📌 SVG란?
- 확장이 간능한 백터 그래픽으로 XML 기반의 2차원 그래픽
- html태그들의 집합으로 구성
- css와 js로 컨트롤 가능
* XML??
- html과 같이 태그로 구성된 마크업 언어!
- html은 문서의 외관을 구성하고 xml은 데이터를 저장하고 전달하는 역할
- html은 정해진 태그의 이름을 사용, xml은 새로운 이름의 태그를 만들어서 사용 가능
📌 장점
- 이미지가 깨지는 계단 현상이 없음
- 이미지 크기가 커도 용량 그대로
📌 단점
- 단순한 로고가 아닌 이상, 복잡한 태그로 구성된 svg 특성 상 비효율적이고 용량이 커질 수 있음
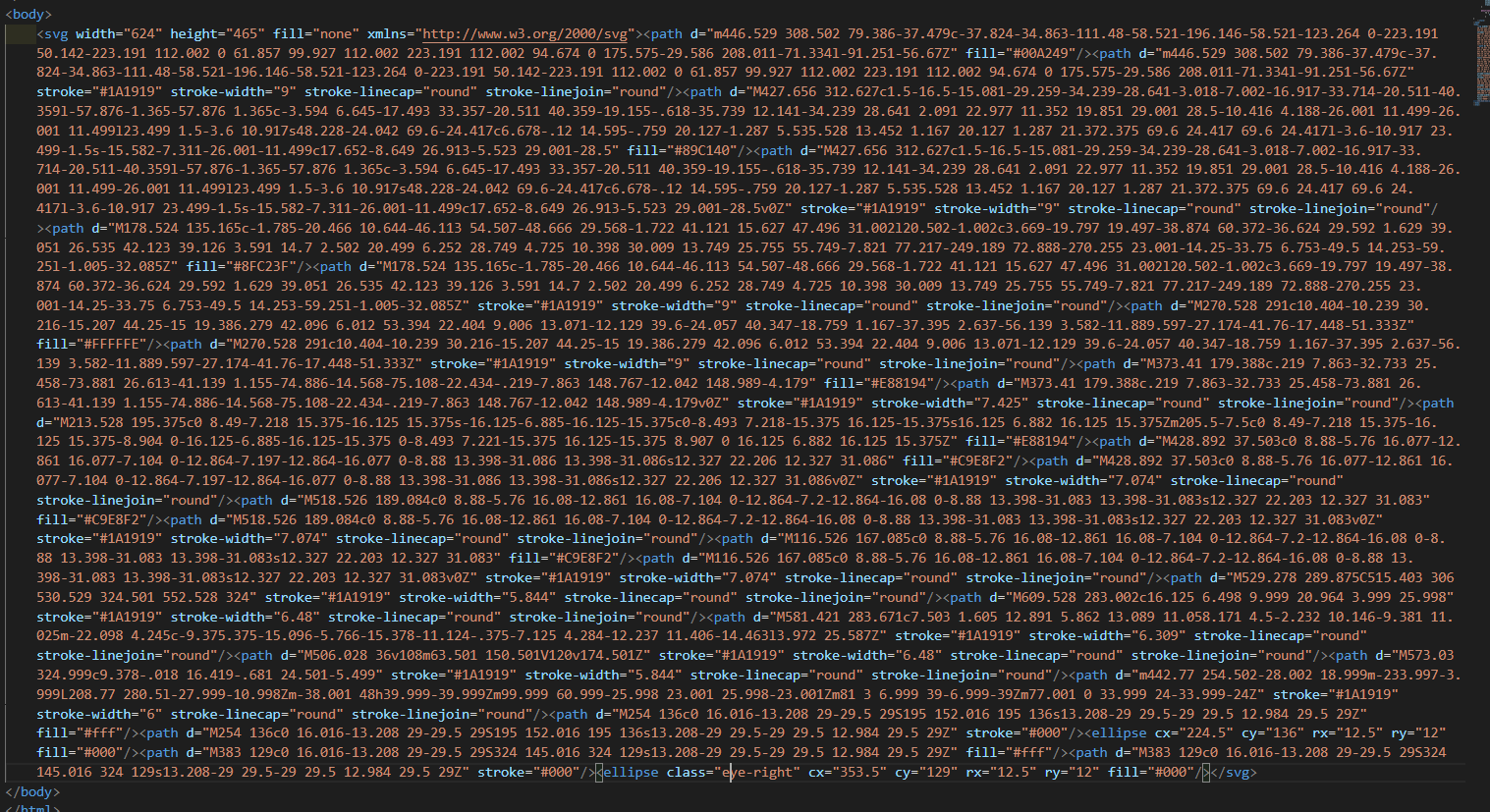
👉 복잡한 태그 구성

👉 css로 요소 조작하여 애니메이션 주기
- css class를 선택하여 애니메이션 효과를 넣어주면 간단하게 해결할 수 있다.

📌 svg 파일 삽입 방법 4가지
1. img 태그
--> 내부 요소 조작 불가
2. backgroun-image
--> 내부 요소 조작 불가
3. object 태그
--> 내부 요소 조작 가능
<object data="./image.svg" type="image/svg+xml"></object>
4. 인라인으로 구현
--> 내부 요소 조작 불가능
<svg width="624" height="465" fill="none" xmlns="http://www.w3.org/2000/svg">
<path
d="m446.529 308.502 79.386-37.479c-37.824-34.863-111.48-58.521-196.146-58.521-123.264 0-223.191 50.142-223.191 112.002 0 61.857 99.927 112.002 223.191 112.002 94.674 0 175.575-29.586 208.011-71.334l-91.251-56.67Z"
fill="#00A249" />
.. 중략 ...
<path d="M383 129c0 16.016-13.208 29-29.5 29S324 145.016 324 129s13.208-29 29.5-29 29.5 12.984 29.5 29Z"
stroke="#000" />
<ellipse class="eye-right" cx="353.5" cy="129" rx="12.5" ry="12" fill="#000" />
</svg>