CSS
1.CSS 기초 특강(초기화, inline,block-level)

https://9elements.github.io/fancy-border-radius/
2.0405 HTML/ CSS정리
html Livivg Standard (https://html.spec.whatwg.org/) multiple vesion
3.CSS- 선택자

📌 DOM 📌 [CSS] Selector 선택자 1. 종류 1) 전체 선택자(Universal Selelctor) 2) 타입 선택자(Type Selelctor) h1, body, p 등... 3) 아이디 선택자(ID Selelctor) - html 페이지에
4.'overflow: hidden' vs 'display: none' vs 'visibility:hidden'

🧡 overflow 사진을 지정한 width와 height에 넘치지 않게 잘라주는 역할 [속성] overflow: visible -> 잘라내지 않고, 사진 크기대로 모두 보여줌 overflow:hidden -> 지정된 높이, 너비만큼 잘려나감(스크롤 생기지 않음)
5.CSS- declarations, text

🌼 참고) https://m.blog.naver.com/weekamp/222040583269
6.CSS - text

background-position: cover: 비율에 맞게 잘린다, 좌측상단으로부터 contain: 비율에 맞게 들어가지만, 여백이 생김 100% !100% 꽉 차지만, 비율이 깨짐
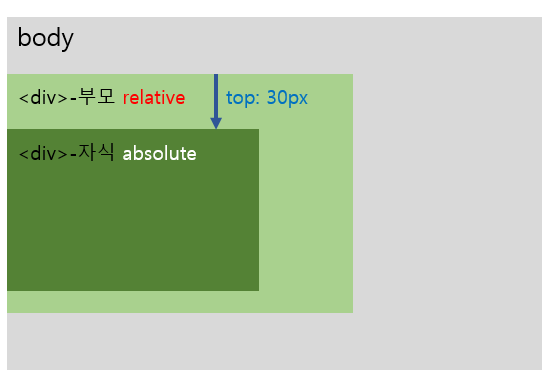
7.CSS- position(⭐)

📌 static - 태그들의 기본 속성값 - html 작성 순서대로 위치 지정 - 다른 postion 속성을 무시할 때만 쓰고 굳이 설정 필요 X 📌 relative - 원래 자신이 있던 위치를 기억하고, left, top 등의 설정하면 본인이 있던 자리에서
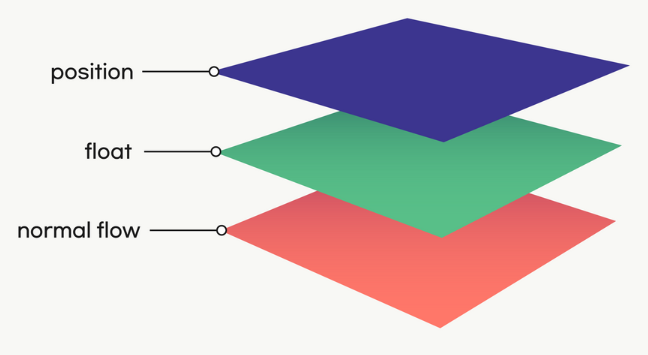
8.CSS- float(⭐⭐⭐)

📌float의 역할 이미지를 한 줄로 설정하는 방법 1) display: inline-block - 문제점: 이미지들 사이가 기본적으로 틈이 생김(코딩할 때 태그마다 엔터를 쓰기 때문임) - float: left 또는 right로 해결 2) float: left
9.CSS-flex(🔥)

\- flex- direction과 flex-wrap의 축약형 - flex- flow: flex-direction 값, wrap 설정 - flex-flow: row wrap : 보통 이렇게 셋뚜셋뚜로 묶어서 바로 설정하기 때문에 알아두기!
10.CSS- grid

📌 grid * grid는 원래 firefox에서만 지원이 됐다가, 2022년 4월 이후부터 chrome에서도 개발자 도구에서 확인할 수 있게 됐다. IE에서는 사용할 수 없다. float, flex와 함께 레이아웃을 잡기 위한 최고의 도구 중 하나로 쓰이고 있다.
11.CSS 실무 1) 이미지 Sprite

🙋 이미지 Sprite 기법이란? 다양한 이미들을 하나의 이미지 파일로 저장한 후, css에서 background-postion으로 조정하여 사용하는 방법! html에 불필요하게 많은 img 태그들과 이미지 경로를 지정하지 않아도 된다. 편집 에디터는 보통 포토샵,
12.CSS 실무 2) IR(Image Replacement)

🙋 IR(Image Replacement) 기법이란? 디자인적으로 보일 필요는 없지만, 스크린리더 및 브라우저에 정보를 전달하기 위해 텍스트를 html에 숨겨두는 방법 📌 카카오 IR 1. PC에 사용된 이미지 내 의미 있는 텍스트의 대체 텍스트 제공 backgr
13.CSS-실무 3) 반응형 콘텐츠

📌 반응형 이미지 1. format https://velog.io/@greenth322/html-Embedded-content 2. 반응형 image 만들기 ✔ 태그 방법 1) width: 100% 👉 끝! 왜? 이미지 속성 자체가 반응형에 최적화 방법 2)
14.svg 그래픽

📌 SVG란? - 확장이 간능한 백터 그래픽으로 XML 기반의 2차원 그래픽 - html태그들의 집합으로 구성 - css와 js로 컨트롤 가능 * XML?? - html과 같이 태그로 구성된 마크업 언어! - html은 문서의 외관을 구성하고 xml은 데이터
15.종찬님 CSS 특강 ㅡ margin

📌 width:100% vs width: auto ✔ 공통점 컨테이닝 블럭(자신의 부모)을 기준으로 꽉 참 ✔ 차이점 width: auto는 컨테이닝 블럭의 width값에 고정되어 알아서 padding과 margin이 적용되어 전체 크기에 변화가 없다. 반면에