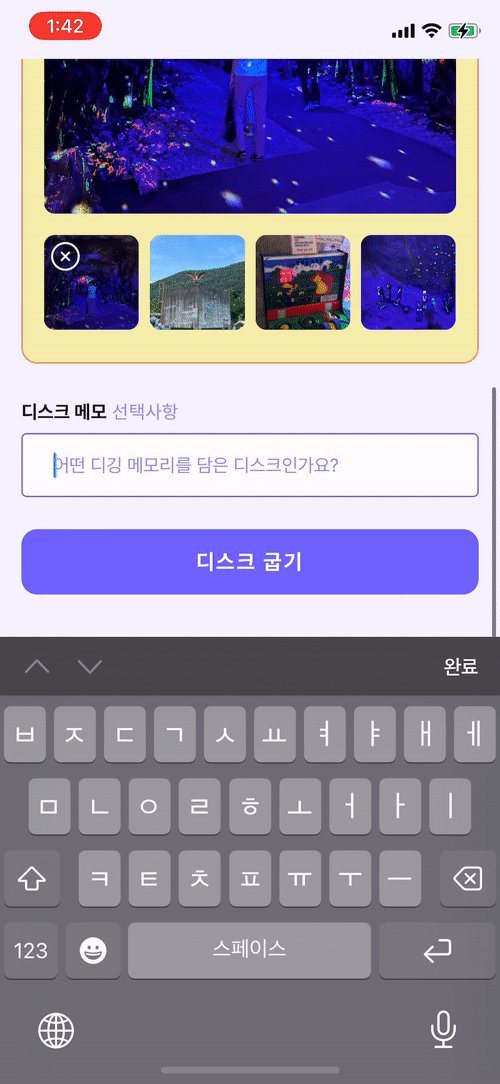
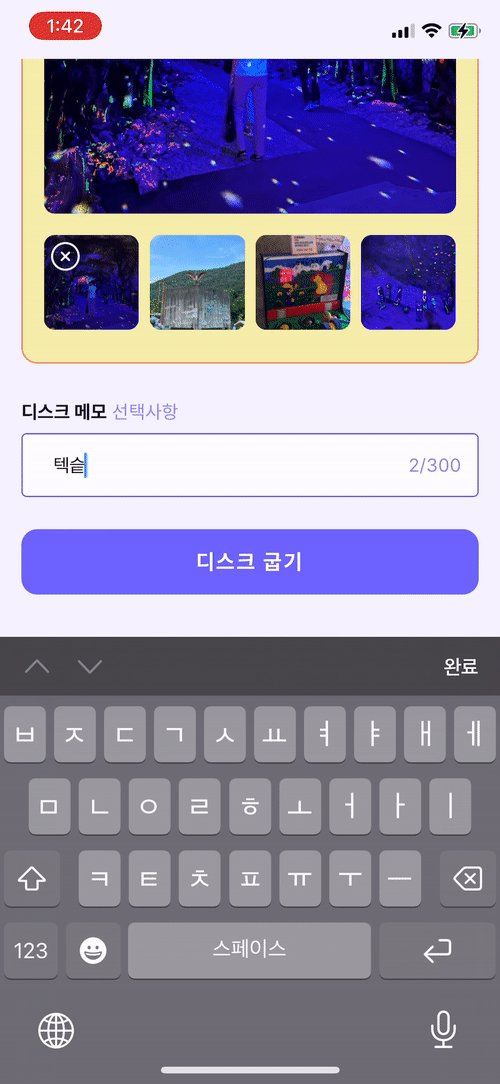
24.react 이미지 최적화 하기 (react-image-file-resizer)

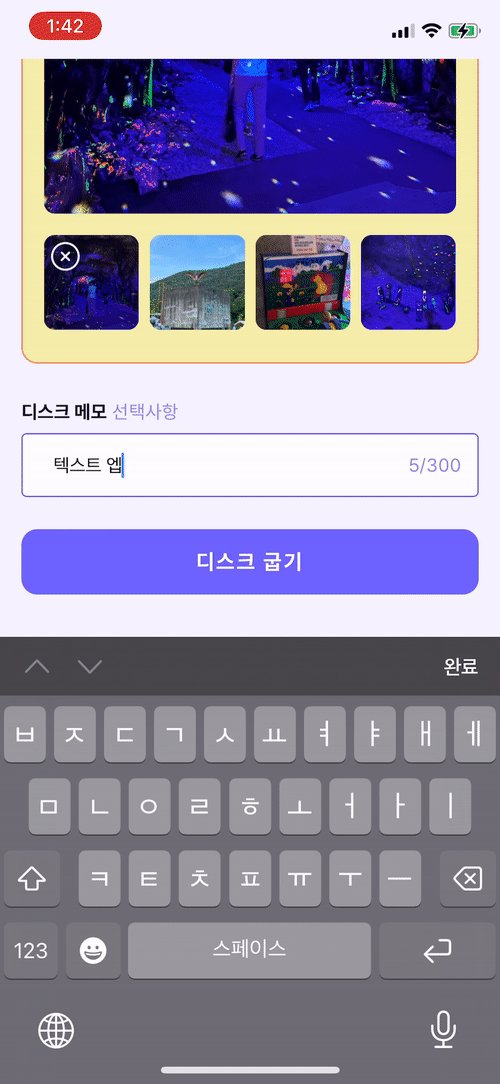
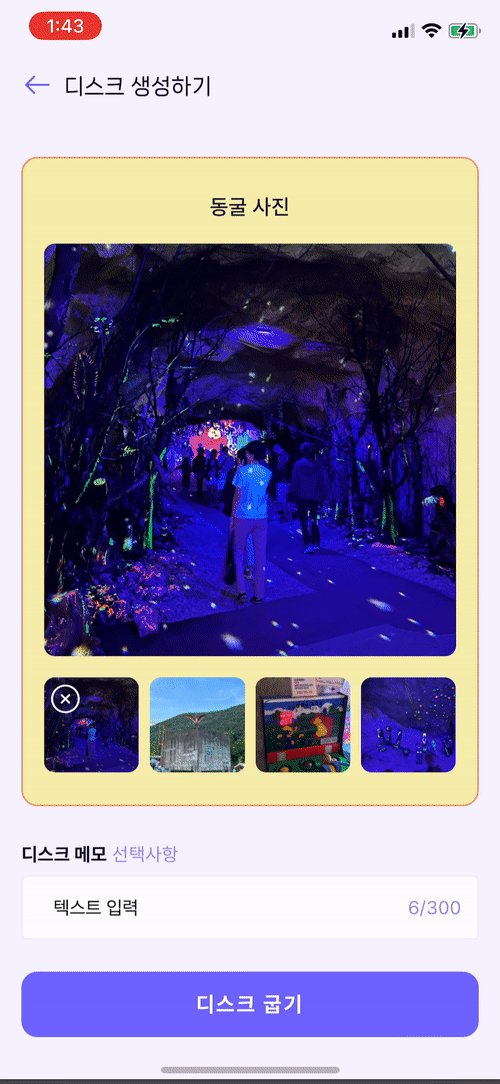
사이드 프로젝트 배포 후 모바일 디바이스에서 서비스를 이용할 때 게시글 생성 중 이미지 용량이 클 경우 하단 내용 입력 창 딜레이가 커지는 이슈가 발생했다.리사이징 전 입력창 딜레이또한 게시글 목록에서 서버에서 이미지를 받은 후 뷰포트에 그리는 시간이 길어지면서 이미지
25.react skeleton component 만들기

react 이미지 최적화 하기 (react-image-file-resizer) 에서 이어지는 글..이미지 리사이징 전 목록최적화 글에서 적은 것처럼 이미지 리사이징이 되지 않아 뷰포트 로딩 속도가 굉장히 길어졌고 이미지가 페인팅 되는 과정이 그대로 노출되어 사용자 경험
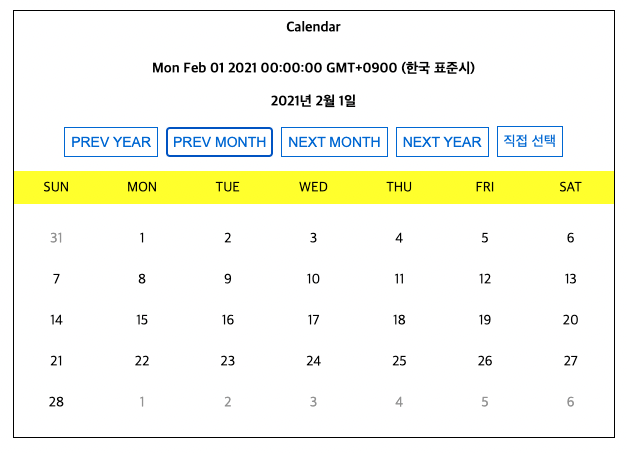
26.react 라이브러리 없이 달력 만들기

몇 달 전 개인 프로젝트(가계부 웹서비스) 제작 중 달력이 필요했는데 구현도 까다롭고 시간이 촉박해서 react-calendar라이브러리를 사용했었다. 하지만 라이브러리 특성상 커스터마이징이 힘들기도 했고, 얼마 전 이전 달로 이동할 때 월별 총 금액이 이상하게 계산되
27.react 텍스트 타이핑 효과 만들기

줄바꿈이 들어가야 해서 코드가 좀 길어진 듯..retro_typing