웹소켓이란?
웹소켓(WebSocket)은 하나의 TCP 전송에 양방향 통신 채널을 제공하는 컴퓨터 통신 프로토콜이다.
웹소켓과 HTTP 두 프로토콜 모두 OSI 모델의 제7계층에 위치해 있으며, 제4계층의 TCP에 의존한다.
하지만 HTTP 통신은 반이중 통신인 반면 웹소켓은 전이중 통신으로 양방향 통신 구현이 가능하다.
전이중 통신
전이중(full duplex) 통신은 송신과 동시에 수신이 가능한 통신 방식을 의미한다.
(클라이언트가 먼저 요청하지 않아도 서버가 먼저 데이터를 보낼 수 있음)
반이중 통신
반이중(half duplex) 통신은 양방향 통신이 가능하나, 경우에 따라 반드시 어느 한 방향으로만 전송이 이루어진다.
모든 HTTP 통신은 클라이언트가 먼저 요청을 보내고, 웹 서버는 요청에 응답한 뒤 브라우저와의 연결을 끊는 구조로 양쪽이 동시에 데이터를 보내지 않는다. (클라이언트의 요청 없이 서버의 응답을 받을 수 없음)
EX. 주컴퓨터와 단말기가 반이중 방식으로 통신할 경우, 주컴퓨터가 단말기에 데이터를 보내는 동안 단말기는 데이터를 입력할 수 없다.
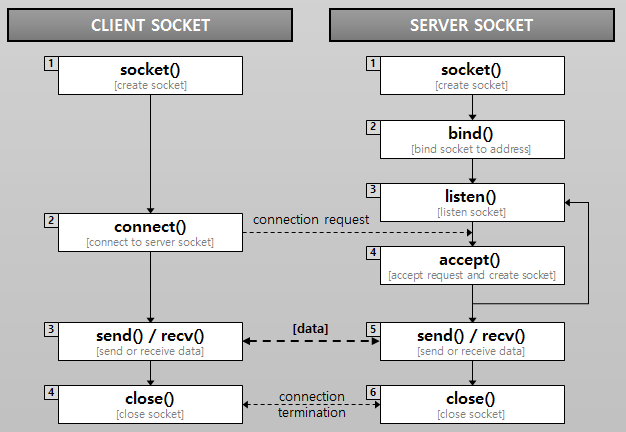
소켓 통신 흐름

server
클라이언트 소켓의 연결 요청을 대기하고, 연결 요청이 오면 클라이언트 소켓을 생성하여 통신을 가능하게 한다.
- socket() 함수를 이용하여 소켓 생성한다.
- bind() 함수로 ip와 port 번호 설정한다.
- listen() 함수로 클라이언트의 접근 요청에 수신 대기열을 만들어 몇 개의 클라이언트를 대기시킬지 결정한다.
- accept() 함수를 사용하여 클라이언트와의 연결을 기다린다.
- 이를 통해 클라이언트와 서버가 서로 read(), write()를 하며 통신하고, 이 과정이 반복된다.
- 통신이 끝나면 close()로 연결을 끊는다.
client
실제 데이터 통신이 발생하는 곳은 클라이언트 소켓이다.
- socket() 함수로 소켓을 연다.
- connect() 함수를 사용하여 통신할 서버의 설정된 ip와 port 번호에 통신을 시도한다.
- 통신을 시도하면 서버가 accept() 함수를 사용하여 클라이언트의 socket descriptor를 반환한다.
- 이를 통해 클라이언트와 서버가 서로 read(), write()를 하며 통신하고, 이 과정이 반복된다.
- 통신이 끝나면 close()로 연결을 끊는다.
참조
https://ko.wikipedia.org/wiki/%EC%9B%B9%EC%86%8C%EC%BC%93
https://ko.wikipedia.org/wiki/%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC_%EC%86%8C%EC%BC%93
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=cashy72&logNo=80013187033
https://hwanine.github.io/network/Socket-Http/
https://yuricoding.tistory.com/134
https://wildeveloperetrain.tistory.com/122
https://helloworld-88.tistory.com/215
https://yuricoding.tistory.com/134
https://wildeveloperetrain.tistory.com/122

