next.js에서 이미지를 삽입하는 방법 3가지
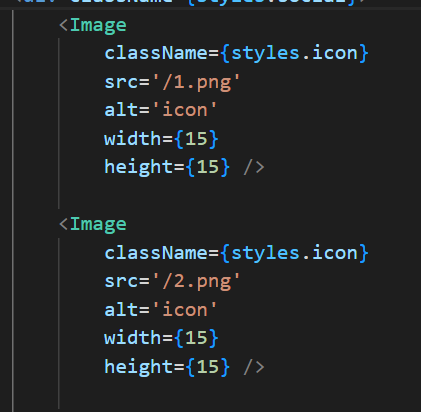
public에 이미지를 넣고 경로 입력

width height값을 안넣으면 에러남!
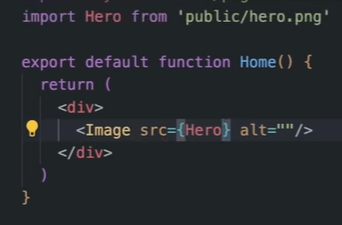
import로 불러오기

리액트 이미지 불러오듯이 이렇게 불러오기도 가능!
width height값을 안줘도 에러 안남 className으로 스타일줘서 크기 조절 할 수 있음!
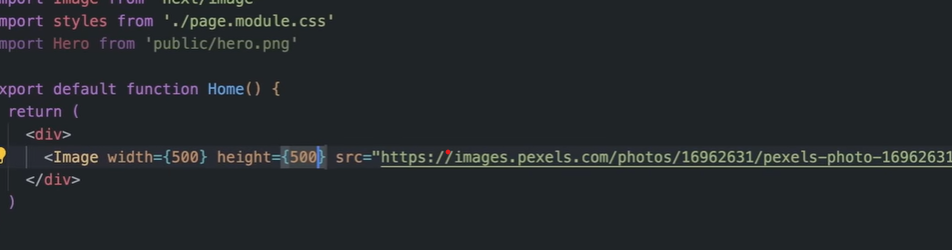
링크로 이미지를 불러올 경우

width height값을 넣어줘야하고
이렇게만 하면 에러가 남
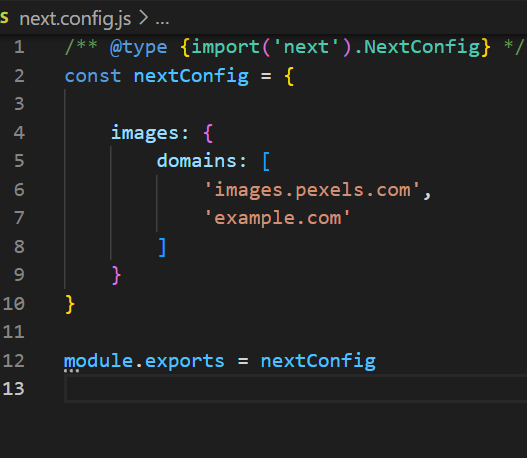
next.config.js 파일에 가서 images domains를 설정해주어야함,

위와 같은 식으로 해줘야함.!!
이미지의 도메인은 여러개 쓸 수 있음!
이미지를 images.pexels.com에서 가져오는 것이기 때문에 도메인을 입력해줘야함.

좋은 정보 얻어갑니다, 감사합니다.