- 전체보기(502)
- 프로그래머스(5)
- JavaScript(2)
- 수박(1)
- algorithm(1)
- closure(1)
- 엘라스틱서치(1)
- 밑바닥부터시작하는LLM(1)
- mysql백업(1)
- 배치파일(1)
- bat(1)
- ES(1)
- LLM(1)
- Java.io(1)
- Java.util.scanner(1)
- 시저 암호(1)
- elasticsearch(1)
- 33가지개념(1)
- 자바스크립트 함수(1)
- 콜스택(1)
- 시저(1)
- 카카오(1)
- 관심사의 분리(1)
- 탐욕법(1)
- LLMFROMSCRATCH(1)
- 자바스크립트(1)
- 테스트(1)
- 완전탐색(1)
- 리팩토링(1)
- this(1)
- mysql(1)
- jake javascript tips(1)
- 암호(1)
- 팩토리 메소드 패턴(1)
- Java(1)
- 디자인 패턴(1)
- 시저암호(1)
- 템플릿 메소드 패턴(1)
컴퓨터 공학에서 쓰이는 회귀라는 용어에 대해 알아보기
회귀 (回歸): 한 바퀴 돌아 제자리로 돌아오거나 돌아감.컴퓨터공학쪽에서 회귀(Regression)라는 단어는 보통 두가지 맥락 속에서 사용된다.Machine LearningSoftware Testing이 맥락에서는 회귀(Regression) 라는 단어 자체가 가진 본
#1, LLM 이란?
picture 5대규모 언어 모델 (Large Language Model)심층 신경망 모델 (Deep Neural Network)여러개의 층으로 복잡한 관계까지 학습 가능한 모델얕은 모델은 단순 규칙만 학습 가능입력 -> 특징 추출 -> 출력으로 변환하는 구조대용량의
코드숨 스프링 편 8주차 회고: 문서화, 빌드
asciidoctor 를 통해 Spring REST Docs 를 자동 생성해보았다.javadoc 한글깨짐 현상 해결도커를 이용해 스프링부트 프로젝트를 배포해보았다.도커에 대해서 배웠다.asciidoctor 로 스프링 REST 문서를 작성하는 방법에 대해 배웠다.문서작업

코드숨 스프링 편 7주차 회고: 보안
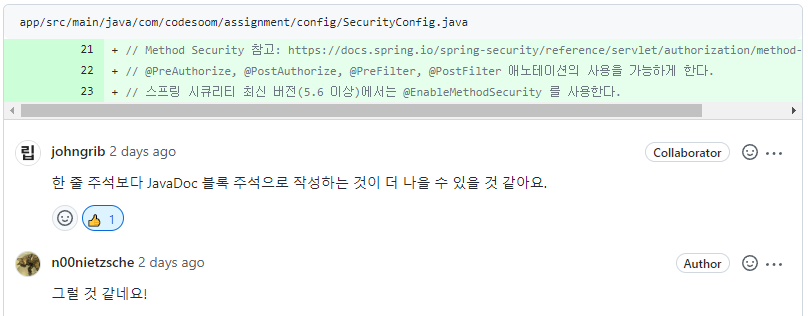
프로젝트에 스프링 시큐리티를 이용한 보안 처리를 했다.말 그대로 Spring Security (스프링 앱에서의 보안)에 대해서 배웠다.CSRF 공격 정리 포스팅개인 블로그에 가볍게 정리해보았다.Spring 을 이용한 서블릿 앱에서는 주로 2가지 기술을 이용했다.스프링

코드숨 스프링 편 6주차 회고: 로그인
요약하자면, 이전에 만든 API 에 JWT 를 이용한 인증을 도입해보았다.쉽게 말해서 인증은 '누구인지' 확인하는 행위이고 인가는 '할 수 있는지' 확인하는 행위이다. 인증은 인가로 이어질 수 있지만, 인가는 인증으로 이어지지는 않을 수 있다.인증과 인가의 차이 정리J

코드숨 스프링 편 5주차 회고: 유효성 검사
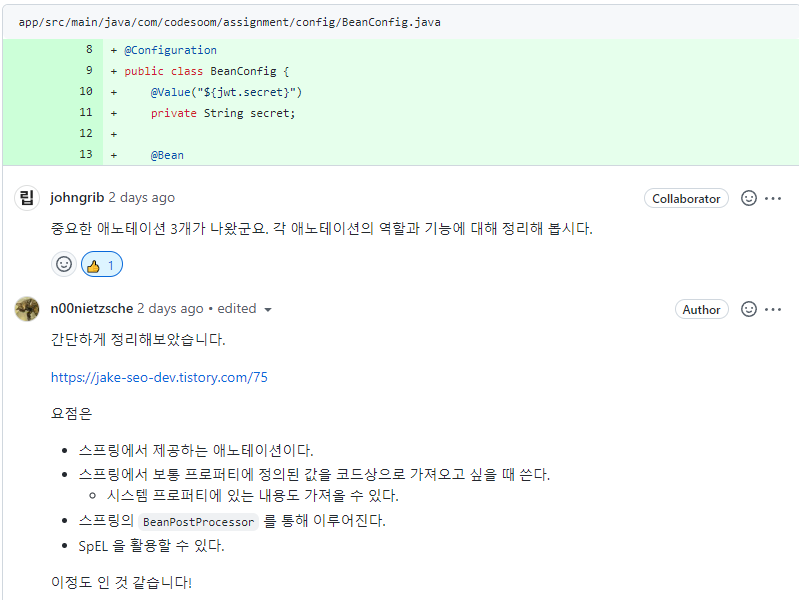
간단히 말하자면, 애플리케이션에 검증 프로세스를 더했다.자바의 Bean validation 은 스프링 부트에서 spring-boot-starter-validation 의존성으로 쉽게 추가할 수 있다.Bean validation 은 java ee 에서 표준화된 스펙이다.

코드숨 스프링 편 4주차 회고: 도메인
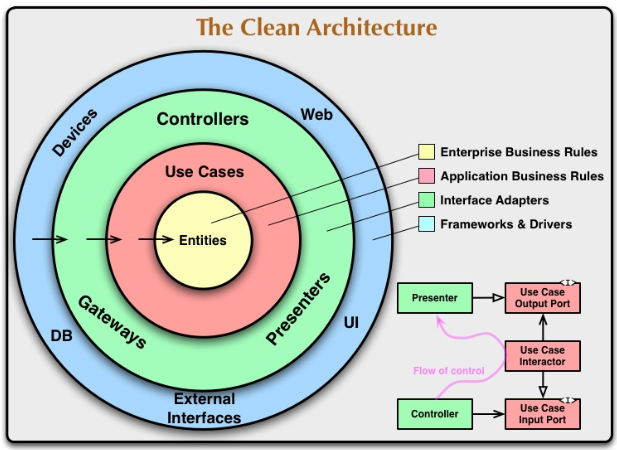
클린 코드, 클린 xxx 등 많은 클린 시리즈를 배워봤는데, 이번엔 클린 아키텍처라는 것을 처음 봤다. 스프링을 배우면서 자연스레 단순히 @Controller 는 웹 연결, @Service 에는 비즈니스 로직, @Repository 는 디비 연결 관련 로직을 넣는다고만

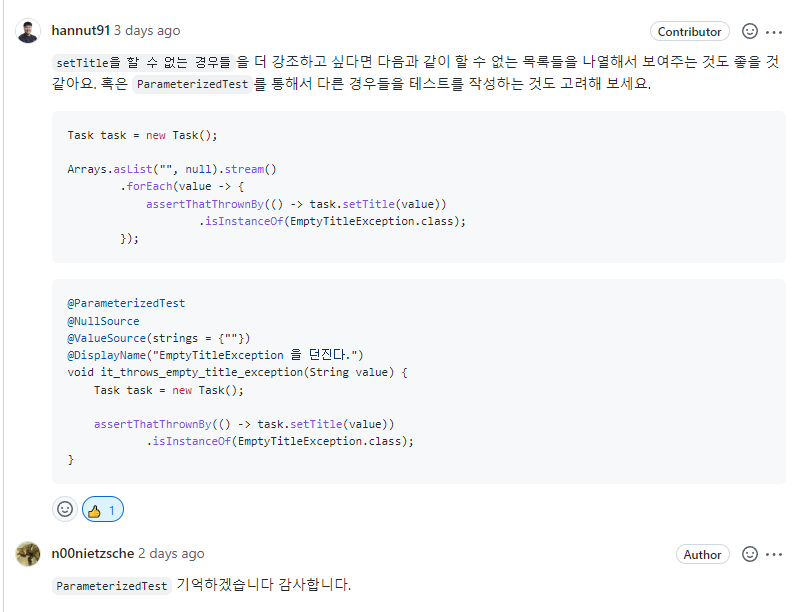
코드숨 스프링 편 3주차 회고: 테스트
간단하게 말하면, 테스트를 작성했다.유닛 테스트 작성계층형 테스트 작성준비, 시작, 단언 (AAA, arrange-act-assert) 규약을 약간 변형했다.Given, When, Then 에서 Describe, Context, It 이 된다.Controller 에 대

코드숨 스프링 편 2주차 회고: 스프링 프레임워크 사용
스프링 웹을 이용해 Todo API 를 작성했다.Week1 에는 프레임워크를 사용하지 않고 작성해보았었다.당연하지만, 프레임워크를 쓰지 않을 때보다 편리했다.프레임워크를 쓸 때, 어떤 것들이 자동화되는 지에 대해서 더 생각해보게 되었다.프레임워크가 정확히 어떤 기능을

코드숨 스프링 편 1주차 회고: 기본 HTTP API 만들기
참고: 강의를 듣게 된 배경과 느낀점을 먼저 서술한 뒤에 구체적으로 어떤 것들을 피드백 받았는지 적었습니다. 코드숨 강의에 대해 간단히 느낀점만 궁금해서 들어오셨다면 위쪽 부분만 읽으시고 아래쪽은 무시하셔도 됩니다.코드숨 과정은 포트폴리오 제작 과정까지 합쳐서 330만
SQL Sever 인덱싱에 대한 정리
참고링크데이터 검색을 빠르게 만들기 위함.데이터의 중복 방지. (Primary key, Unique)LOCK을 최소화. (동시성 증대)물리적인 공간 차지. (테이블처럼 데이터를 가짐)인덱스에 대한 유지/관리 부담데이터가 적다면 유지/관리 부담이 더 클 수 있음인덱싱되지
#4 프로토타입 - 심화 3 - deprecated __proto__과 모던 프로토타입 메소드들
proto proto는 사실 더 이상 권장되지 않는 기능이다. 최근 관련된 웹 표준에서 사라졌을 수 있으며, 혹은 사라지는 중일 수 있다. 물론, 호환성을 위해 아직 없애지 않는 브라우저가 대부분이긴 할 것이다. proto를 사용하기보다는 가능하다면 존재하는 코드를
JMeter로 웹사이트 성능 측정해보기
다운로드 주소 https://jmeter.apache.org/download_jmeter.cgi 에서 binary 타입을 받으면 됨 실행 윈도우에서는 bin 디렉토리에 있는 jmeter.bat 실행하면 됨. 맥에서는 ApacheJMeter.jar 직접 실행 가능한
#3 프로토타입 - 심화 2 - 네이티브 프로토타입
위의 코드를 실행시키면 결과가 어떤 것이 나올지 예측이 가능한가? 정답은 아래와 같다.응? 나는 alert('\[object Object]')를 입력한 적이 없는데?이전에 배웠던 내용이 잘 기억난다면, 위의 내용은 잘 풀어썼을 때 아래와 같다는 것을 생각해낼 수 있을
#2 프로토타입 - 심화 1
함수의 prototype 프로퍼티 위와 같이 함수에서 new 키워드를 이용해 새로운 객체를 생성하면, 함수의 .prototype에 존재하는 객체가 새롭게 생성된 객체의 프로토타입 객체가 된다. > 참고로 자바스크립트에서는 함수도 객체이다. 단순히 객체 뒤에 괄호를
#1 프로토타입
프로토타입이 해결하려는 문제 객체지향을 배우다보면, 항상 나오는 핵심 개념으로 '상속'이라는 개념이 있다. '상속'이란 말 그대로 부모가 가진 특성을 자식이 그대로 이어받는 것을 말한다. 객체에는 크게 멤버와 메소드가 존재하는데, 자바와 같은 언어에서 부모 객체를 상
#2 이벤트 캡처링과 버블링
이벤트 버블링이란, UI상에 중첩된 DOM 요소에 이벤트가 걸려있을 때, 가장 구체적인 부분으로부터 밖으로 이벤트가 퍼져나가는 현상을 의미한다.해당 코드예제는 여기에서 구경해볼 수 있다. 위 코드의 결과는 아래와 같다.HTML 코드를 살펴보면 알 수 있듯, 3개의 DI
#1 웹브라우저의 DOM과 기타 요소들
DOM, HTML 등을 설명하다보면 필연적으로 맞딱드리게 되는 것이 Element라는 용어이다. Element는 웹 페이지의 일부이며, XML 혹은 HTML 내부에서 텍스트나 이미지의 일부 혹은 데이터 아이템을 가지고 있을 수 있다. 물론 아무것도 가지고 있지 않는 것
프론트엔드 환경 파악 도구 Wappalyzer
웹사이트에 사용된 기술을 알려줍니다.어떤 웹사이트에서도 기술 스택을 알아냅니다. 회사 및 연락처 세부정보와 함께 특정 기술을 사용하는 웹사이트의 목록을 만듭니다. 시장 분석과 경쟁업체 조사, 잠재고객 발굴을 위해 우리 도구를 사용해보세요.Identify technolo
프론트엔드 개발 환경 공부 #19 번들 결과 최적화
번들링한 결과물의 코드가 커지면, 브라우저에서 해당 파일을 로드하는데 너무 많은 시간을 소모할 수 있다. 결과적으로 사용자가 기다려야 할 로딩 시간이 너무 길어진다. 그렇다면 번들링한 결과를 어떻게 최적화할 수 있을지 몇가지 방법에 대해 알아보자.위와 같이 SET NO
