🙋 IR(Image Replacement) 기법이란?
디자인적으로 보일 필요는 없지만, 스크린리더 및 브라우저에 정보를 전달하기 위해 텍스트를 html에 숨겨두는 방법
📌 Daum/ 카카오 IR
1. PC에 사용된 이미지 내 의미 있는 텍스트의 대체 텍스트 제공
background-image로 정보를 표현할 때 내용을 텍스트로 읽을 수 있도록 해줌
background-image의 alt값이라고 이해하면 됨
.ir_pm{
display:block;
overflow:hidden;
Font-size:1px;
line-height:0;
text-indent:-9999px;
}
2. 모바일에 사용된 이미지 내 의미 있는 텍스트의 대체 텍스트 제공
.ir_pm{
display:block;
overflow:hidden;
font-size:1px;
line-height:0;
color:transparent;
/* transparent 키워드는 IE9부터 사용 가능하기 때문에 PC에서는 빠져있습니다.*/
}
3. 스크린 리더가 읽을 필요 없지만, 마크업 구조상 명확한 구분을 위해 사용
ex) section 태그 내에 h2 또는 h3을 사용하여 구역 구분을 해주고, 눈에 보이지 않게 설정
.screen_out {
overflow: hidden;
position: absolute;
width: 0;
height: 0;
line-height: 0;
text-indent: -9999px;
}
4. 중요 이미지가 로딩이 되지 않아도 대체 텍스트가 나타나게 해주는 역할
z-index로 텍스트를 이미지 뒤로 숨겨준다. 혹시 서버나 네트워크 상의 문제로 이미지가 나타나지 않아도 사용자가 사용하는 데 장애가 없도록 도와준다. 카카오 IR 1번처럼 background-image의 alt 역할이다.
.ir_wa{
display:block;
overflow:hidden;
position:relative;
z-index:-1;
width:100%;
height:100%
}
👉 daum의 검색창 돋보기 이미지에 적용되어 있음
✔ background-image 설정되어 있을 떄

✔ background-image 설정 해제될 떄

📌 쿠팡 IR
1. PC에 사용된 이미지 내 의미 있는 텍스트의 대체 텍스트 제공
- clip: rect(0 0 0 0); ---> 이미지를 잘라내는 역할
- margin: -1px; ---> IE 구버전 인식 못하는 것 방지
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
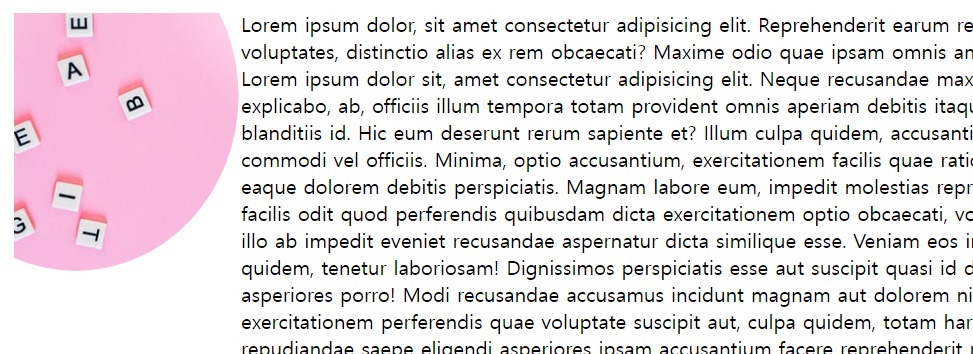
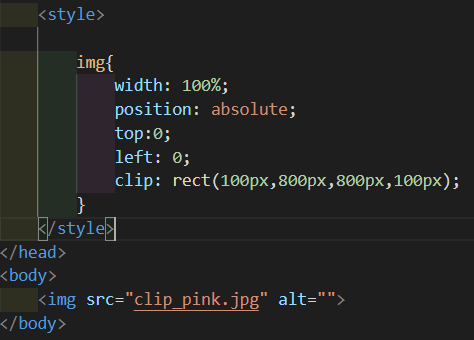
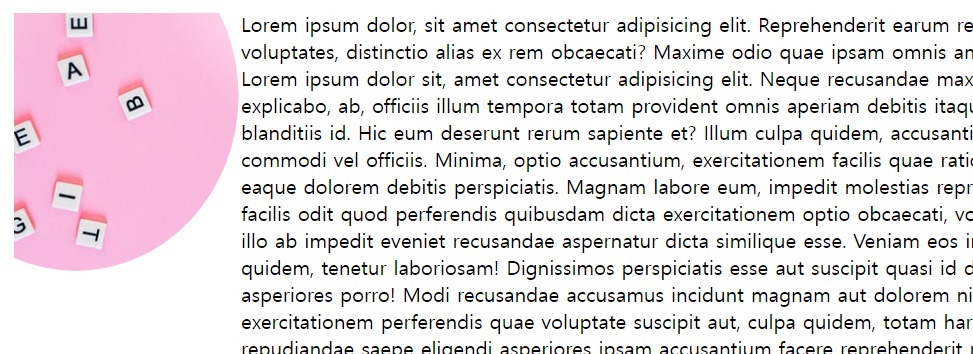
✂ clip: rect(상,우,하,좌)
✔ 우/하 길이는 보이게 하고, 상/좌는 잘라낸다.

원본

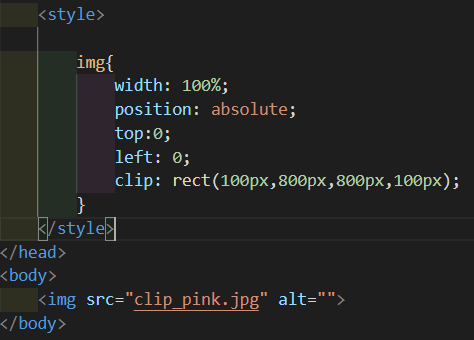
clip: rect(100px, 800px, 800px, 100px);

✂ clip-path: ellipse(130px 140px at 10% 20%);
✔ clip-path를 사용하면 보다 다양한 모양으로 이미지를 자를 수 있지만, 아직 IE에서 호환되지 않는 문제점으로 clip:rect()를 사용한다.