HTML
1.HTML - Grouping Content

자주 사용하고 중요한 HTML grouping content tag들을 정리해보았다. 1. 리스트 태그 div
2.HTML- emmet 사용법

emmet 기초
3.HTML-Embedded content

> 1) scr(source) 설정 이미지 파일 경로를 작성하는 곳shift+space bar를 누르면 쉽게 경로 찾을 수 있음 2) alt(alternative text) 설정 (역할)- 이미지가 보이지 않을 때 텍스트 표시- 스크린리더가 읽는 부분-SEO(Sear
4.HTML- Text-level semantics

<p>Lorem ipsum dolor sit amet<wbr> consectetur adipisicing\~~.</p><p style ="white-space:normal ;"></p>와 사용하면 창 줄이다가 공백을 만나면 한글은 한 글자씩
5.HTML-form
.png)
정보를 입력 하는 영역 [폼 동작 방식]웹 페이지에 있는 form 데이터 입력웹 서버로 이동필요에 따라 app서버로 이동DB에서 CRUD 작업 처리 후 web 또는 app으로 전송* CRUD(Create Read Upadate Delete)브라우저는 Response 받
6.HTML- form 연습(스타벅스 회원가입)

대학생 때 이걸로 시험도 봤는데 지금은 완전 처음 같다. 그때는 js도 같이 쓰면서 테스트까지 했는데!!! 세월이 지난 만큼 채워야 할 곳이 많이 보인다. 주말에 한 번씩 더 연습하자!
7.HTML 구조 학습

/https://developer.mozilla.org/ko/docs/Web/HTML/Element/time
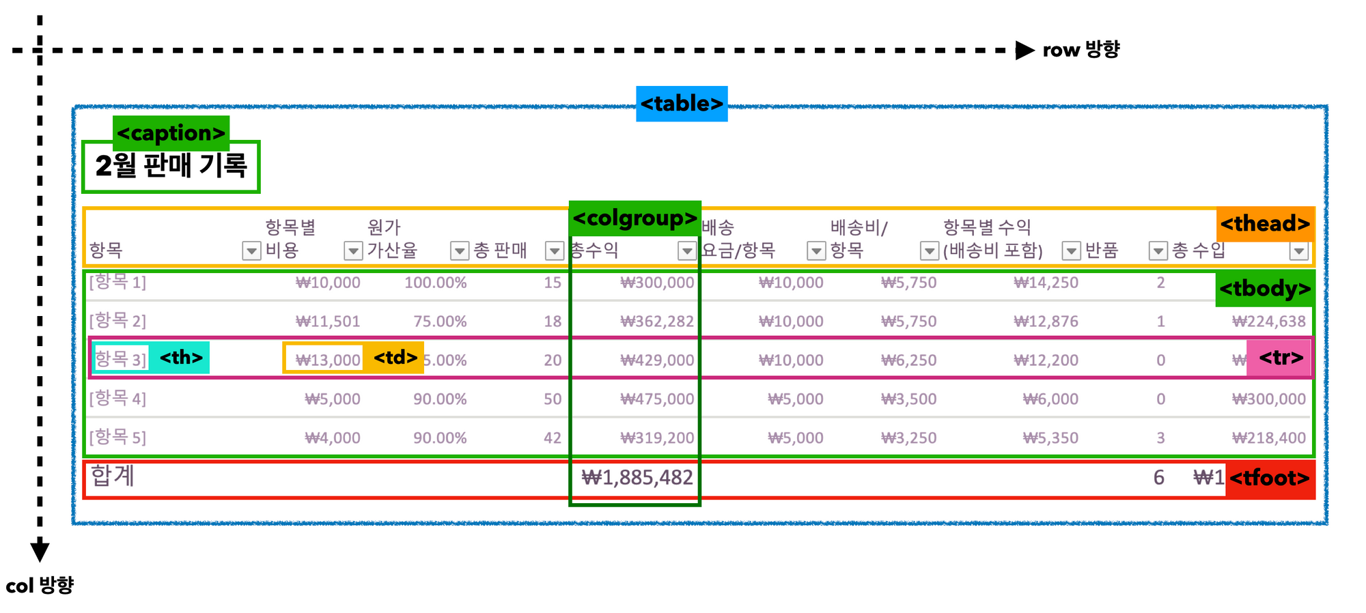
8.HTML- tabular data

: 테이블 생성 태그 1) 테이블 제목 2) - 테이블의 머리글, 본문, 바닥글 - 내용이 많을 때 구분하기 위해 사용(필수 아님) - tfoot은 테이블의 요약 및 결과값 - css요소로 디자인 스타일 지정 용이 3) : 행 : 행/ 열의 머리글 : 내용 4)