📌 grid
* grid는 원래 firefox에서만 지원이 됐다가, 2022년 4월 이후부터 chrome에서도 개발자 도구에서 확인할 수 있게 됐다. IE에서는 사용할 수 없다. (IE 10과 11은 지원이 가능함)
float, flex와 함께 레이아웃을 잡기 위한 최고의 도구 중 하나로 쓰이고 있다.
📌 grid틀 만들기
1) container에 display="grid/ inline-grid"
2) grid-template-rows (행 만들기)/ grid-template-column (열 만들기)
✔ grid-template-columns: 200px 200px 500px;
--> 3개의 열을 각각 고정 값으로 지정
✔ grid-template-columns: 1fr 1fr 1fr;
--> 3개의 열을 fr으로 지정, 1: 1: 1 비율로 만들겠다!
✔ grid-template-columns:100px 1fr 2fr;
--> 고정값과 가변값을 섞어서 사용할 수 있다.
✔ grid-template-columns: repeat(5, 1fr);
--> repeat(반복횟수, 반복값) --> 5개의 열을 각각 1fr으로 만들겠다!
✔ grid-template-columns: minmax(최솟값,최댓값)
--> minmax(100px, auto)의 의미는 최소한 100px, 최대는 자동으로(auto) 늘어나게
grid-template-rows: repeat(3, minmax(100px, auto)); --> 3개의 행을 최소 100px 지켜지켜!
✔ grid-template-columns: minmax(최솟값,최댓값)
📌 grid간 틈 주기
✔ row-gap
✔ column-gap
✔ grid-gap/ gap ---> row/column 동시에
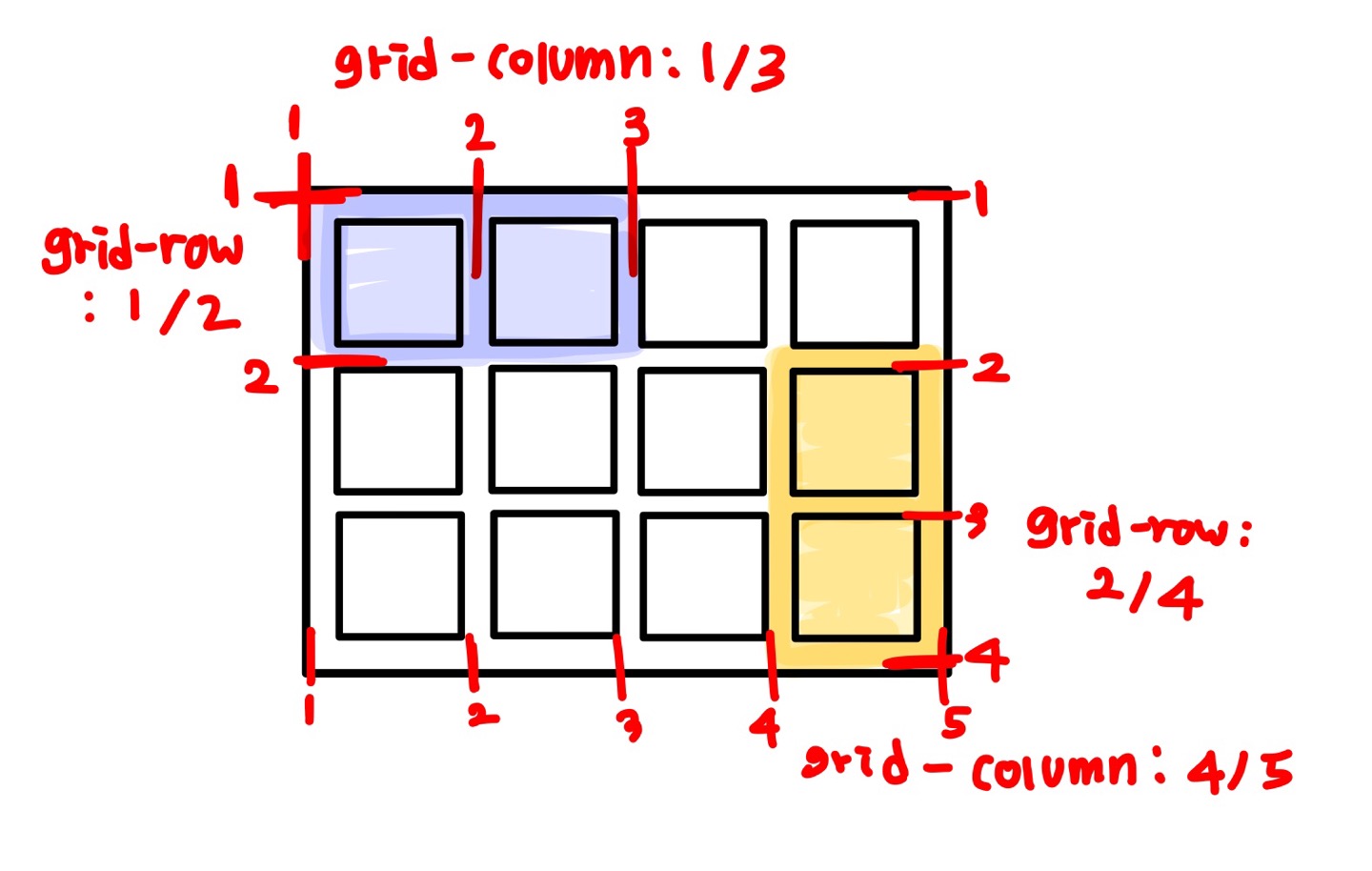
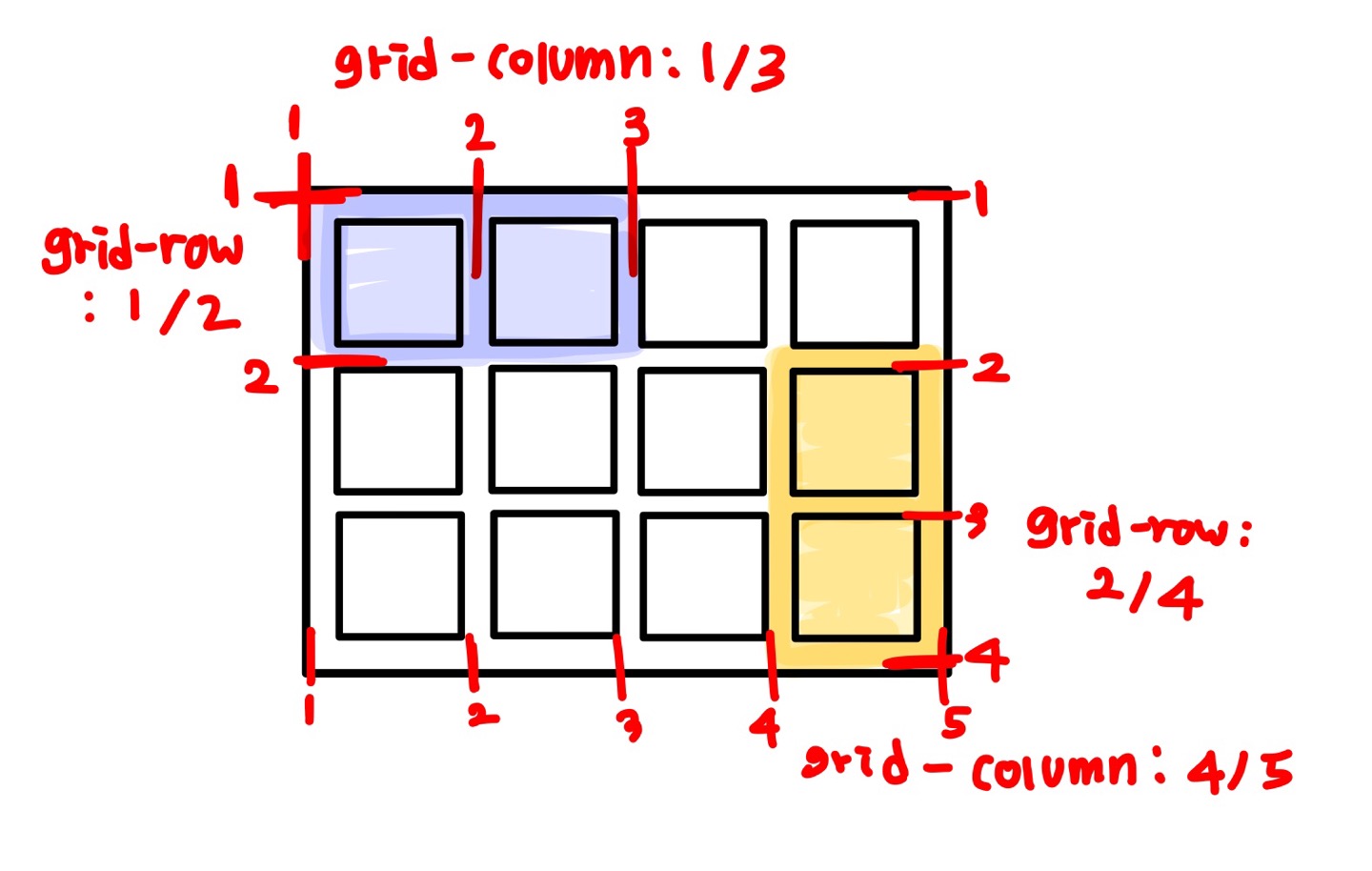
📌 셀의 영역 지정 (grid line 기준)
✔ column
grid-column-start: 시작 줄 번호
grid-column-end 끝나는 줄 번호
grid-column: 시작 줄 번호/ 끝나는 줄 번호
✔ row
grid-row-start: 시작 줄 번호
grid-row-end 끝나는 줄 번호
grid-row: 시작 줄 번호/ 끝나는 줄 번호

📌 row/ column의 갯수를 미리 정할 수 없다면?
✔ grid-auto-columns
✔ grid-auto-rows
grid-auto-rows: minmax(100px, auto);