useEffect(() => {
// func
return () => {
// cleanup func
}
}, [deps]);- 리액트 컴포넌트가 화면에 처음 나타날 때, 사라질 때 특정 작업 가능
- 컴포넌트의 어떤 상태가 바뀌어서 업데이트 될 때 작업 가능, 리렌더링 될 때마다 작업도 가능
주요 개념
-
deps : 의존성 배열 (의존되는 값이 배열에 들어감)
- 비어있는 경우 컴포넌트가 처음 나타날 때에만 실행된다. -
cleanup 함수 : useEffect의 return 함수. 컴포넌트가 바뀌기 전, 제거되기 전에 호출된다.
-
컴포넌트가 마운트될 때 일반적으로 추가하는 작업
- props로 받은 값을 컴포넌트의 state로 설정- REST API 등 외부 API 처리
- 라이브러리를 사용할 때
- setInterval, setTimeout 등 비동기함수 처리
-
useEffect의 함수 호출 시점은 UI가 화면에 나타난 이후이기 때문에 DOM에 바로 접근해도 괜찮다.
-
컴포넌트가 언마운트될 때 일반적으로 추가하는 작업
- clearInterval, clearTimeout 등- 라이브러리 인스턴스 제거
deps가 없는 경우
import { useEffect } from "react";
function User({ user, onRemove, onToggle }) {
const { username, age, id, active } = user;
useEffect(() => {
console.log("컴포넌트가 화면에 나타납니다.");
return () => {
console.log("컴포넌트가 화면에서 사라집니다.");
};
}, []);
- 컴포넌트가 세 개 나타나기 때문에 세번 호출된 것
- 컴포넌트가 새로 만들어지면 호출되지만 이미 만들어진 컴포넌트가 업데이트 될 때에는 호출되지 않는다.
deps가 있는 경우
function User({ user, onRemove, onToggle }) {
const { username, age, id, active } = user;
useEffect(() => {
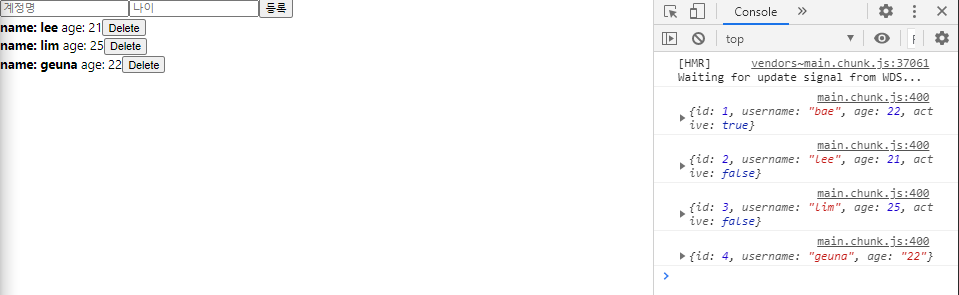
console.log("user값이 설정되었습니다.");
console.log(user);
return () => {
console.log("user값이 바뀌기 전");
console.log(user);
};
}, [user]);
- user의 값이 설정되거나 변경될 때마다 useEffect의 함수 호출
- useEffect 함수는 특정 값이 업데이트된 직후에 실행된다.
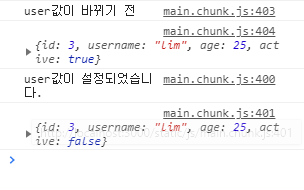
- 이름을 클릭했을 때

- user에 변화가 생겼으므로 함수 호출
- 값이 바뀌기 직전 cleanup 함수 실행- 이후 바뀐 값 표시
주의사항
useEffect에서 props로 받아온 값을 참조하거나 useState에서 관리하는 값을 참조할 경우 최신 상태를 유지하기 위해 deps 배열을 넣어야 한다.
