
[The Killer Website Project] Section 5. The Killer Website Project 학습내용정리
#38 - 40 Building the header
#38 Building the header - Part 1
html요소: header, nav
<header>: 머리글. nav태그를 담음.
<nav>: navigator의 약자. 메뉴 혹은 링크들을 담고 다른 페이지로 navigate 해주는 역할.
둘 다 body 태그 내부에 들어감.
[ HTML ]
<body> <header> <nav></nav> </header> </body>
웹페이지 background 이미지 설정하기
[ CSS ]
background-image: url(폴더명/파일명);//Ex. header{ background-image: url(img/hero.jpg); }
브라우저 뷰포인트만큼 이미지 높이 수정하기
vh는 뷰포트 백분율 길이 중에서도 height을 의미한다.
vh: 1vh는 뷰포트 높이의 1%와 같다. 즉, 100vh는 DOM트리 내 요소의 위치와 관계없이 브라우저 창의 높이와 같다.
background-size: cover 와 background-position: center는 화면 해상도가 바뀌더라도 백그라운드 이미지가 늘 중심으로 맞춰질 수 있게한다.
[ CSS ]
height: 100vh;
background-size: cover;
background-position: center;//Ex. header { background-image: url(img/hero.jpg); height: 100vh; background-size: cover; background-position: center; }
 더불어 위 화면처럼 오렌지부분(h1 엘리먼트)의 margin을 제거해야지만 UI 상단의 공백을 없애 브라우저 뷰포인트만큼 높은 이미지를 만들 수 있다.
더불어 위 화면처럼 오렌지부분(h1 엘리먼트)의 margin을 제거해야지만 UI 상단의 공백을 없애 브라우저 뷰포인트만큼 높은 이미지를 만들 수 있다.
(chrome dev tool 사용해서 공백제거 해야 하는 엘리먼트 정확히 확인하기!)
[ CSS ]
margin-top: 0;//Ex. h1 { margin: 0; }
항상 가운데에 오는 중앙정렬박스 만들기
[ CSS ]
position: absolute;
width: 1140px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);//Ex. /*html*/ <div class="hero-text-box"> <h1>Goodbye junk food. <br />Hello super healthy meals.</h1> </div> /*css*/ .hero-text-box { position: absolute; width: 1140px; top: 50%; left: 50%; transform: translate(-50%, -50%); ⭐️⭐️⭐️ }
translate: translate(x, y)는 요소를 지정한 위치로 X 또는 Y축만큼 이동시킨다.
transform: translate(-50%, -50%);는 x축으로 -50%, y축으로 -50% 이동(px으로도 가능)을 의미.
 Responsive design에서도 항상 가운데에 위치하는 박스를 만든다.
Responsive design에서도 항상 가운데에 위치하는 박스를 만든다.
이미지 위에 텍스트 올리기: 이미지 어둡게 만들기
linear-gradient(색상#1, 색상#2)를 통해 마치 백그라운드 이미지 2개를 동시에 사용하는 듯한 방법으로 이미지를 어둡게 만들 수 있다.
[ CSS ]
background-image: linear-gradient(색상#1, 색상#2), url(img/hero.jpg);//Ex. header { background-image: linear-gradient(rgba(0, 0, 0, 0.835), rgba(0, 0, 0, 0.603)), url(images/hero.jpg); ⭐️⭐️⭐️ background-size: cover; background-position: center; height: 100vh; }

#39 Building the header - Part 2
반응형 font-size
Responsive design에서는 default 폰트 사이즈를 정한 뒤 클래스마다 %로 폰트 사이즈를 지정하면 default 폰트 사이즈를 기준삼아 각각의 상대적인 폰트 사이즈가 정해진다. (해상도가 바뀌더라도 마찬가지)
[ CSS ]
font-size: ___%;//Ex. html { font-size: 20px; } h1 { color: #fff; font-size: 200%; ⭐️⭐️⭐️ }
위에 html전체에서 font-size default를 20px로 설정해두었기 때문에 그걸 기준삼아서 200%가 조절이 된다.
이렇게하면 반응형 디자인에도 적합할 뿐만 아니라 변경을 해야할 때도 defaul font-size 하나를 변경함으로써 전체 font-size를 한번에 변경할 수 있음.
Uppercase 문자(대문자) 만들기
[ CSS ]
text-transform: uppercase;//Ex. h1 { text-transform: uppercase; }
+Plus: 보통 h1 엘리먼트는 font-weight이 높게 설정되어 있다. font-size는 up⬆️, font-weight은 down⬇️이 되는 것이 좋다.
글자 간격 & 단어 간격
[ CSS ]
letter-spacing: _px;
word-spacing: _px;//Ex. h1 { letter-spacing: 1px; word-spacing: 4px; }
inline-block 엘리먼트 만들기
기본적으로 <a></a>는 inline 엘리먼트이다. 하지만 padding 및 margin을 설정해주기 위해서는 display: inline을 통해 inline-block으로 바꿔주어야 한다.
[ CSS ]
display: inline-block;
padding: _ px _px;//Ex. /*html*/ <a class="btn" href="#">I’m hungry</a> <a class="btn" href="#">Show me more</a> /*css*/ .btn { display: inline-block; ⭐️⭐️⭐️ padding: 10px 30px; //위&아래 10px, 오른쪽&왼쪽 30px }

글자 밑줄 없애기
위 버튼 속 텍스트의 파란 줄을 없애려면 text-decoration: none;를 추가해준다.
[ CSS ]
text-decoration: none;//Ex. btn { display: inline-block; padding: 10px 30px; font-weight: 300; text-decoration: none; ⭐️⭐️⭐️ }
Link states: link, visited, hover, active
CSS에서 button 혹은 link는 다음 4가지 states(상태)를 가질 수 있다.
states는 pseudo-classes(: state명) 를 이용해 나타낸다.
1. link: 엘리먼트가 가장 기본적인 상태(normal state)일 때의 모습을 나타낸다.
2. visited: 방문되고 난 뒤(클릭되고 난 뒤) 엘리먼트가 보여지는 모습을 나타낸다.
3. hover: 엘리먼트 위에 마우스가 올려졌을 때의 모습을 나타낸다.
4. active: 엘리먼트가 활성화되었을 때의 모습을 나타낸다. 일반적으로 활성화는 마우스 클릭이 되는 시점부터 떼는 시점까지를 의미한다.
[ CSS ]
.클래스명: state명 {
}//Ex. /*html*/ <a class="btn btn-full" href="#">I’m hungry</a> /*css*/ .btn-full:link, ⭐️⭐️⭐️ .btn-full:visited { ⭐️⭐️⭐️ background-color: #e67e22; border: 1px solid #e67e22; /*ghost버튼이랑 똑같이 설정*/ color: #fff; margin-right: 15px; } .btn:hover, ⭐️⭐️⭐️ .btn:active { ⭐️⭐️⭐️ /*마우스를 버튼 위에 올려놓았을 때 색깔이 바뀌는 모습 설정*/ background-color: #cf6d178a; }
<link: I'm hungry버튼에 hover 하지 않았을 때(normal state)⬇️> <hover: I'm hungry버튼에 hover 했을 때⬇️>
<hover: I'm hungry버튼에 hover 했을 때⬇️>
위 예제에서는 버튼이 클릭이 되고 난 뒤(visited)와 기본(link)상태의 스타일이 같다. 마우스 hover 시에는 버튼의 색상이 미세하게 어두워진다.
애니메이션을 위한 CSS transitions (Advanced❗️)
[ CSS ]
transition: 원하는효과 시간(초단위)
ex.transition: width 2s, height 2s, background-color 2s, transform 2s;//Ex. /*html*/ <a class="btn btn-full" href="#">I’m hungry</a> <a class="btn btn-ghost" href="#">Show me more</a> /*css*/ .btn:link, .btn:visited { display: inline-block; padding: 10px 30px; font-weight: 300; text-decoration: none; border-radius: 200px; transition: background-color 0.2s, border 0.2s, color 0.2s; ⭐️⭐️⭐️ /*링크(버튼)에 마우스를 갖다대면 바로 변하는 것이 아니라 0.2s(초) 이후에 변함*/ }
#40 Building the header - Part 3
네비게이션 만들기
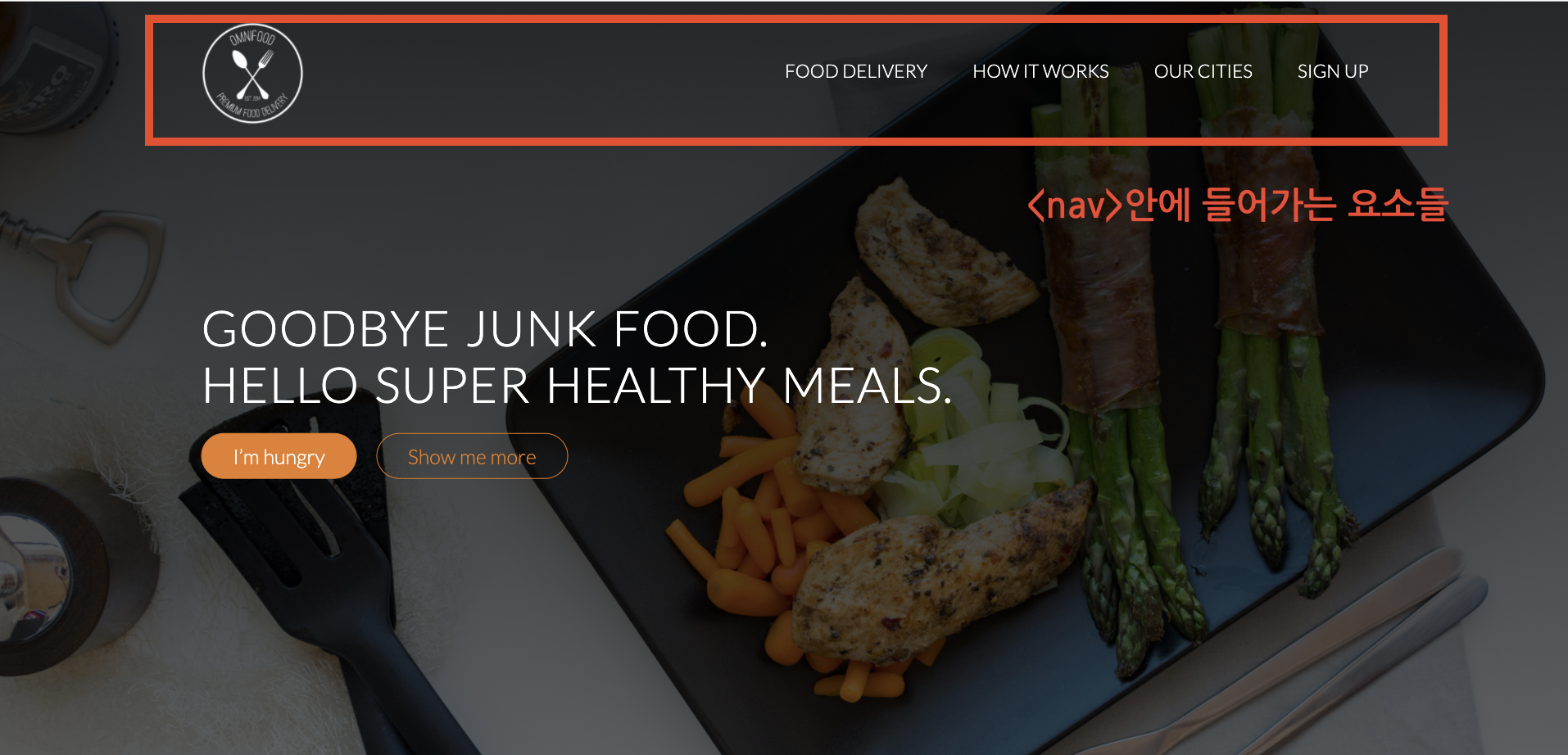
완성 디자인 ⬇️
(빨간색 박스 안의 요소들)

[ HTML ]
<nav></nav>/*html*/ <nav> <div class="row"> <img src="Resources/images/logo-white.png" alt="omnifood logo" class="logo"/> <ul class="main-nav"> <li><a href="#">Food delivery</a></li> <li><a href="#">How it works</a></li> <li><a href="#">Our cities</a></li> <li><a href="#">Sign up</a></li> </ul> </div> </nav>
float으로 엘리먼트 정렬하기
아래의 코드로 Omnifood 로고(class: logo)는 왼쪽 정렬, 그 외 글자 네비게이션(class: main-nav)들은 오른쪽 정렬로 만든다.
[ CSS ]
float: right/left;/*css*/ .logo { height: 100px; width: auto; float: left; ⭐️⭐️⭐️ } .main-nav { float: right; ⭐️⭐️⭐️ }

bullet point 없애기
[ CSS ]
list-style: none;/*css*/ .main-nav { float: right; list-style: none; ⭐️⭐️⭐️ }
li 태그 엘리먼트 side-by-side로 정렬
기본적으로 li 태그는 한 줄의 공간을 모두 차지하는 block 엘리먼트이다.
따라서 양옆으로 정렬을 하기 위해서는 inline-block 엘리먼트로 변경해 줄 필요가 있다.
그리고 각 엘리먼트 블록에게 margin을 정해주어 간격을 만들어준다.
[ CSS ]
display: inline-block;
margin-left(or right): __px;/*html*/ <ul class="main-nav"> <li><a href="#">Food delivery</a></li> <li><a href="#">How it works</a></li> <li><a href="#">Our cities</a></li> <li><a href="#">Sign up</a></li> </ul> /*css*/ .main-nav li { display: inline-block; ⭐️⭐️⭐️ margin-left: 40px; ⭐️⭐️⭐️ }
 +Plus:
+Plus: .main-nav li 로 li 태그 요소들을 선택한 것처럼, .main-nav li a로 a 태그 요소들을 선택할 수 있다.
hover 이펙트로 border line 만들기
[ CSS ] ⭐️link states가 다른 것에 주목⭐️
.클래스명(+태그명):link,
.클래스명(+태그명):visited {
border-bottom: _px solid transparent
}
.클래스명(+태그명):hover,
.클래스명(+태그명):active {
border-bottom: _px solid #색상
}/*html*/ <ul class="main-nav"> <li><a href="#">Food delivery</a></li> <li><a href="#">How it works</a></li> <li><a href="#">Our cities</a></li> <li><a href="#">Sign up</a></li> </ul> /*css*/ .main-nav li a:link, .main-nav li a:visited { padding: 8px 0; <--- top&bottom left&right; border-bottom과 nav사이에 간격주기❗️ color: #fff; text-decoration: none; text-transform: uppercase; border-bottom: 2px solid transparent; ⭐️⭐️⭐️ transition: border-bottom 0.2s; <--- +btn에 적용했던 것처럼 애니메이션 넣어주기❗️ } .main-nav li a:hover, .main-nav li a:active { border-bottom: 2px solid #e67e22; ⭐️⭐️⭐️ }
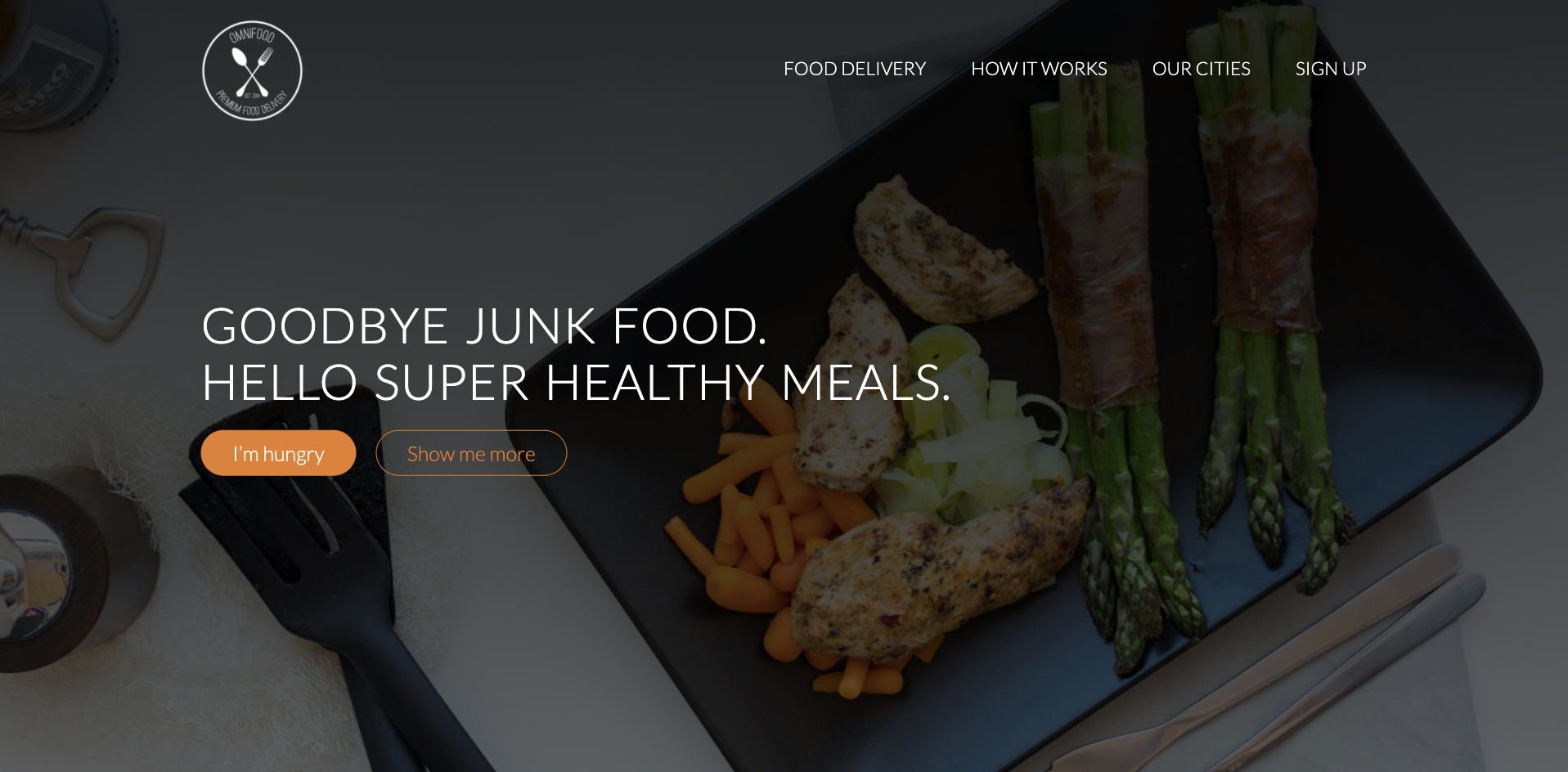
Border line은 실제로 마우스가 hover되기 전에 만들어져야 하기 때문에 link&visted상태일 때부터 존재해야한다. 다만 이 때는 요소가 UI에 보여져서는 안되기 때문에 transparent(투명한)상태로 만들어 준다.
FOOD DELIVERY에 마우스 hover 했을 때 모습 ⬇️
Header 완성

Reference
*본 게시물은 Udemy의 'Build Responsive Real World Websites with HTML5 and CSS3'강좌 내용을 포함하고 있습니다.
https://www.udemy.com/course/design-and-develop-a-killer-website-with-html5-and-css3/
https://c10106.tistory.com/1711
