[수강하며 정리] 모든 개발자를 위한 HTTP 웹 기본 지식
😜 완강할 때까지 지속적으로 수정/보완합니다.
섹션1 인터넷 네트워크
- 인터넷 통신
IP(Internet Protocol)
- IP 프로토콜이라고도 함.
클라이언트 IP 주소와 서버의 IP 주소가 필요- 패킷(Packet) 통신 단위로 데이터 전달
- 서버 쪽에서도 서버 패킷(OK응답)을 전달
- ip 프로토콜을 통해 찾아가는 방식만으로는 한계
- 1) 비연결성
(친구 컴이 꺼져있다면? 받는 서버가 어떻게 됐는지 모름) - 2) 비신뢰성
(중간에 패킷 사라짐/순서대로 도착x ?)- 패킷들이 다른 노드로 탈 수 있다. 최종적으로 순서가 다르게 도착할 수 있다.
- 3) 프로그램 구분
(같은 IP 서버에서 게임+음악 어떤 방식으로 구분?)
- 1) 비연결성
TCP, UDP
| 인터넷 프로토콜 스택 4계층 |
|---|
| 애플리케이션 계층 - HTTP, FTP |
| 전송 계층 - TCP, UDP |
| 인터넷 계층 - IP |
| 네트워크 인터페이스 계층 - 랜카드 등 |
-
애플리케이션 / OS / 네트워크 인터페이스(LAN 드라이버, LAN장비)- 이더넷 프레임: 물리적인 정보
-
✅ TCP(Transmission Control Protocol) : 전송 제어 프로토콜
- 연결 지향 - 3 way handshake
(💥가상 연결: 논리적으로만 연결 됐다고 생각)- 1) SYN: 접속 요청 2) SYN+ACK:요청 수락 3) ACK
- 3) ACK와 함께 데이터 전송 가능
- 데이터 전달 보증
- 순서 보장
- 1->2->3으로 전송했는데, 도착을 잘못하면
- 서버에서 패킷2부터 다시 보내 지시
- 연결 지향 - 3 way handshake
-
✅ UDP(User Datagram Protocol)
- 기능 거의 x
- 3 way handshake 없음
- 데이터 전달 보증 및 순서 보장 x
- IP와 거의 같고 + PORT + 체크섬 정도 추가
- application에서 추가 작업 필요
PORT : 한 번에 둘 이상 연결해야 하면?
- 게임? 화상통화? 웹 브라우저 요청?
- 출발지와 목적지 IP +
출발지 포트, 목적지 포트 - 아파트를 PC라고 보고, 몇동몇호가 PORT 라고 비유
- 0~1023 : 잘 알려진 포트
- FTP: 20, 21
- TELNET : 23
- HTTP: 80
- HTTPS: 443
DNS(Domain Name System)
- IP를 기억하기 어렵고, 신규 IP로 변경될 수 있다.
- 전화번호부
- 도메인명을 IP주소로 전환
- DNS서버에 도메인을 등록하고 사용할 수 있다.
섹션2 URI와 웹 브라우저 요청 흐름
- ✅ URI (Uniform Resource Identifier)
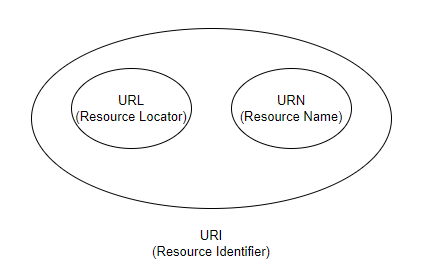
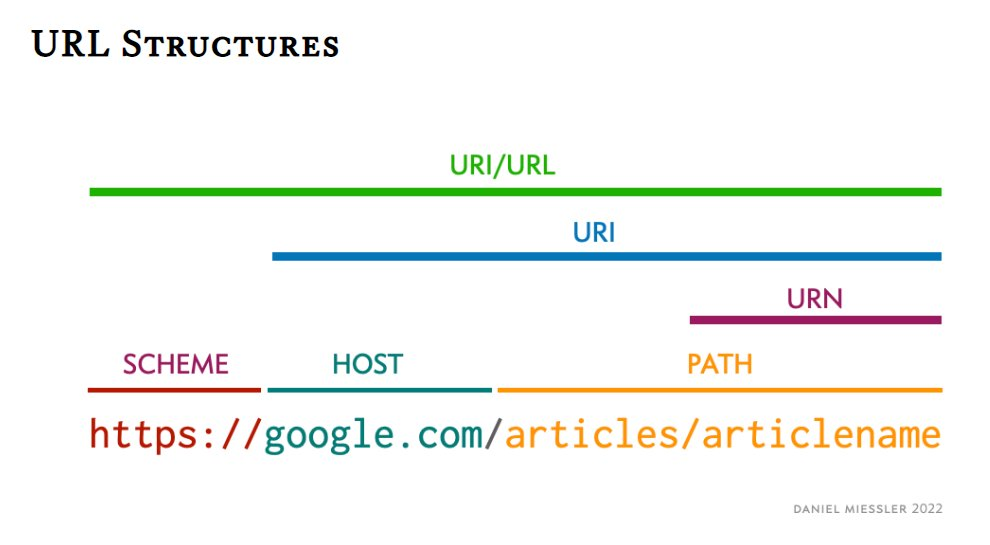
- URI? URL? URN?
URI는 로케이터(locator), 이름(name) 또는 둘 다 추가로 분류될 수 있다.


Uniform: 리소스 식별하는 통일된 방식Resource: 자원, URI로 식별할 수 있는 모든 것(제한x)Identifier: 다른 항목과 구분하는 데 필요한 정보
- URL(Locator): 리소스가 있는 위치를 지정
- URN(Name): 리소스에 이름을 부여
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- urn:isbn:7894215600 (어떤 책의 isbn URN-> 실제 들어가서 책이 딱 나오지는 않음)
- urn 이름만으로는 실제 리소스를 찾을 수 있는 방법이 보편화되지 않음
- 앞으로 URI를 URL과 같은 의미로 설명
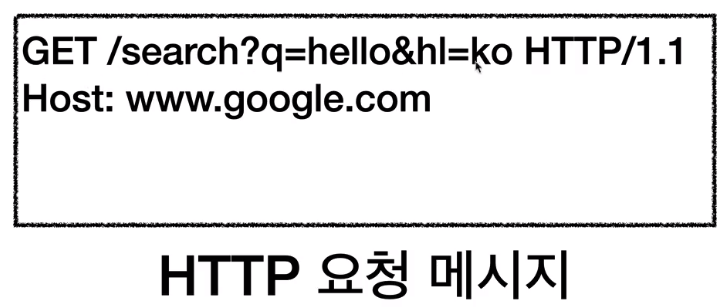
https{프로토콜}://www.google.com{호스트명}/search{패스}?q=hello&hl=ko{쿼리파라미터}
프로토콜: 어떤 방식으로 자원에 접근할 것인지 하는 약속 규칙- ex) http, https, ftp 등
- 포트는 생략 가능
호스트명: 도메인명 또는 ip명 직접 입력 가능port: 일반적으로 생략 (특정 서버에 따로 접근할 때는 입력하기도)path: 리소스 경로, 계층적 구조- /home/file1.jpg
- /members
- /members/100, /tiems/iphone12
query: {key}={value} 형태로 지정- ?로 시작, &로 추가 가능
- 쿼리 파마리터, 쿼리 스트링이라고 불림. 웹 서버에 제공하는 파라미터. 문자 형태로 넘어가기 때문.
fragment: html 내부 북마크 등에 사용, 서버에 전송하는 정보 아님
- ✅ 웹 브라우저 요청 흐름
- ip와 포트 요청 정보 확인
- http 요청 메시지 생성
섹션3 HTTP 기본
-
모든 것이 HTTP(HyperText Transfer Protocol)
- html, text, image, 음성, 영상, 파일, json, xml(api) 거의 모든 형태의 데이터 전송 가능
- 서버간 데이터 주고받을 때도 대부분 http 사용
-
✨
HTTP/1.1(1997년): 가장 많이 사용, 우리에게 가장 중요한 버전- TCP: HTTP/1.1(현재 주로 사용), HTTP/2
- UDP:
HTTP/3
** 특징
-
1) 클라이언트 서버 구조
- Request Response 구조
- 🔊
클라이언트: 서버에 요청, 응답 대기 - 💻
서버: 요청에 대한 결과를 만들어 응답
-
2) 무상태 프로토콜: Stateful, Stateless
- Stateful : 상태 유지, 중간에 다른 점원으로 바뀌면 x
- 항상 같은 서버가 유지되어야 한다.
Stateless: 무상태, 점원이 중간에 바뀌는 경우 그때그때 정보를 넘김- 중간에 서버가 고장나도 중계서버는 서버2로 전달 가능
수평 확장에 굉장히 유리해진다.- 갑자기 클라이언트 요청이 증가해도 서버 대거투입가능
- 무상태는 응답 서버를 쉽게 바꿀 수 있다.
->무한한 서버 증설 가능
- Stateful : 상태 유지, 중간에 다른 점원으로 바뀌면 x
-
Stateless (실무 한계)
- 상태 유지해야 하는 경우:
로그인(서버에 유지)- 쿠키와 서버의 세션을 조합해서 상태를 유지
- 상태 유지는 최소한만 사용
- 데이터를 많이 보냄
- 상태 유지해야 하는 경우:
-
3) 비 연결성(connectionless)
- 연결을 유지하는 모델: 클라이언트 1, 2 즉, 연결을 유지하는 서버의 자원은 계속 사용되고 있는 것이다.
- 자원을 요청을 주고 받을 때만 연결
- 최소한의 자원으로만 서버 유지 가능🎊
-
3-1) 단점
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- html 외 타 자원이 함께 다운로드
- 지금은
http 지속 연결(Persistent Connections)로 문제 해결 : 요청하고 응답 다 받을 때까지 지속연결 유지 후, 종료 - 서버 개발자 어려워하는 업무 (ex: 선착순 이벤트)
- 최대한 stateless하게 설계 해야한다.
- 정적 페이지를 하나 뿌리고, 약간 보게 한 다음 이벤트 참여하게끔 유도
-
4) HTTP 메시지
-
HTTP 메시지 구조 start-line 시작 라인 header 헤더 empty line 공백라인(CRLF) messaage body
-
-
http 요청 메시지: 본문에 필요한 body 가질 수 있다.
- 시작라인
<요청 메시지>- start-line = request-line / status-line
- http메서드(GET, POST, PUT, DELETE...)
- 절대 경로 =
/로 시작하는 경로 - http 버전
<응답 메시지>- http 버전
- status-code http 상태 코드: 요청 성공/실패
- 200: 성공, 400:클라이언트 요청 오류, 500: 서버 내부 오류
- OK (사람이 이해)
- http 헤더
- 대소문자 구분 없으나, value는 구분되어야함
- http 헤더 용도
- http 전송에 필요한 모든 부가 정보
- ex) 메시지 바디 내용, 바디 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보 등 ...
- http 메시지 바디
- 실제 전송할 데이터
- byte로 표현할 수 있는 모든 데이터 전송 가능!
- 😁 HTTP, http 메시지도 매우 단순하다.
- 단순하지만 확장 가능한 기술!
섹션4 HTTP 메서드
- 요구사항 : 회원정보 관리 API를 만들어라.
- 회원 목록 조회 / 회원 조회 / 회원 등록 / 회원 수정 / 회원 삭제
⭐⭐⭐리소스 식별이 가장 중요⭐⭐⭐⭐
- 회원 목록 조회 / 회원 조회 / 회원 등록 / 회원 수정 / 회원 삭제
- URI 고민
- 회원이라는 개념 자체가 바로 리소스다.
- 회원이라는 리소스만 식별 -> 회원 리소스를 URI에 매핑
/members/{id}-> 어떻게 구분하지?
리소스와 행위를 분리 : 가장 중요한 것은 리소스 식별!
- URI는 리소스만 식별!
- 리소스: 회원(명사)
- 행위: 조회, 등록, 삭제, 변경(동사)
- 행위(메서드)는 어떻게 구분?
HTTP 메서드 종류
-
GET: 서버에 전달하고 싶은 데이터는
query(쿼리 파라미터, 쿼리 스트링) 통해서 전달- 메시지 바디를 사용해 데이터를 전달할 수 있지만, 지원하지 않는 곳이 많아서 권장 x
-
POST: 요청 데이터 처리, 주로 등록
-
메시지 바디를 통해 서버로 요청 데이터를 전달 -
👉 대상 리소스가 리소스의 고유한 의미 체계에 따라 요청에 포함된 표현을 처리하도록 요청
-
html form 을 통한 회원가입, 주문 등
-
게시판 글쓰기, 댓글
-
새 리소스 생성(신규 주문 생성)
-
기존 자원에 데이터 추가(한 문서 끝에 내용 추가)
POST 요청이 오면 요청 데이터를 어떻게 처리할지 리소스마다 따로 정해야 한다.
- 1) 새 리소스 생성(등록)
- 2) 요청 데이터 처리
- 3) 다른 메서드로 처리하기 애매한 경우
-
-
-
PUT: 리소스를 대체, 해당 리소스가 없으면 생성(EX:파일을 폴더에 넣음, 없으면 폴더 생김
⚠️중요!클라이언트가 리소스를 식별(클라이언트가 리소스 위치를 알고 URI 지정)- 완전히 대체
- 리소스를 수정하는 것이 아님, 리소스를 갈아치움! -> 수정은? PATCH
-
PATCH: 리소스 부분 변경
-
DELETE: 리소스 삭제
-
HEAD: GET과 동일하지만,
메시지 바디 부분 제외하고 상태줄과 헤더만 반환 -
OPTIONS: 대상 리소스에 대한 통신 가능 옵션(메서드)을 설명(주로 CORS에서 사용)
HTTP 메서드의 속성
-
안전(Safe Methods): 호출해도 리소스를 변경하지 않는다.
-
멱등(Idempotent Methods): f(f(x)) = f(x)
- 한 번 호출하든 두 번 호출, 100번 호출하든 결과가 똑같다.
- GET, PUT(똑같은걸 요청, 최종 결과는 같음), DELETE(삭제되어있는 상태로 남아있음)
- POST: 멱등하지 않다. 두 번 호출하면 같은 결제가 중복해서 발생할 수 있기 때문이다.
자동복구 메커니즘: DELETE, 서버에서 응답 없을 때 자동으로 재시도 해도 괜찮.- 재요청 중간에 다른 곳에서 리소스를 변경해버리면?
- 사용자2의 영향으로 바뀐 데이터 조회
- 외부 요인으로 중간에 리소스가 변경되는 것까지 고려X
-
캐시 가능(Cacheable)
- 응답 결과 리소스를 캐시해서 사용해도 되는가?
- GET, HEAD, POST, PATCH 캐시 가능
- 실제로는 GET, HEAD 정도만 캐시로 사용
섹션5 HTTP 메서드 활용
-
클라이언트에서 서버로 데이터 전송
- 쿼리 파라미터를 통한 데이터 전송(GET)
- 메시지 바디를 통한 데이터 전송(POST, PUT, PATCH)
- 회원가입, 상품 주문, 리소스 등록, 리소스 변경 등
-
4가지 상황
-
1) 정적 데이터 조회: uri 경로만 넣어주면 됨.
- get, 이미지, 정적 텍스트 문서
- 쿼리 파라미터 x
-
2) 동적 데이터 조회
- 쿼리 파라미터 사용 (q=hello&hl=ko)
: 쿼리 파라미터를 기반으로 정렬 필터해서 결과를 동적으로 생성 - 주로 검색, 게시만 목록에서 정렬 필터, 쿼리 파라미터를 사용한 GET 사용
- 쿼리 파라미터 사용 (q=hello&hl=ko)
-
3) HTML Form을 통한 데이터 전송(GET, POST만 지원)
form태그 안에
<input type="text" name="username"/>- ⭐Content-Type: application/x-www-form-urlencoded -> 전송 데이터를 url encoding 처리 - username=kim&age=20 -
multipart/form-data

- 바이트가 있는 파일까지 전송해야 할 때, 메시지 바디에 넣는 형식을 사용해야 할 때
- Content-Type: multipart/form-data; boundary=----XXX
-
4) HTTP API를 통한 데이터 전송
- 데이터를 바로 전송해야할 때. 내가 직접 다 만들어서 넘기면 됨
- 서버 to 서버(백엔드 시스템 통신)
- 앱 클라이언트(아이폰, 안드로이드)
- 웹 클라이언트(HTML에서 form전송 대신 자바스크립트를 통한 AJAX 통신)
- ex) React, VueJS
-
HTTP API 설계 예시
- HTTP API - 컬렉션
- POST 기반 등록
- HTTP API - 스토어
- PUT 기반 등록
- HTML FORM 사용
- 웹페이지 회원 관리
- GET, POST만 지원
PUT: 게시글을 완전히 수정할 때 등 사용하기도 한다.
## 섹션6 HTTP 상태코드 ## 섹션7 HTTP 헤더1 - 일반 헤더 ## 섹션8 HTTP 헤더2 - 캐시와 조건부 요청 ## 섹션9 다음으로