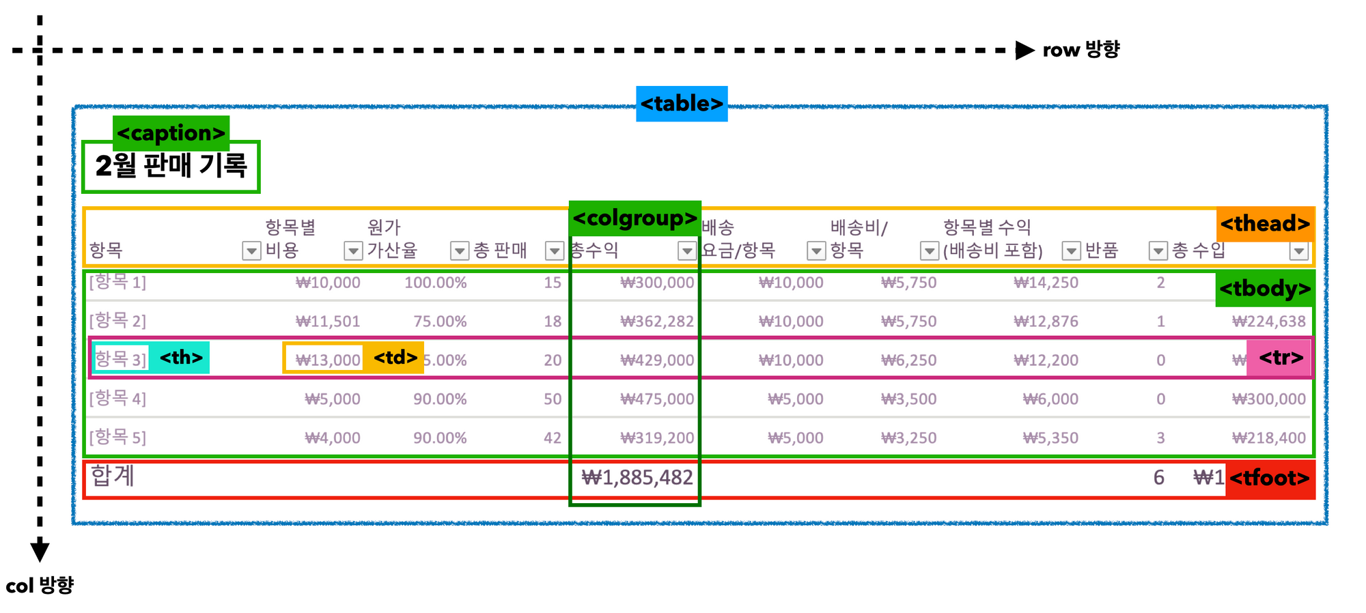
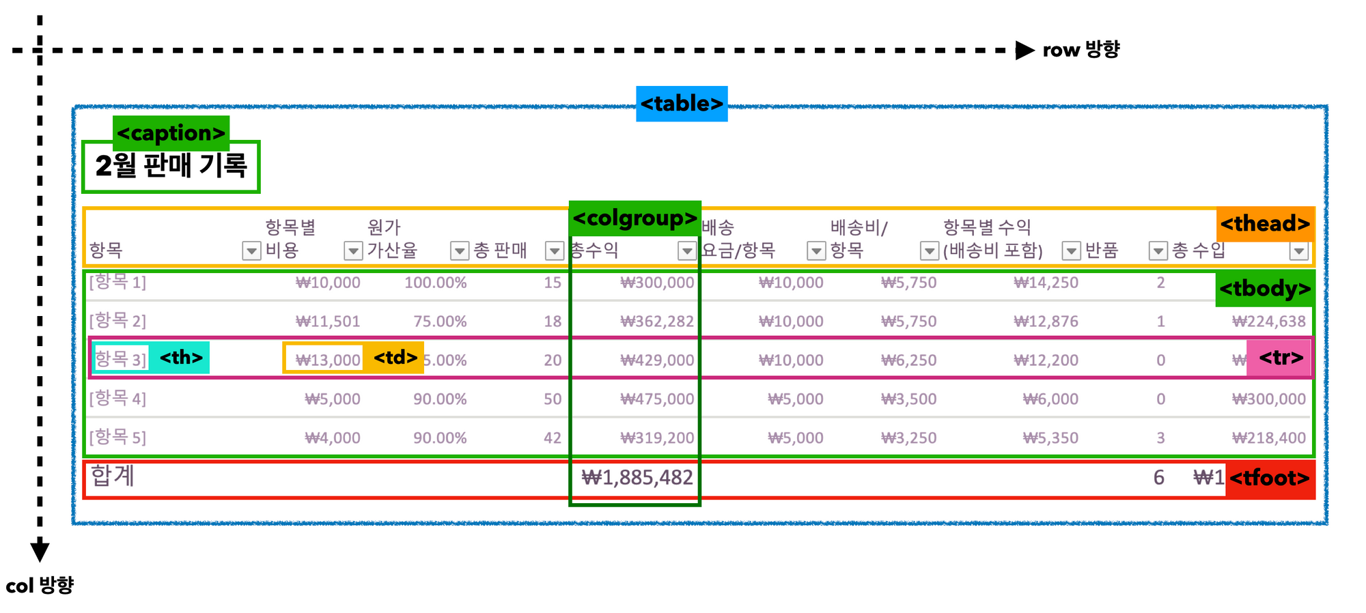
<table>
<table> : 테이블 생성 태그

1) <caption>
테이블 제목
2) <thead>,<tbody>,<tfoot>
3) <tr>,<th>,<td>
<tr>: 행
<th>: 행/ 열의 머리글
<td>: 내용
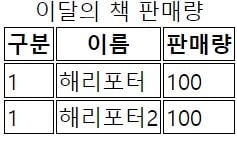
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
</table>
4) colspan, rowspan 속성
colspan: 열 병합
rowspan: 행 병합
col(열)/ row(행) 반대로 생각해야 함
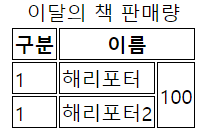
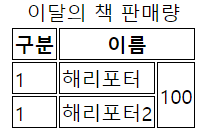
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th colspan="2">이름</th>
</tr>
<tr>
<td>1</td>
<td>해리포터</td>
<td rowspan="2">100</td>
</tr>
<tr>
<td>1</td>
<td>해리포터2</td>
</tr>
</table>


5) <colgroup>,<col>
- 열 전체 디자인 스타일 적용 목적
<tr>은 너비, 높이 설정 불가
- table의 너비는 기본적으로 텍스트 길이를 기준으로 반응형으로 움직임
<table>
<caption>
이 table은 영국에서 최초로 시작되어 일년에 한바퀴 돌면서...
</caption>
<colgroup>
<col class="구분" />
<col class="이름" />
<col class="판매량" />
</colgroup>
<thead>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</thead>
<style>
.구분{background-color: red}
</style>
6) scope 속성
- 웹접근성을 위한 태그, 내용의 흐름(관계)을 브라우저에게 알려줌
- 제목 기준으로 열 방향, 행 방향 결정하면 됨

<table>
<caption>요일별 급식 만족도</caption>
<tbody>
<tr>
<th></th>
<th scope="col">월요일</th>
<th scope="col">화요일</th>
<th scope="col">수요일</th>
<th scope="col">목요일</th>
<th scope="col">금요일</th>
<th scope="col">토요일</th>
</tr>
<tr>
<th scope="row">메뉴</th>
<td>돈까스</td>
<td>짜장면</td>
<td>볶음밥</td>
<td>해물라면</td>
<td>잔치국수</td>
<td>떡볶이</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">만족도</th>
<td>3/5</td>
<td>4/5</td>
<td>1/5</td>
<td>5/5</td>
<td>2/5</td>
<td>3/5</td>
</tr>
</tfoot>
</table>
⚽ 월드컵 조추첨 결과 TABLE(실습)
_%EC%99%84%EC%84%B1.JPG)