JWT 토큰이란
JWT(JSON Web Token)이란 선택적 서명 및 선택적 암호화를 사용해 데이터를 만들기 위한 인터넷 표준이다.
이 토큰들은 한쪽 당사자의 비공개 키(일반적으로 서버의 비공개 키)에 의해 서명이 가능하며, 당사자는 최종적으로 토큰의 유효성을 확인할 수 있다. (적절하고 신뢰할만한 수단으로 다른 당사자가 상응하는 공개키를 소유하는 경우 또한 토큰의 유효성 확인이 가능하다.
JWT 토큰은 세션과 비교했을 때 stateless의 이점이 있다. 클라이언트에서 저장되어, 요청을 보낼 때 request header에 보내기 때문에 서버 상태에 종속되지 않고 유효성을 확인할 수 있다.
JWT 토큰 인증 과정
- 토큰 발행 (로그인)
- 클라이언트가 사용자 정보(ID, PW)를 갖고 서버에 로그인 요청을 보낸다.
- 서버는 DB에서 사용자 정보의 유효성을 확인한다.
- 사용자 정보 일부를 JWT body에 담아 토큰을 발행한다.
- response에 담아 클라이언트에 응답한다.
- 토큰 검증
- HTTP header에 토큰 값을 담아서 요청을 보낸다.
- 서버는 토큰 값을 받아서 JWT 정보와 서버가 갖고 있는 secret key를 이용해 서명을 만든다. 이때, JWT 서명과 일치하면 유효한 토큰, 일치하지 않으면 유효하지 않은 토큰으로 판단한다.
accessToken, refreshToken
사용 목적
사용자 정보 보안 강화 목적으로 사용한다.
JWT는 Stateless하기 때문에 서버는 이 토큰을 갖고 있는 클라이언트가 본인이 맞는지 확인할 수 없다. 탈취되면 해당 토큰이 만료될 때까지 탈취자를 막을 방법이 없다.
따라서 access token의 유효기간을 짧게 설정하여, 공격자가 토큰을 탈취하더라도 피해를 줄이기 위해 토근의 유효 기간 자체를 줄인다. 짧은 시간 동안에만 사용할 수 있도록 하고, 주기적으로 재발급받는데 이 경우, 정상적인 클라이언트 또한 짧은 주기로 매번 재로그인해서 access token을 발급받아야 한다는 단점이 있다.
이 때문에 유효 기간이 긴 refresh token을 사용한다. 요청을 보낼 때 access token이 만료되었다면 서버에 refresh token을 보내 재로그인하지 않고 access token을 발급받은 뒤 다시 요청을 처리할 수 있다.
(refresh token이 없는 탈취자는 access token이 만료되면 더이상 사용할 수 없다.)
*같은 사용자가 여러 디바이스(스마트폰, 태블릿, PC 등)에서 접근하는 경우 각 디바이스 타입에 맞는 Access Token, Refresh Token 쌍이 필요할 것이다.
토큰의 저장 장소
로컬 스토리지 등 다양한 곳이 있지만 스택오버플로우에서는 http-only 속성이 부여된 쿠키에 저장하는 것을 권장하고 있다.
http-only 속성이 부여된 쿠키는 자바스크립트 환경에서 접근할 수 없기 때문이다. 그래서 XSS나 CSRF가 발생하더라도 토큰이 누출되지 않는다. 일반 쿠키나 브라우저의 로컬 스토리지는 자바스크립트로 자유롭게 접근할 수 있기 때문에 보안 측면에서는 권장되지 않는다.
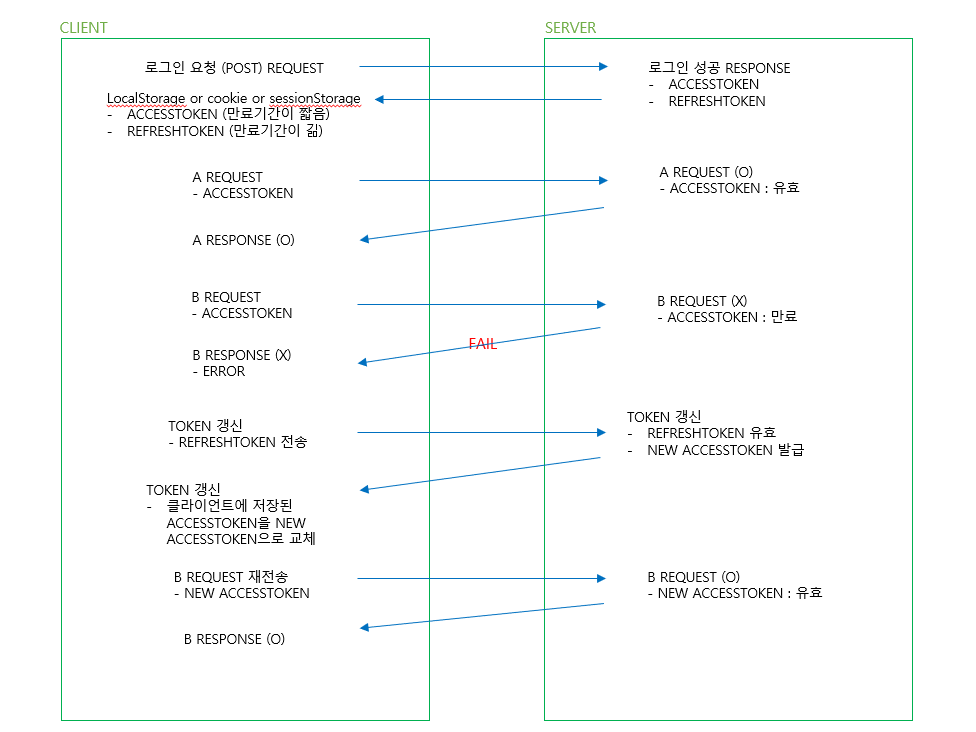
access token 갱신 흐름

axios.intercepter 참고 예시
[React/axios] 토큰 관리(refreshToken, accessToken) interceptors
How to Refresh Json Web Tokens (JWT) using Axios Interceptors
axios interceptors로 토큰 리프레시 하기
axios를 사용하여 토큰 갱신 후 헤더를 변경하는 방법
httpOnly cookie가 생성되지 않을 때
[React] OAuth 2.0 사용하기 - refresh token grant
React 토큰 자동 갱신 (refreshToken)
axios.interceptors
then이나 catch로 처리되기 전 request or response를 가로채 특정 작업을 수행하게 한다.
토큰 갱신의 경우, request에 대한 response가 401 Error인 경우, axios.interceprot로 refresh token으로 access token을 갱신한 뒤 다시 요청을 보낸다.
참조
https://ko.wikipedia.org/wiki/JSON_%EC%9B%B9_%ED%86%A0%ED%81%B0
https://ooeunz.tistory.com/74
https://velog.io/@park2348190/JWT%EC%97%90%EC%84%9C-Refresh-Token%EC%9D%80-%EC%99%9C-%ED%95%84%EC%9A%94%ED%95%9C%EA%B0%80
https://maruzzing.github.io/study/rnative/axios-interceptors%EB%A1%9C-%ED%86%A0%ED%81%B0-%EB%A6%AC%ED%94%84%EB%A0%88%EC%8B%9C-%ED%95%98%EA%B8%B0/
