CustomButton.tsx 생성
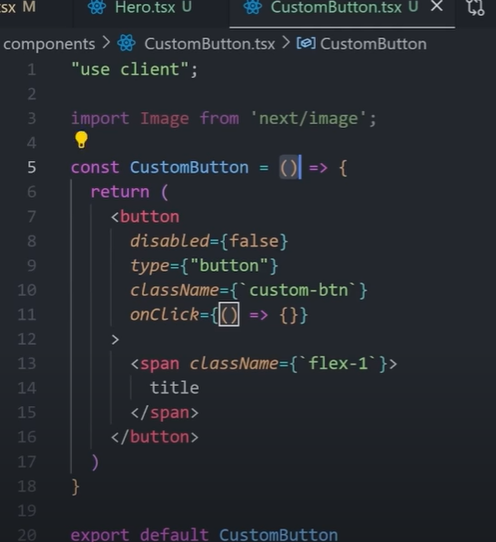
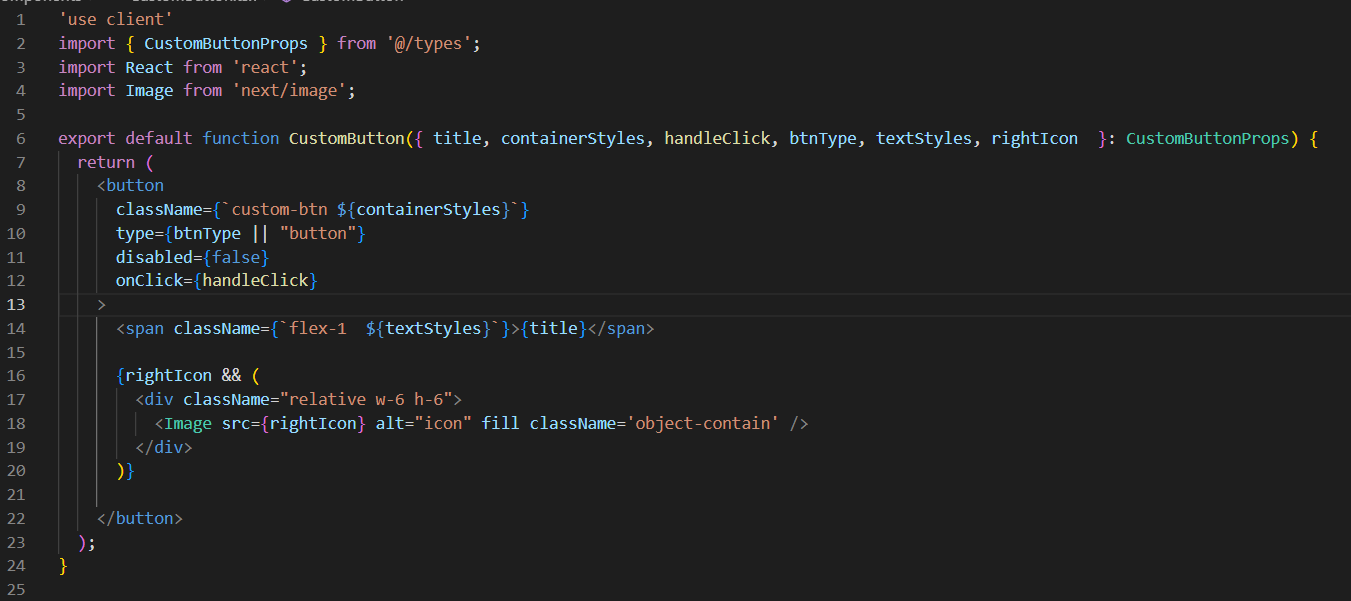
components 폴더에 CustomButton.tsx 생성 후 버튼의 구조를 잡아준다.
next.js는 서버사이드 렌더링이 기본이기 때문에 브라우저의 상황에 따라 움직이는 button은 client side 렌더링이다. (onClick요소..)
상단에 ‘use client’를 선언해주어야한다.

커스텀을 위한 버튼의 props 지정
이제 props로 받아올 것들을 정해준다.
(버튼의 이름, 클릭시 작동하는 함수, 버튼의 타입, 그리고 각각의 style등등...)

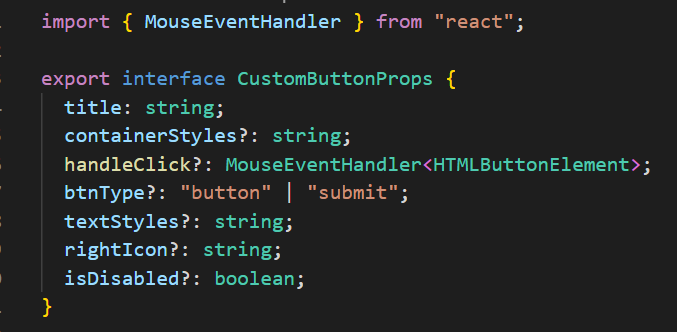
버튼의 props type 정해주기.
타입스크립트이기 때문에 분명 에러가 날 것.
types폴더를 만들어 커스텀 버튼의 type을 지정해준다.
클릭 버튼은 마우스 이벤트 핸들러를 리액트로 부터 불러와주어야한다.
props로 받아올 요소들의 type을 전부 지정해준다.

optional은 ?를 사용해서 지정해줌.
click을 옵셔널로 지정한 이유는 submit에 사용될 수도 있으니까..
CustomButton.tsx에서 type넣어주기
interface로 지정해주었기 때문에 type은 따로 import해주어야한다.

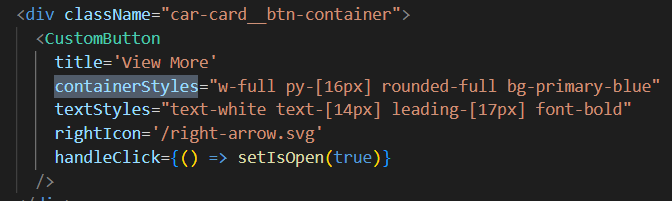
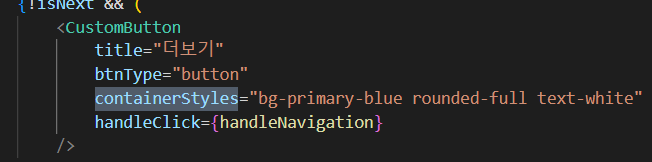
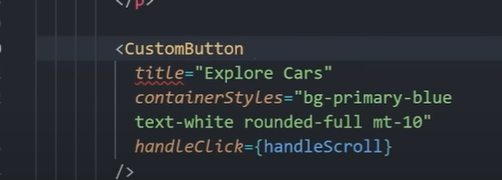
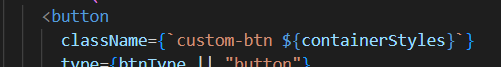
button의 기본style 외에 각각의 style은 containerStyles로 들어가는데 className에 {}안에 백틱 을 사용하여 props로 받아온 스타일을 다이나믹하게 넣을 수 있게 한다.

tailwind를 사용했기 때문에 containerStyles로 들어가는 부분에 tailwind css문법만 적어주면 버튼마다 커스텀이 적용된다.