
*이미지출처:
https://www.advotisa.com/20-reasons-of-web-design-importance-why-should-i-have-a-website/
초보자를 위한 Basic Web Design Tip 총정리❣️
Typography
Typography란?
Typography(타이포그래피)란 문자를 읽기 쉽고 아름답게 보이도록 정렬하는 예술 혹은 테크닉.
"Typography is the art and technique of arranging type to make written language readable and beautiful."
Typography Guidelines 💐
1. Body 문단의 Font 사이즈는 15 ~ 25 픽셀 사이로 사용하기
2. Headlines는 Font 사이즈를 크게 크게!
최대 사이즈에 대한 제한은 없다. 32 ~ 90 픽셀 사이 정도에서 자유롭게 사용한다. 다만 픽셀이 커지면 Font-weight은 줄이는 것이 좋다.
3. 줄 간격(line spacing)은 120 ~ 150%로 하기
너무 좁거나 너무 넓은 줄 간격은 가독성을 떨어뜨린다.
4. 한 줄당 45 ~ 90자 사이로 유지하기 (body paragraph)
5. 추천 Fonts
| Sans-serif | Serif |
|---|---|
| More neutral | Traditional purposes |
| Clean | Storytelling |
| Simple | Long reading |
| Modern Websites |
*Google fonts의 추천 Sans-serif Font들 :
- Open Sans
- Lato
- Railway
- Monsterrat
- PT Sans
*Google fonts의 추천 Serif Font(보여져야 하는 text가 많을 때 추천)들 :
- Cardo
- Merriweather
- PT Sans
Color
Color Guidelines 💐
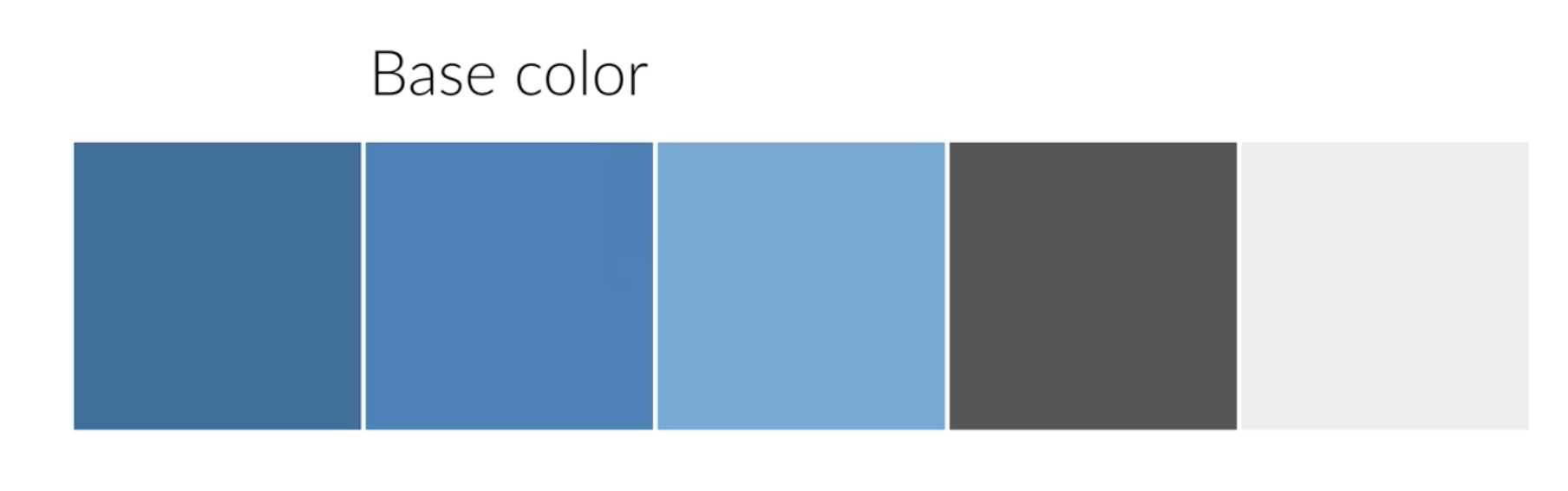
1. Base Color는 하나만! 사용하기
너무 많은 색을 쓰는 건 웹사이트를 버리는 지름길! 화이트, 블랙, 그레이를 제외한 하나의 베이스 컬러만 사용한다.
베이스 컬러를 골랐다면 선택한 컬러의 밝은 버전과 어두운 버전을 함께 만들어 아래와 같이 컬러팔레트를 만들어보는 것을 추천.
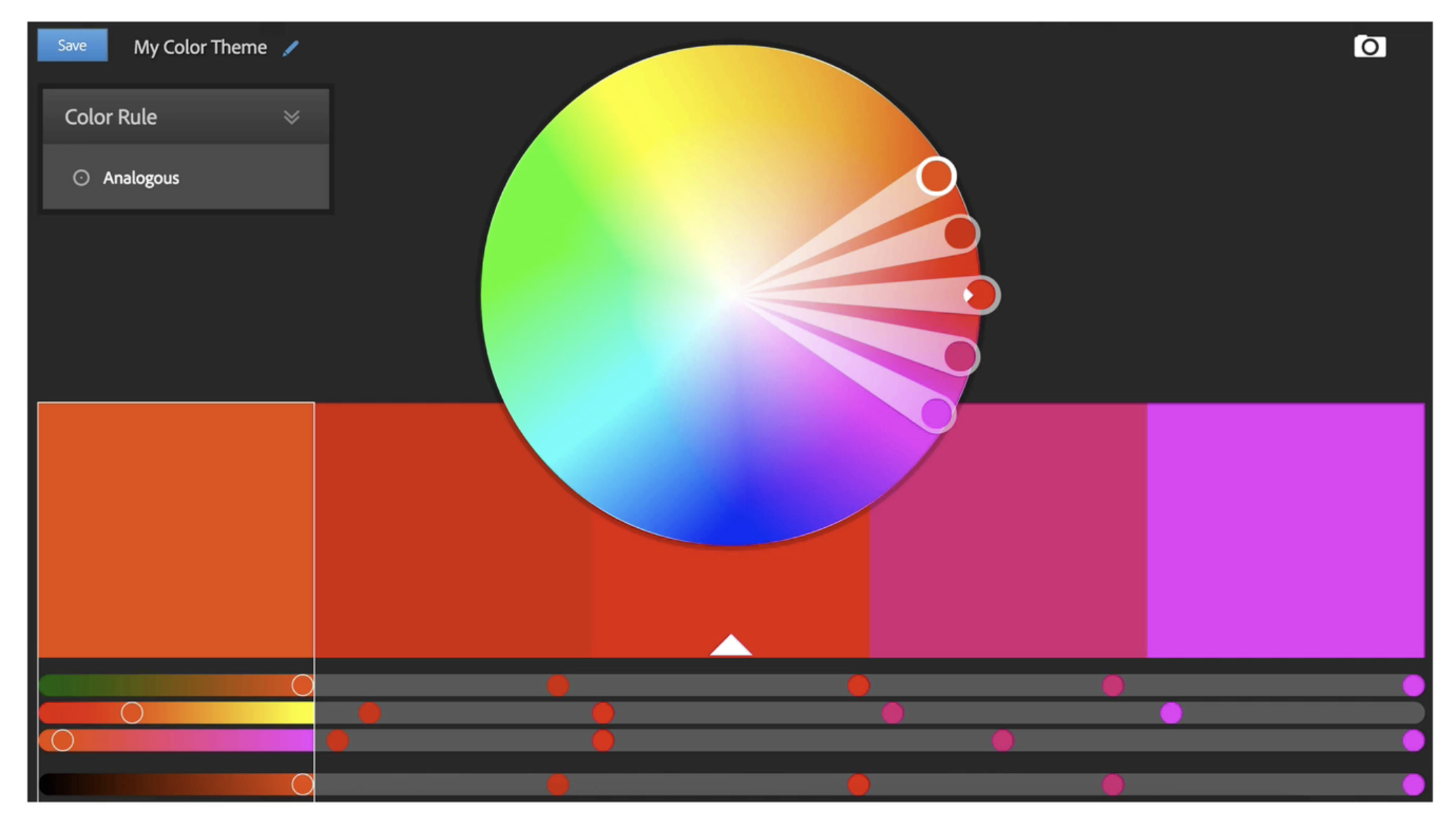
 컬러선택이 고민된다면, Adobe CC 사용 시 가장 좋은 컬러조합을 추천받을 수도 있다. ⬇️
컬러선택이 고민된다면, Adobe CC 사용 시 가장 좋은 컬러조합을 추천받을 수도 있다. ⬇️

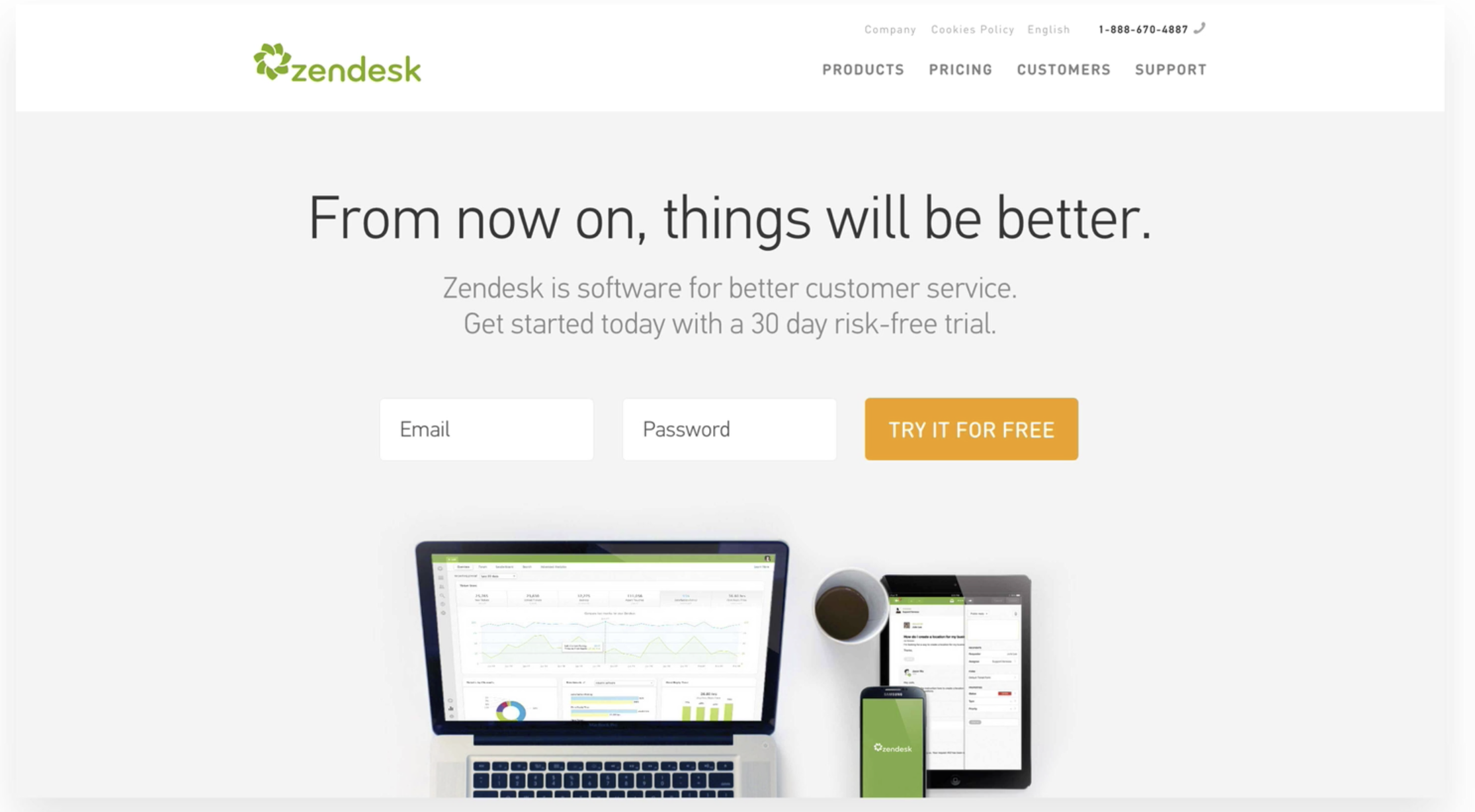
2. 다양한 Color를 사용하고 싶다면 Tool 사용하기
다양한 컬러를 사용하고 싶다면 Tool(ex.버튼 추가)을 이용할 수 있다.
웹페이지에서 가장 중요한 엘리먼트에 메인 컬러를 사용해주면 강조되는 효과를 볼 수 있다.
이 때 두번째, 세번째 컬러는 메인 컬러를 보완하는 역할을 한다. ⬆️ 위 웹페이지에서 메인컬러는 초록색이지만, 버튼을 오렌지색으로 추가함으로써 사용자의 시선을 끌어낸다.
⬆️ 위 웹페이지에서 메인컬러는 초록색이지만, 버튼을 오렌지색으로 추가함으로써 사용자의 시선을 끌어낸다.
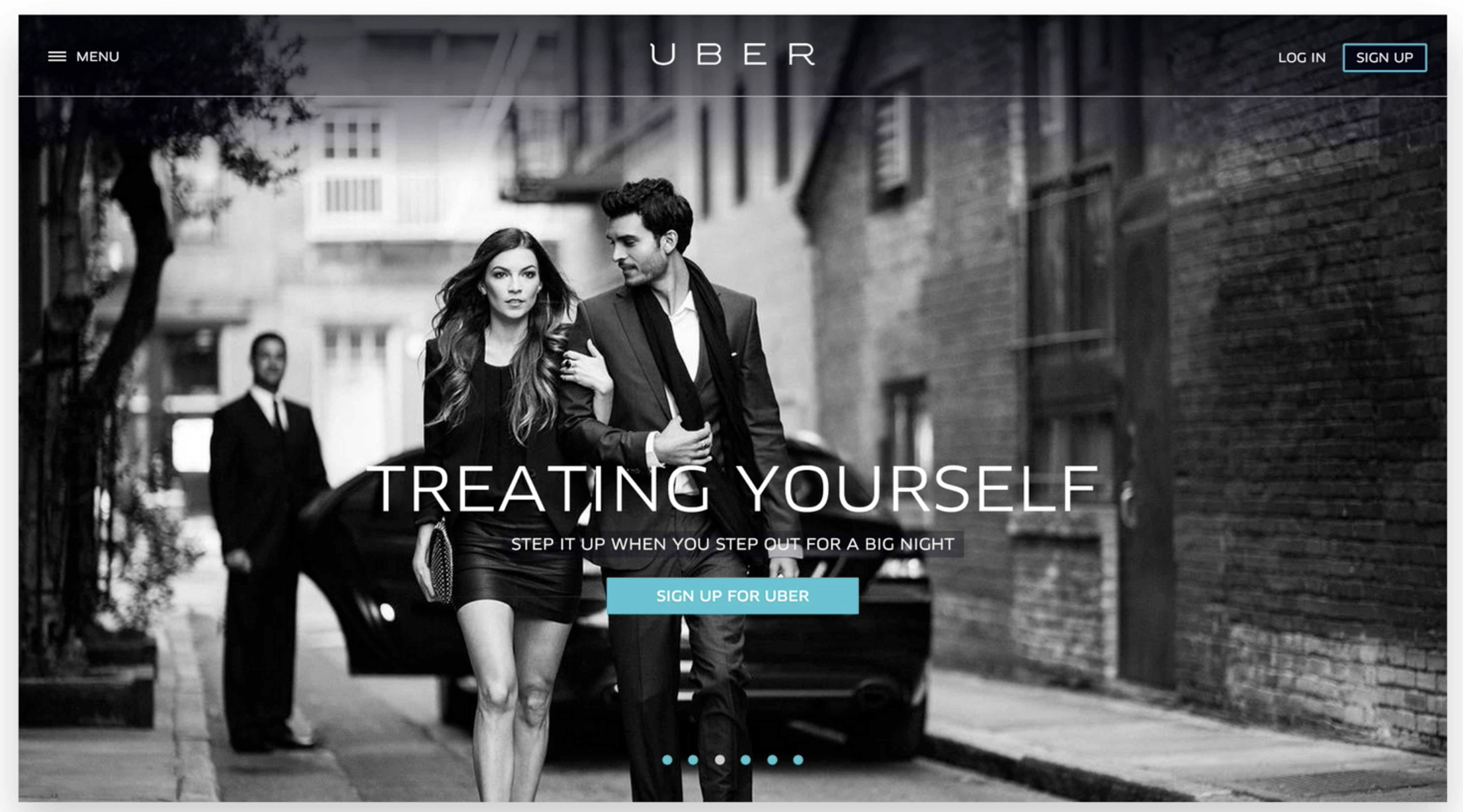
3. 강조에 color를 사용하기
어디에 어떻게 컬러를 사용해야할 지 감이 오지 않는다면, 시선을 끄는 컬러를 하나 선택한다.
2번 팁의 연장선으로, 사용자의 시선을 끌어야 하는 엘리먼트에 튀는 컬러를 입혀주면 강조되는 효과를 기대할 수 있다.
 ⬆️ 하늘색 버튼 엘리먼트는 배경인 그레이와 대비되어 확연히 시선을 끈다.
⬆️ 하늘색 버튼 엘리먼트는 배경인 그레이와 대비되어 확연히 시선을 끈다.
4. Black은 선택하지 않기!
디자인의 어떤 부분에도 검정(Black)을 쓰지 않는 것을 추천한다.
실생활(Jonas 왈, "Real world")에서 우리는 완전한 검정색을 마주하는 경우가 거의 없기 때문에 검정색을 사용하는 것은 부자연스럽게 느껴질 수 있다.
5. 컨셉(concept)을 고려해서 고르기
각 컬러마다 사용자에게 주는 심리적 효과가 다르고, 컬러초이스에 따라 원하는 반응을 이끌어낼 수도, 아닐수도 있다.
Red
power, passion, strength, excitement
Brighter tone: energetic
Darker tone: powerful & elegant
Orange
cheerfulness, creativity, friendliness, confidence, courage
draws attention
Yellow
energetic, happiness, liveliness, curiousity, intelligence
Green
harmony, nature, life, health, money
balancing & harmonizing effect
Blue
patience, peace, trustworthiness, stability
professionalism, trust, honor
Purple
power, nobility, wealth
royalty, luxury, mystery
Pink
romance, passivity, care, peace, affection
Brown
relaxation, confidence
earthiness, nature, durability, comfort, reliability
Image
커다란 백그라운드 이미지를 사용하는 것은 보다 매력적인 웹페이지를 만들어 유저 참여율(*User Engagement; 앱 내에서 유저 상호작용의 정도를 측정하는 것. 평균 세션 수, 세션 기간, 월간/일간 활성 유저 수 등.)을 높여준다.
Image Guidelines 💐
1. Image 위에 Text 올리기
이 방법은 이미지가 어둡고, 텍스트가 흰색이어야 가능하다. 그렇지않은 경우, 충분한 대비를 만들지 못할 수 있음.
 ❌ 좋지 않은 예 ⬆️
❌ 좋지 않은 예 ⬆️
 ⭕️ 좋은 예 ⬆️
⭕️ 좋은 예 ⬆️
대비가 충분하지 않을 경우, 해결책은 색상을 이미지 위에 덮는 것(overlay)이다.
Overlay에 가장 좋은 컬러는 검정(black)이다.
 ⬆️ 하지만 이렇게 다른 컬러들을 이용할 수도 있고,
⬆️ 하지만 이렇게 다른 컬러들을 이용할 수도 있고,

 ⬆️ 컬러 그라데이션(gradient)을 사용할 수도 있다.
⬆️ 컬러 그라데이션(gradient)을 사용할 수도 있다.
2. Box 안에 Text 넣기
박스 안에 텍스트를 넣는 방법은 강조효과와 가독성을 높이는 효과를 준다.
 박스는 불투명(opaque)해야하지만 밑바탕의 이미지를 여전히 볼 수 있어야한다.
박스는 불투명(opaque)해야하지만 밑바탕의 이미지를 여전히 볼 수 있어야한다. 투명도(transparency)활용하기!
투명도(transparency)활용하기!
3. Blur 효과 사용하기
 ⬆️전체 이미지를 블러처리 하거나,
⬆️전체 이미지를 블러처리 하거나,
 ⬆️아웃오브포커스(out-of-focus) 부분에만 블러처리를 할 수 있다. 이 경우에는 어떤 디스플레이 해상도(screen resolution)에서도 텍스트가 블러처리 된 부분 위에 위치하도록 해야한다. 특히 반응형 웹디자인(Responsive Web Design)인 경우에 주의해야한다.
⬆️아웃오브포커스(out-of-focus) 부분에만 블러처리를 할 수 있다. 이 경우에는 어떤 디스플레이 해상도(screen resolution)에서도 텍스트가 블러처리 된 부분 위에 위치하도록 해야한다. 특히 반응형 웹디자인(Responsive Web Design)인 경우에 주의해야한다.
4. Floor Fade 효과 사용하기
Floor Fade: 이미지의 하단으로 갈수록 점진적으로 검정색이 짙어지는 효과.
 ⬆️ Floor fade 효과를 적용한 상태. 텍스트를 페이지의 하단에 넣고 싶다면 추천!
⬆️ Floor fade 효과를 적용한 상태. 텍스트를 페이지의 하단에 넣고 싶다면 추천! ⬆️ Floor fade 효과를 적용하지 않은 상태. 텍스트의 가독성이 상대적으로 떨어진다.
⬆️ Floor fade 효과를 적용하지 않은 상태. 텍스트의 가독성이 상대적으로 떨어진다.
Icon
Icon Guidelines 💐
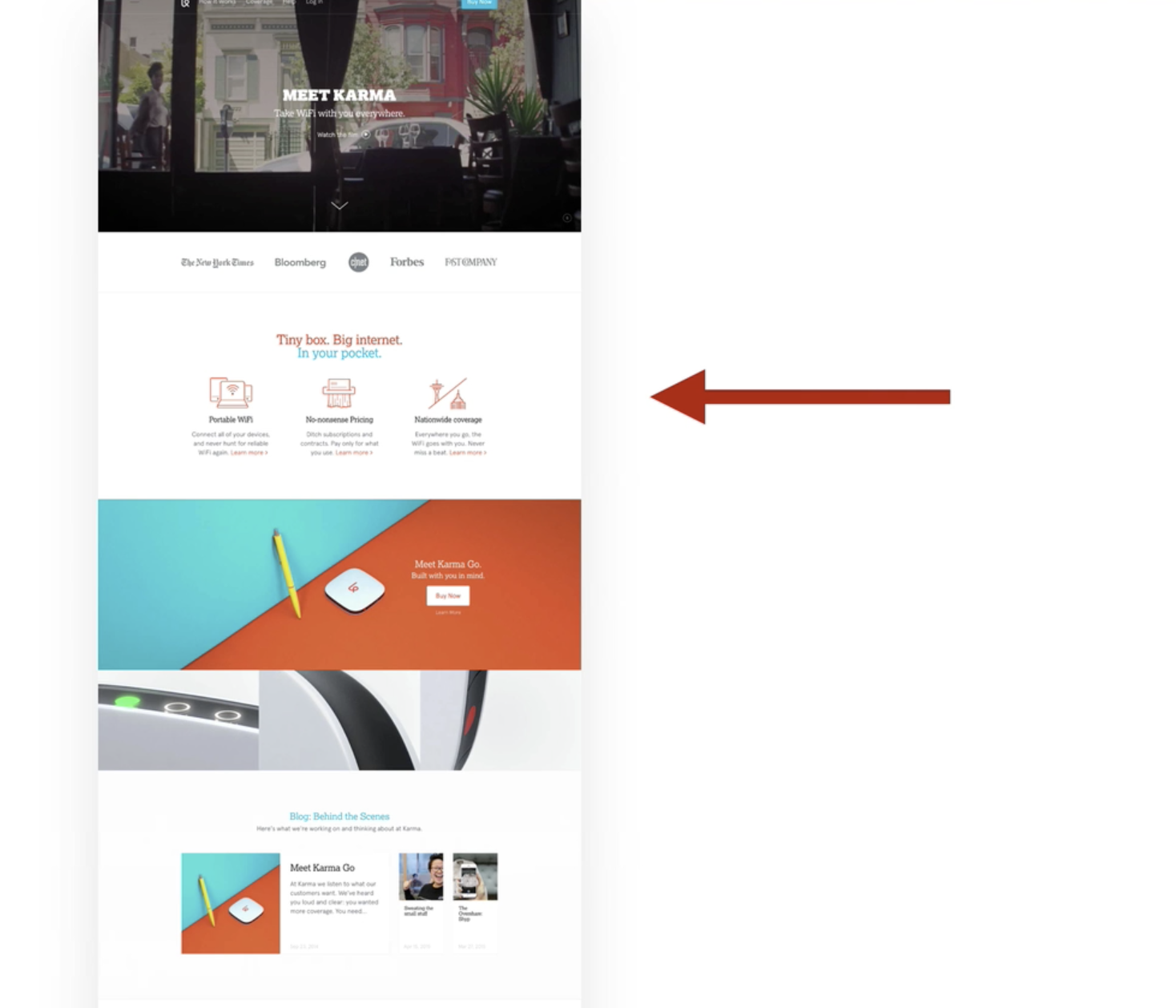
1. 특징(features)이나 스텝(steps) 설명에 사용하기

상품 혹은 웹사이트의 특징을 소개하거나 사용자에게 step-by-step으로 가이드라인을 제공할 때 사용한다.
⬇️ 샘플 페이지들 


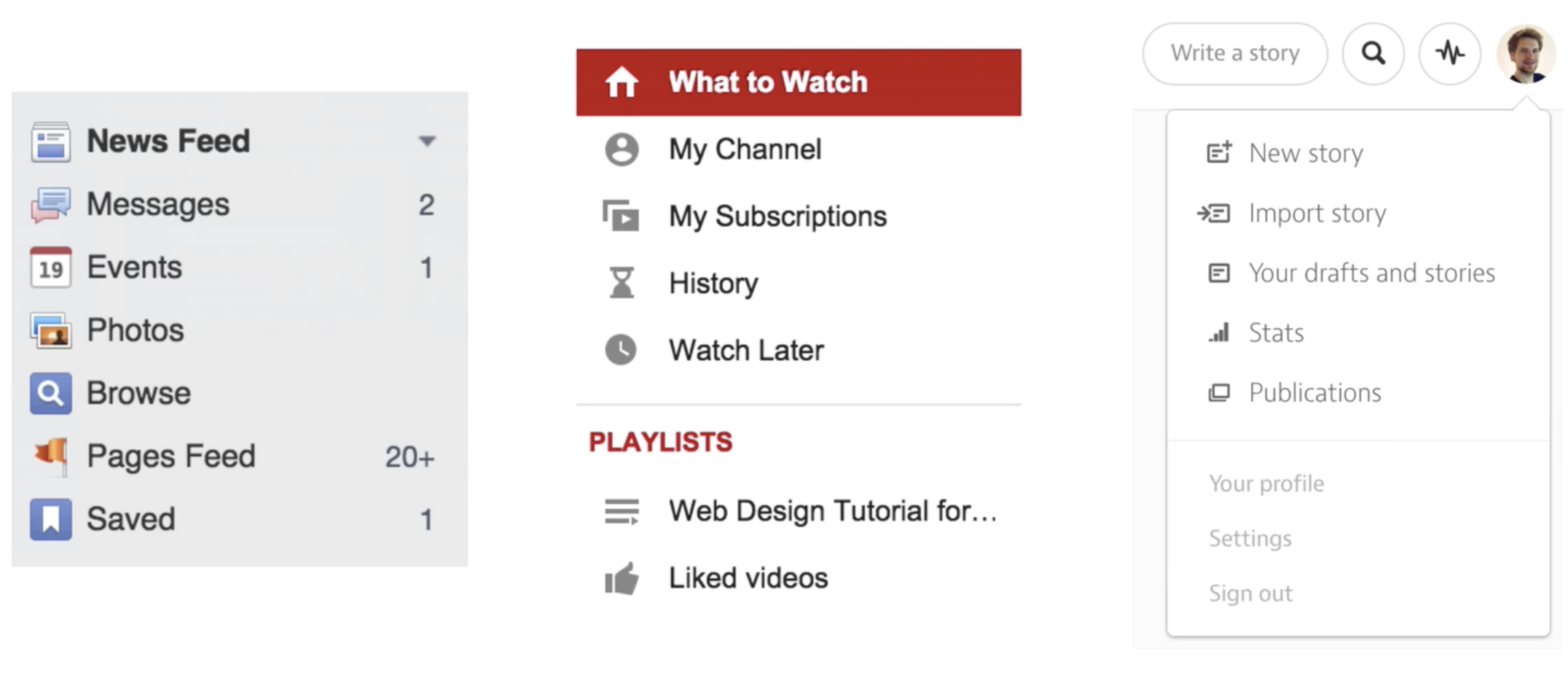
2. 액션(actions)이나 링크(links)에 사용하기

아이콘을 어떤 액션이나 링크에 사용할 때는 주의사항이 있다:
- 직관적인 아이콘을 쓸 것
- 아이콘이 가리키는 것(의미, 용도 등)을 라벨링 할 것
사용자에게 혼선을 주지 않으려면 위 사항들이 고려되어야 한다.
3. 아이콘이 중심이 되지 않게하기(No center stage!)

아이콘은 서포트하는 역할을 담당할 뿐, 중심이 되서는 안된다!
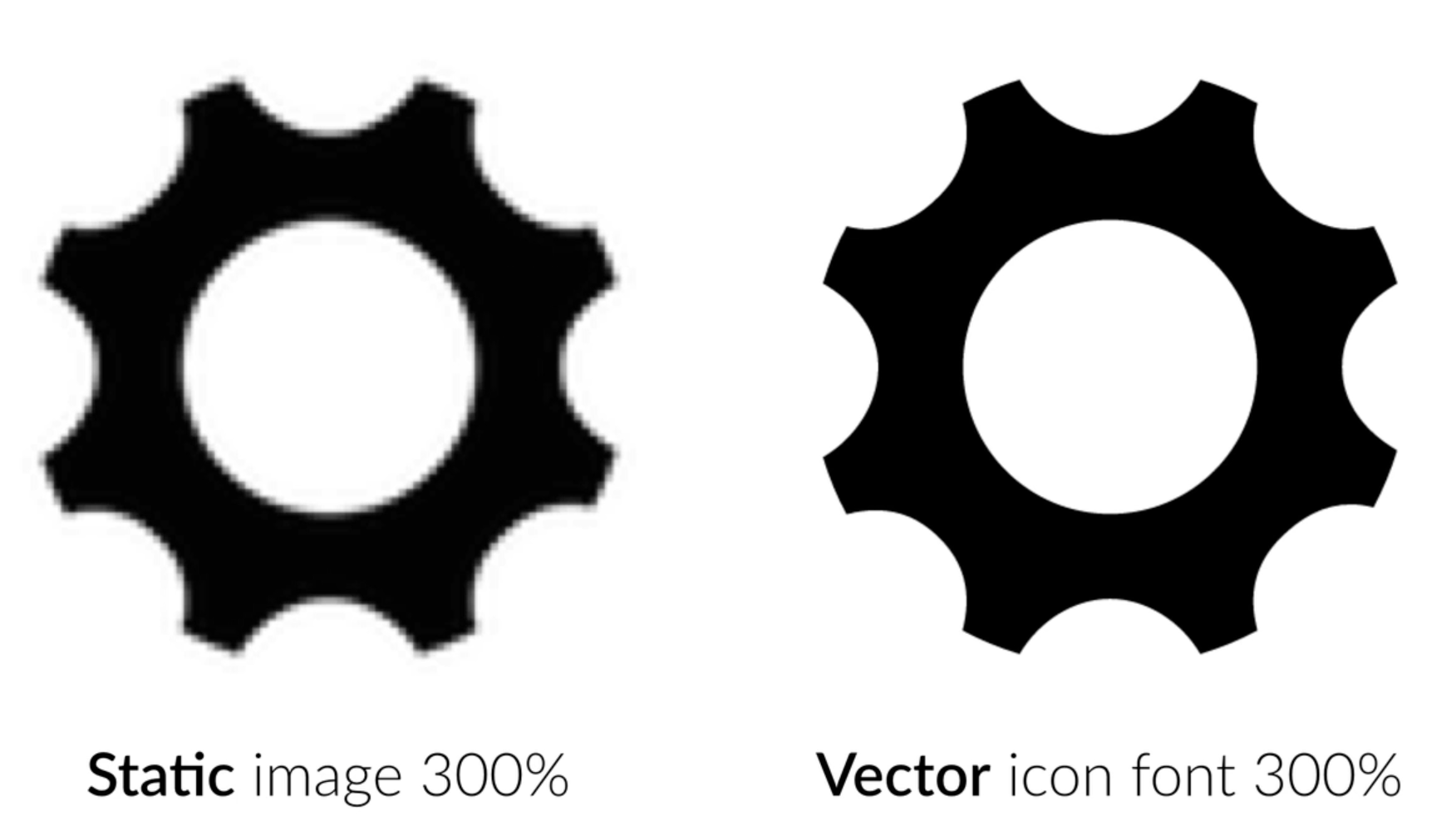
4. Icon fonts 사용하기

아이콘에는 2가지 종류가 있다:
1. Static Icon image
2. Vector Icon font (이걸 사용 ✔️)
- Vector image란?
: 단색의 정사각형 픽셀들로 이루어진 그래픽 대신 수학적 방정식을 기반으로하는 점, 선 및 곡선으로 구성된 아트 워크입니다. 따라서 줌(zoom)하여 확대 혹은 축소하더라도 흐려지거나 깨지지 않고 자연스러움을 유지할 수 있습니다.
https://vimm.com/what-is-a-vector-image/
웹디자인 시, 가능하면 항상 Icon font를 사용하는 것이 좋다. 어떤 해상도에서도 자유롭게 늘어나거나 줄어드는 것이 가능하기 때문이다.
Layout
Layout Guidelines 💐
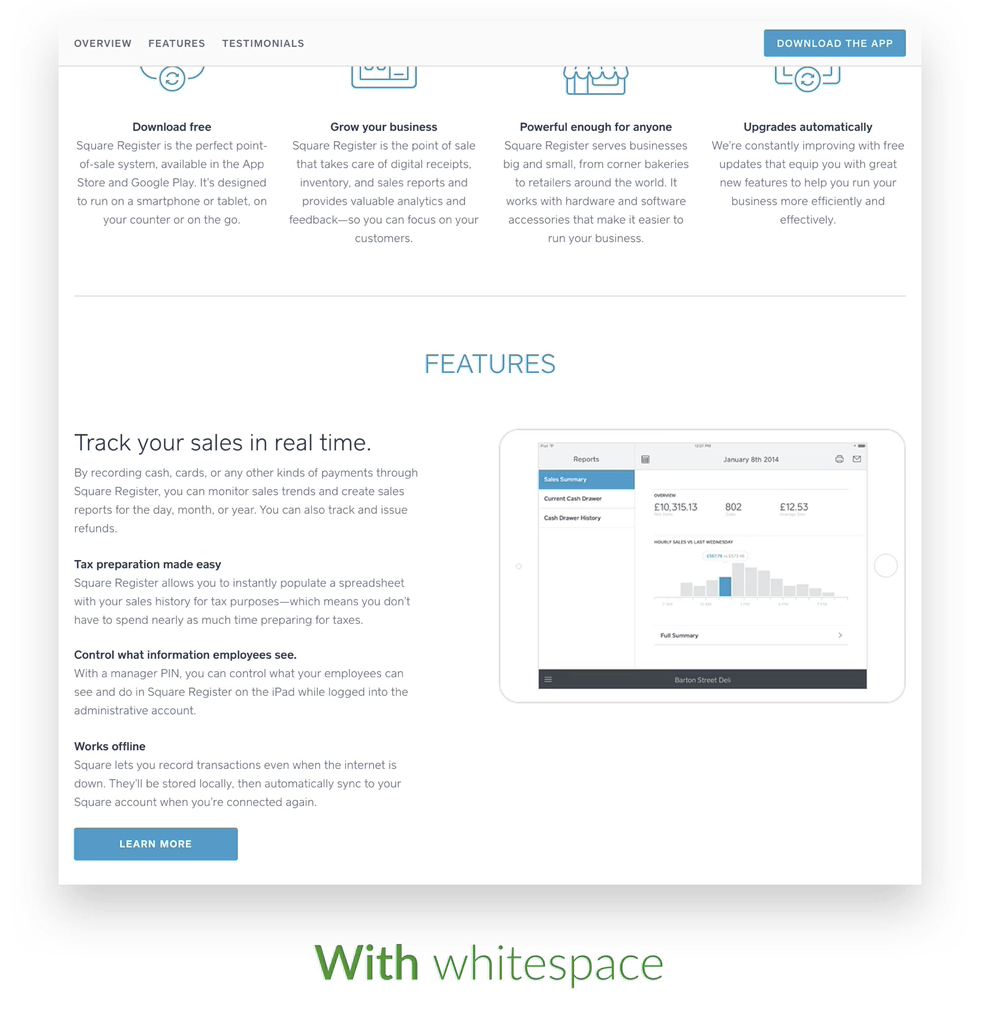
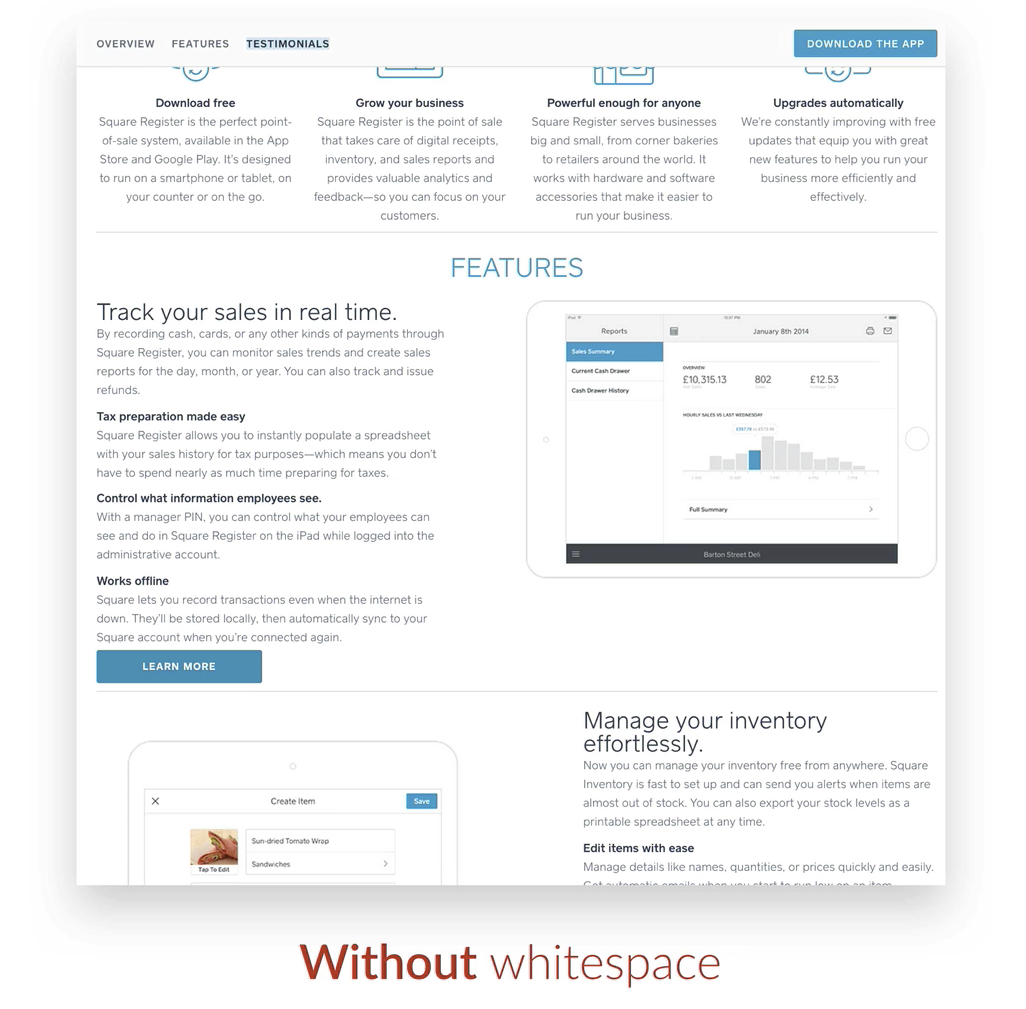
1. 화이트스페이스(whitespace) 넣기
화이트스페이스(whitespace; 공백)의 적절한 배치가 심플하면서도 깨끗한 웹사이트를 만드는 데에 핵심역할을 한다.


적절한 화이트스페이스 배치에는 다음 Tip을 참고할 것:
- 엘리먼트 사이에 배치하기
- 엘리먼트 그룹 사이에 배치하기
- 웹사이트 섹션 사이에 배치하기
- 과하게 넣지 않기 (연관성이 떨어져 보일 수 있음!)
2. 엘리먼트 위계구조(Hierarchy) 정의하기
화이트스페이스는 웹사이트에서 엘리먼트들의 관계성을 설명하는 역할을 한다.
 Ex. 텍스트 사이의 거리가 좁을 수록 서로 연관성이 높은 것, 공백 이후에 이어지는 공간은 새로운 섹션이 시작되는 공간, etc.
Ex. 텍스트 사이의 거리가 좁을 수록 서로 연관성이 높은 것, 공백 이후에 이어지는 공간은 새로운 섹션이 시작되는 공간, etc.
고려해야 할 점은:
- 사용자가 가장 먼저 보길 원하는 곳은 어디인지 정하기
- 컨텐츠가 담은 메세지에 걸맞는 flow(흐름)를 구축하기
- 화이트스페이스를 사용해 위에서 정의한 flow를 표현하기
UI & UX
1. User Interface(UI)
'User Interface(UI)'는 제품과 그것의 외관, 느낌 등의 특징을 사용자에게 보여주는 프레젠테이션.
2. User Experience(UX)
'User Experience'는 사용자가 제품과 관련해 갖게 되는 전반적인 경험.
정확히 말하면 UX는 UI를 포함하는 더 광범위한 개념이다.
"It's not just what it looks like and feels like. Design is how it works."
-Steve Jobs
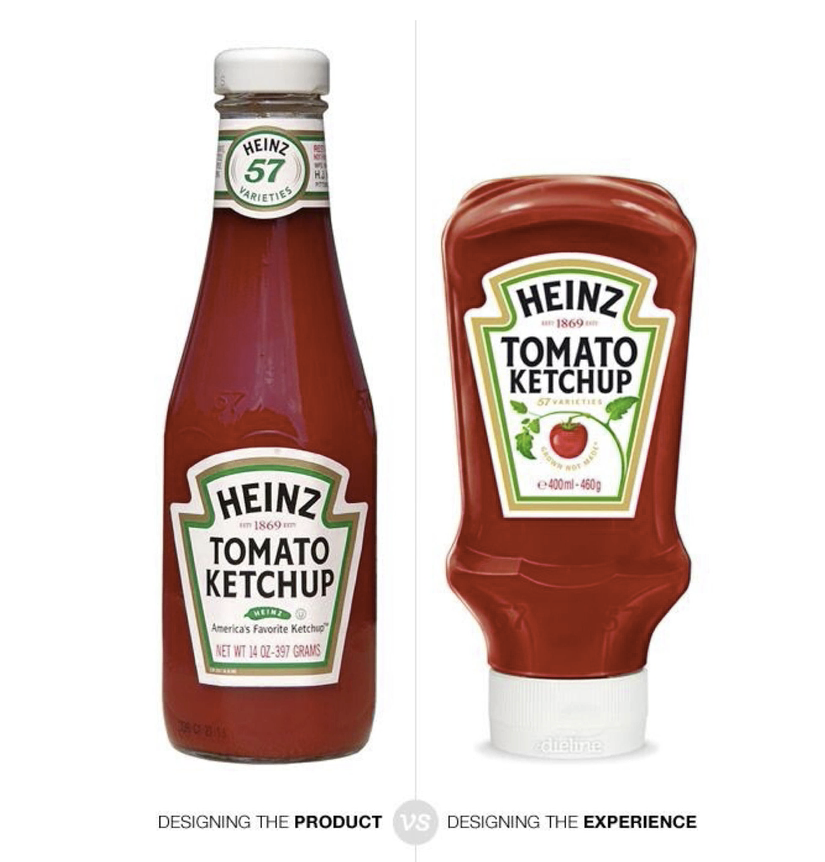
 오른쪽의 디자인이 제품을 사용하는 사용자의 경험까지도 고려한 디자인이라고 볼 수 있다❗️
오른쪽의 디자인이 제품을 사용하는 사용자의 경험까지도 고려한 디자인이라고 볼 수 있다❗️
User's Goals(사용자의 필요)와 Business' Goals(비즈니스 골) 를 함께 충족시키는 디자인을 추구할 것.
Inspiration
잘 만들어진 웹사이트들을 보며 다른 앞서가는 디자이너들은 무엇을 어떻게 하고 있는지 그들의 아웃풋을 보며 영감을 받는 것은 성장에 많은 도움이 된다 👍
동기부여를 위한 Tip:
- 좋아하는 디자인들을 모으기
- 이 디자인들이 어떻게 만들어졌는지 질문하면서 하나하나 꼼꼼히 분석해보기
Q: 왜 보기가 좋을까? 무엇이 보기 좋게 만들었을까?
Q: 이 사이트들의 공통점은 무엇일까?
Q: 이 디자인들이 만들어지기 위해 HTML과 CSS는 어떻게 사용되었을까? (구글 Dev tool 사용하기) - 직접 따라서 만들어보기 (오리지날리티는 실력이 늘고 나서 생각해도 괜찮다!)
https://dribbble.com/ 에는 실력이 뛰어난 디자이너들이 모두 모여있음. 참고할 것.
Reference
*본 포스팅은 Udemy의 'Build Responsive Real World Websites with HTML5 and CSS3'강좌 내용을 포함하고 있습니다.
학습단계로 잘못된 정보가 있을 수 있습니다. 잘못된 부분에 대해 알려주시면 곧바로 정정하도록 하겠습니다 😊
https://www.udemy.com/course/design-and-develop-a-killer-website-with-html5-and-css3/
https://vimm.com/what-is-a-vector-image/
