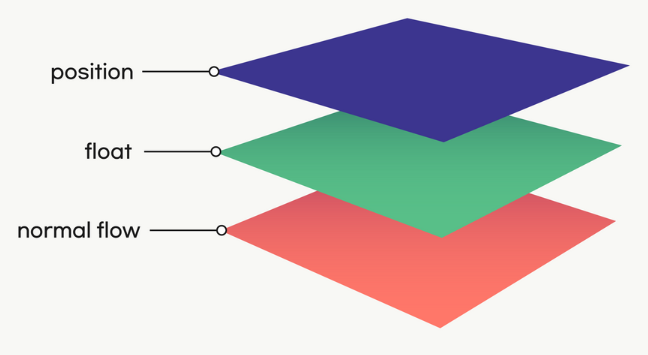
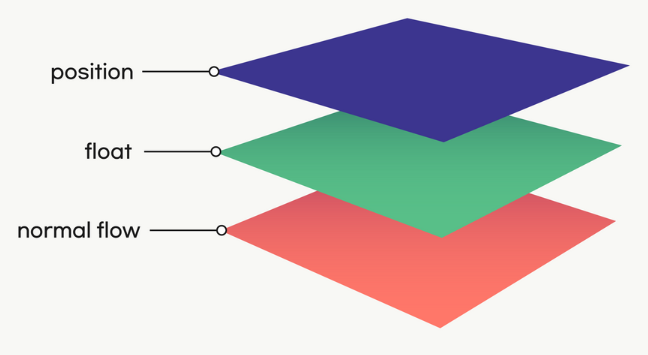
📌float의 역할
이미지를 한 줄로 설정하는 방법
1) display: inline-block
- 문제점: 이미지들 사이가 기본적으로 틈이 생김(코딩할 때 태그마다 엔터를 쓰기 때문임)
- float: left 또는 right로 해결
2) float: left/right
- inline-block요소처럼 바뀌게 함(콘텐츠만큼의 길이로 변함)
- 다른 normal-position 요소를 밀어내진 않지만 겹침 현상이 일어남
- 가상 요소는 inline 요소라서 float 설정을 해줘야 너비 및 높이 설정이 가능함
보통 inline 요소는 vertical-align: center로 가운데 정렬이 가능하고, float를 사용하면 inlin-block이기 때문에 margin을 사용할 수 있음
float는 텍스트를 가운데 정렬을 기본적으로 하기 때문에 vertical-align을 쓸 필요가 없음
📌float의 문제점
1) 부모태그 안의 자식 요소에 '모두' float 설정을 하면, 부모 태그에 벗어나는 문제가 생김

2) 하나의 자식 요소만 float를 설정하면, 설정하지 않은 형제 요소가 설정된 형제의 영역을 침범하게 됨. (브라우저 소스에서 확인 가능)
📌float의 문제점 원인
float 또는 position 속성은 normal flow를 벗어나기 떄문임

📌float 문제 해결책
1) 부모 요소에 overflow 속성 추가
2) clear 속성 활용
- float 적용된 바로 다음 형제 요소에 clear: both/ left/ right 사용
- 편리를 위해 주로 clear:both 사용
- float 속성을 해제하면서 부모에게 위치를 알려주는 역할
3) clear-fix(가상 요소)
.wrap::after {
content:'';
display:block;
clear:both;
}
5) 부모요소에도 float 적용
4) 부모 요소 높이 넉넉하게 지정
- 완전 비추천, 나중에 자식 요소 추가 및 크기 변경이 있을 시 부모 높이도 다시 정해야 함