처음으로 풀어본 prototype개념을 이용한 문제,
LeetCode Biweekly Contest Question#1 Review 🤓
문제출처: https://leetcode.com/contest/biweekly-contest-36/problems/design-parking-system/
문제
문제설명
Design a parking system for a parking lot. The parking lot has three kinds of parking spaces: big, medium, and small, with a fixed number of slots for each size.
Implement the ParkingSystem class:
ParkingSystem(int big, int medium, int small)Initializes object of theParkingSystemclass. The number of slots for each parking space are given as part of the constructor.bool addCar(int carType)Checks whether there is a parking space ofcarTypefor the car that wants to get into the parking lot.carTypecan be of three kinds: big, medium, or small, which are represented by1,2, and3respectively. A car can only park in a parking space of itscarType. If there is no space available, returnfalse, else park the car in that size space and returntrue.
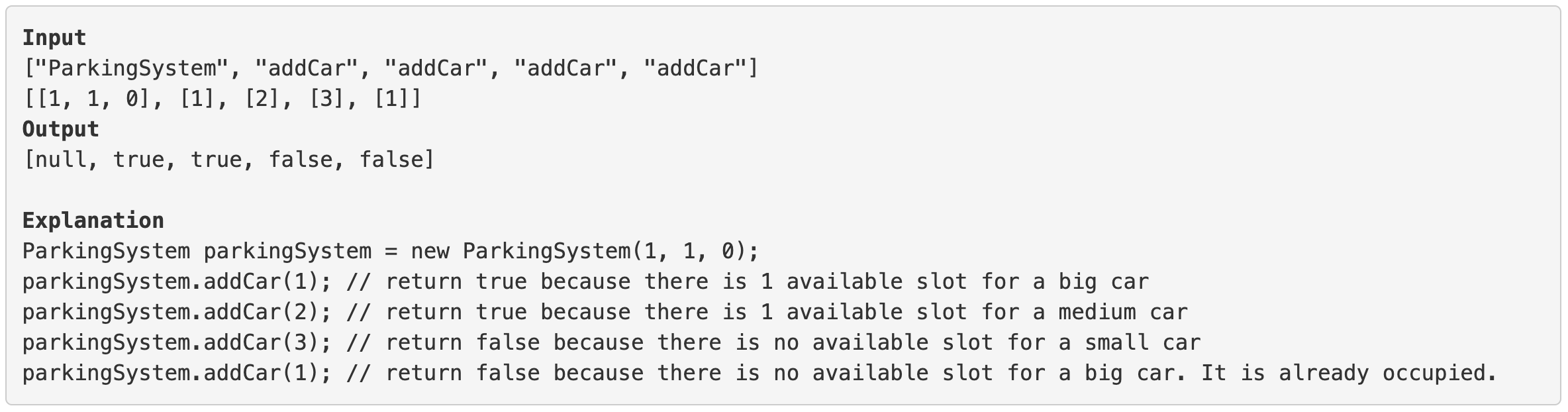
예시

제한사항
0 <= big, medium, small <= 1000carTypeis1,2, or3- At most
1000calls will be made toaddCar
제출답안
var ParkingSystem = function(big, medium, small) {
ParkingSystem.prototype.numBigCar = big;
ParkingSystem.prototype.numMedCar = medium;
ParkingSystem.prototype.numSmallCar = small;
};
/**
* @param {number} carType
* @return {boolean}
*/
ParkingSystem.prototype.addCar = function(carType) {
//carType에 맞는 수와 비교 후, boolean으로 return
switch(carType){
case 1:
//큰차일때
if (ParkingSystem.prototype.numBigCar <= 0){
return false;
}
ParkingSystem.prototype.numBigCar--;
break;
case 2:
//중간차일때
if (ParkingSystem.prototype.numMedCar <= 0) {
return false;
}
ParkingSystem.prototype.numMedCar--;
break;
case 3:
//작은차일때
if (ParkingSystem.prototype.numSmallCar <= 0) {
return false;
}
ParkingSystem.prototype.numSmallCar--;
break;
}
return true;
}
/**
* Your ParkingSystem object will be instantiated and called as such:
* var obj = new ParkingSystem(big, medium, small)
* var param_1 = obj.addCar(carType)
*/오늘의 Lesson
- 다음은 Discuss에서 가장 많은 추천을 받은 코드이다. 아래 코드와 내가 사용했던 방법을 비교해 개선점들을 정리해 보았다 :)
var ParkingSystem = function(big, medium, small) {
this.count = [0, big, medium, small];
};
ParkingSystem.prototype.addCar = function(carType) {
return this.count[carType]-- > 0;
};new키워드로ParkingSystem()을 실행하기 때문에obj라는 새로운 객체 인스턴스가 생기는 것을 알고 있었고,this를 사용한다면this는obj가 될 것이라는 것까지 생각해 보았다. 하지만 prototype객체에 필요한 정보를 저장하는 방식으로 어떻게든 데이터를 상속해야겠다는 생각에 사로잡혀 결국obj.addCar(carType)실행문에서도 동일하게 (dot notation 규칙)this가obj객체 인스턴스가 된다는 사실을 간과했다. 따라서switch문에서도ParkingSystem.prototype.numBigCar형식으로 값을 가져오는 것보다obj에 프로퍼티와 남은 slots 값을 저장해 비교하는 것(this.count처럼)이 더욱 효율적인 코드가 된다.this키워드를 사용하고 새로운 프로퍼티를 생성해obj에 배열의 형태로 slots 데이터를 저장할 수 있다. 제한사항을 보면, 매개변수인 각carType은 숫자타입(1, 2, 3)으로 전달되고, 이것은 그대로 인덱스가 되어 배열로 저장된obj.count에 접근이 가능하다.
