라우팅 강의 수강중 화면에 렌더링 되지 않고 콘솔에 에러만 뜨는 현상이 발생했다. 대충 적혀있는 내용으로는
<Route> 는 무적권 <Routes>의 자식으로 사용해라 어쩌구 저쩌구...
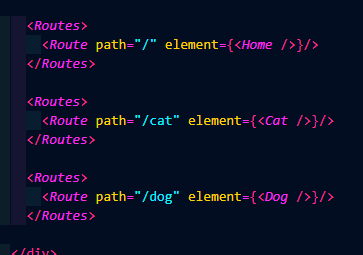
사진과 같은 기존의 문법이 허용되지 않기 때문에, 새로운 v6의 문법으로 작성해주어야 한다.

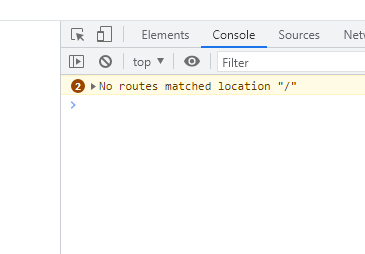
 Route는 무조건 Routes로 감싸져야 하고, component 대신 element로 표시해주어야 한다고 한다. 그래서 모~든 route를 미련하게 따로따로 감싸주었다. (ㅋㅋ) 역시나 react는 참지 않고 매운맛을 보여줌. 모든 route를 따로따로 감싸줄 경우 렌더링은 되지만, 사진처럼 위치와 일치하는 경로를 찾을 수 없다는 에러가 발생한다. (왜 렌더링은 되지?)
Route는 무조건 Routes로 감싸져야 하고, component 대신 element로 표시해주어야 한다고 한다. 그래서 모~든 route를 미련하게 따로따로 감싸주었다. (ㅋㅋ) 역시나 react는 참지 않고 매운맛을 보여줌. 모든 route를 따로따로 감싸줄 경우 렌더링은 되지만, 사진처럼 위치와 일치하는 경로를 찾을 수 없다는 에러가 발생한다. (왜 렌더링은 되지?)
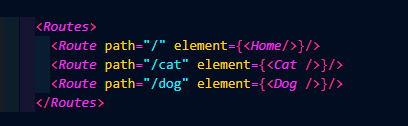
 깔끔하게 묶어서 작성하면 더이상 에러가 발생하지 않는다...🤣
깔끔하게 묶어서 작성하면 더이상 에러가 발생하지 않는다...🤣
+
슬랙 질문방에서 먼저 v5로 실습 후 익숙해지길 추천한다는 멘토님의 말씀을 보고 현재는 v5로 진행중>.<...!
