IIFE 란?
"이피"라고도 읽는 이 함수는 무엇일까?
IIFE란,
"Immediately Invoked Function Expression"의 줄임말로,
정의되자마자 즉시 실행되는 함수 표현식을 말한다.
'Self-Executing Anonymous Function' 이라고도 불리며,
전역 스코프에 불필요한 변수를 추가해서 오염시키는 것을 방지할 수 있을 뿐 아니라 IIFE 내부안으로 다른 변수들이 접근하는 것을 막을 수 있는 방법이다.
-MDN
IIFE의 기본 문법은 다음과 같다:
(function () {
//do something
})();화살표함수를 이용해서도 IIFE를 만들 수 있다:
(() => {
//do something
})();IIFE는 표현식이어야 한다?
예시를 통해 조금 더 알아보자❗️
//일반 함수 선언식
function game() {
var score = Math.random() * 10;
console.log(score >= 5);
}
game();위 일반 함수를 IIFE로 재구성 하면 다음과 같다.
//IIFE(익명 함수)
(function () {
var score = Math.random() * 10;
console.log(score >= 5);
})();위의 두 함수는 모두 동일한 로직을 가지고 있다.
IIFE는 전체 익명함수를 괄호로 감싸줌으로써 내부 코드가 선언문이 아니라 표현식인 것처럼 Parser를 속인다.
❗️여기서 잠깐❗️
익명함수이기 때문에 재사용은 적합하지 않다! 물론 기명으로도 가능은 하다.
하지만 보통 함수에게 이름을 짓는 것은 호출이 목적인 경우가 대부분인데,
한번 자동으로 실행된 이후 생명을 다하는 IIFE에게 이름을 지어주는 것은 의미가 없다.
어찌되었든 IIFE를 익명으로써야하는지, 기명으로 써야하는지에 대해서는 개발자들 사이에서도 의견이 갈리는 것 같다 🤔
Q: 그런데 선언문과 표현식이 무슨 차이가 있을까?
선언문은 변수에 정의된 함수를 할당하지 않는다. 따라서 함수 자신이 또 다른 어딘가로 리턴될 일이 없다. 또한 선언문은 호이스팅(Hoisting)을 통해 선언 된 위치보다 위로 끌어올려 질 수 있다.
반면 표현식은 함수가 변수로 할당될 수가 있다. 또한 함수가 익명일 수 있으며, 리턴 값이 되어 다시 다른 함수 표현식의 일부가 될 수도 있다. Global Scope가 오염되는 것을 방지하기 위해 쓰이기도 한다.
❗️알아두기❗️
자연어에서 문(statement)이 마침표로 끝나는 하나의 완전한 문장(sentence)이라고 한다면 표현식은 문을 구성하는 요소이다. 표현식은 그 자체로 하나의 문이 될 수도 있다. 표현식은 평가되어 값을 만들지만 그 이상의 행위는 할 수 없다. 문은 var, function과 같은 선언 키워드를 사용하여 변수나 함수를 생성하기도 하고, if, for, while문과 같은 제어문을 생성하여 프로그램의 흐름을 제어하기도 한다. 표현식을 통해 평가한 값을 통해 실제로 컴퓨터에게 명령을 하여 무언가를 하는 것은 문이다.
-https://poiemaweb.com/js-syntax-basics
Q: 그렇다면 Parser가 코드를 왜 텍스트 표현식으로 인식을 해야할까?
함수 문(statement)이나 함수를 정의하는 것은 IIFE를 만드는 데에 절대 이용될 수 없기 때문이다!
function() {}과 같이 작성되면, 자바스크립트 코드를 해석하는 Parser는
이것을 함수 선언문(statement) 으로 인지한다.
"문"은 자바스크립트 해석기에게 명령을 지시하고 사라지는 것이기 때문에 "값"으로 남지 않는다.
따라서,()와 같이 괄호로 묶어주어 이것은 "함수 선언문이 아닌 "함수 표현식" 이라는 것을
명시적으로 나타내야 하는 것이다.
-https://velog.io/@doondoony
-
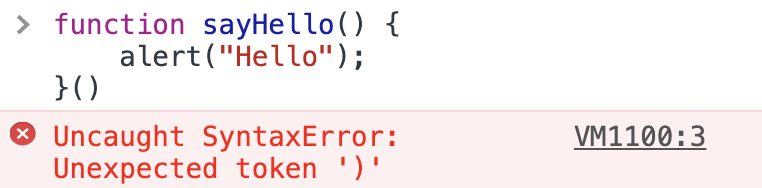
선언문으로 실행했을 때 ➡️ Error

-
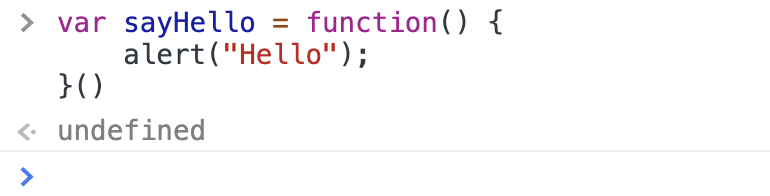
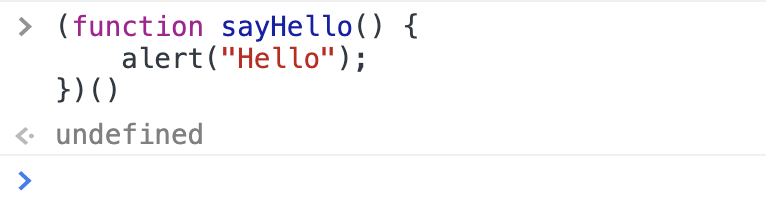
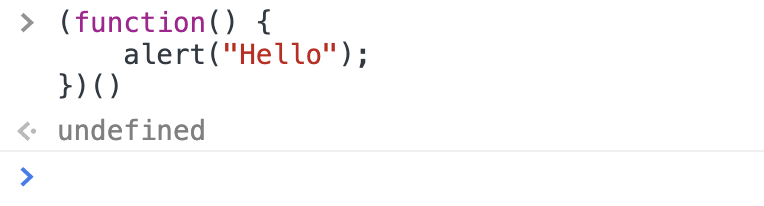
표현식으로 실행했을 때 ➡️ 정상실행




특히 IIFE의 중요하고 강력한 기능 중 하나가 변수에 할당 가능한 값을 리턴할 수 있다는 데에 있다는 걸 감안하면 이해가 수월하다.
IIFE로부터 반환 값이 필요하거나 그 반환 값을 다른 곳에서 사용하길 원할 때에도 활용이 가능한 것이다.
IIFE의 목적
IIFE는 외부에서 접근할 수 없는 자체 Scope를 형성한다.
Parser는 JavaScript에서 변수의 Scope가 함수에 의해 정해진다는 것을 알고 있다. 그러므로 IIFE 함수는 상위 Scope에 접근할 수 있으면서도, 내부 변수를 외부로부터 보호해 Privacy를 유지할 수 있다.
따라서 IIFE 사용의 가장 큰 목적은 데이터 프라이버시와 코드 모듈화라고 할 수 있다.
(function () {
var score = Math.random() * 10;
console.log(score >= 5);
})();
console.log(score) //Uncaught ReferenceError: score is not defined이처럼 외부에서는 내부 변수에 접근하는 것이 불가능하기 때문에
보통 Global scope를 오염시키지 않기 위해 사용하는 경우가 많다.
코드 바깥에서는 사용하지 않는 많은 변수와 함수를 전역에 만들 때마다, 변수와 함수들 모두를 IIFE로 감싸고 그럼으로써 좋은 자바스크립트 카르마를 얻으세요.
코드는 계속 동작할 것이지만 전역 스코프는 오염하지 않습니다. IIFE는 쓸데 없는 전역 변수를 만드는 것을 피함으로써 버그를 줄이는데 도움을 줍니다.
그리고 그럼으로써 또 코드에서 전역 스코프를 실수로 혹은 의도적으로 수정하는 다른 누군가로부터 코드를 보호할 수 있습니다.
https://velog.io/@jakeseo_me
IIFE의 구조
IIFE의 구조는 다음과 같이 두개의 괄호()로 나눌 수 있다.
첫번째, 괄호()로 둘러쌓인 익명함수
두번째, 생성된 함수를 즉시 실행시키는 괄호()
//첫번째 괄호 - 익명함수 정의
(function () {
var score = Math.random() * 10;
console.log(score >= 5);
})
//두번째 괄호 - 함수 즉시실행
();만일 IIFE를 변수에 할당하면, IIFE 자체는 저장되지 않고, IIFE가 실행된 결과만 저장이 된다.
필요하다면 아래와 같이 IIFE에도 인자를 줄 수 있다.
(function (goodLuck) {
var score = Math.random() * 10;
console.log(score >= 5 - goodLuck);
})(5);
//true숫자 5 로 goodLuck인자를 지정해줌으로써 항상 true를 반환하는 코드를 만들 수 있게 되었다❗️
Reference
*본 포스팅은 아래 사이트들을 참고 및 인용하여 작성되었습니다.
학습단계로 잘못된 정보가 있을 수 있습니다. 잘못된 부분에 대해 알려주시면 곧바로 정정하도록 하겠습니다 😊
https://developer.mozilla.org/ko/docs/Glossary/IIFE
https://www.udemy.com/course/the-complete-javascript-course/learn/lecture/5869198#overview
https://velog.io/@doondoony/javascript-iife
https://velog.io/@jakeseo_me/자바스크립트-개발자라면-알아야-할-33가지-개념-8-자바스크립트-필수요소-IIFE-마스터하기


구글링하다가 들어왔는데 다 읽고 보니까 디코네여!!🌷 작년 9월부터 꾸준히 공부하고 정리했군요 멋져~~🥳