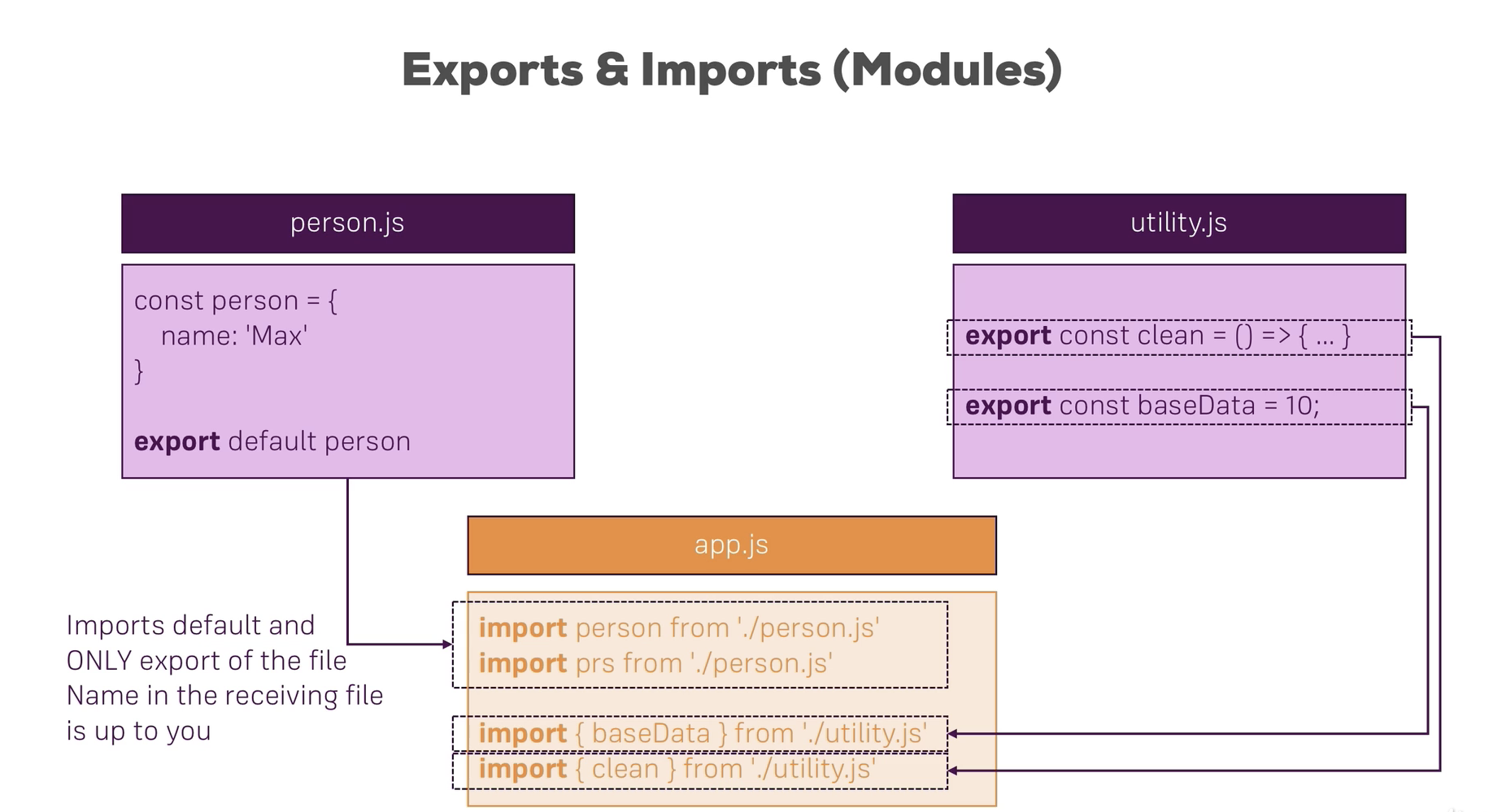
1. Import & Export로 모듈화하기

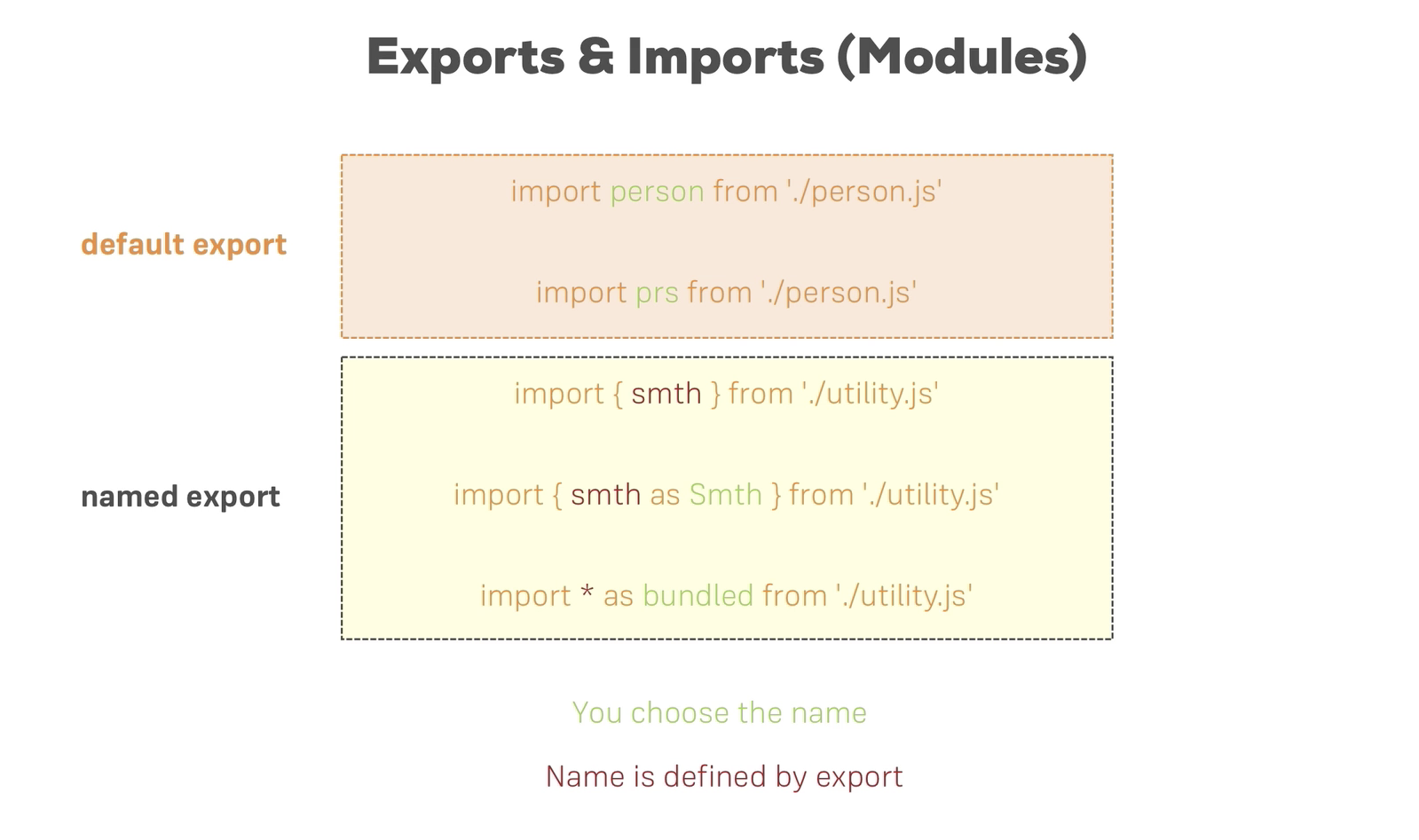
default키워드로 특정 요소를 지정할 경우(위 예시의 경우person), import 하는 파일에서 어떤 이름으로 가져오더라도 항상 default로 지정된 요소를 가지고오기 때문에 상관이 없다.

가장 많이 쓰이는 import 형식은 Named Export.
Named Export:
import {something} from './파일경로
2. Export & Require로 모듈화하기
내보내는 파일에서:
module.exports = { MakeVideoClip };
받는 파일에서:
const { MakeVideoClip } = require('./mission_1');
❗️ Node.js로 실행 시 주의사항 ❗️
터미널로 실행할 때, 반드시 올바른 경로에 옮겨가서 실행해야한다.
이걸 간과한 채 Error: Cannot find module '/Users/hannah/Desktop/codesquad2021/CS_10/mission_2.js' 이런 에러메세지만 보고 모듈 문제라고 생각해서 삽질을 장기간 해버린 적이 있다 😭
3. 브라우저에서 모듈링 사용하기: require와 import의 차이
import from & export default로 모듈링하기
Express 설치 후 모듈화를 시키려고 매번 하던 방식으로 require & export 로 JS파일들을 가져오려는데 계속해서 에러가 났다.
라노가 모듈링을 했길래 참고했더니 import from과 export default를 사용하고 있었다.
//받는 파일
// const { PopUpLayer } = require("./popUpLayer");
// const { TabUI } = require("./tabUI");
import TabUI from "./tabUI.js";
import PopUpLayer from "./popUpLayer.js";
//보내는 파일
// module.exports = { TabUI };
export default TabUI;왜 require 와 module.exports는 안되고 저건 되는지 원인을 아직 찾지는 못했다.
이거랑은 별개의 이슈인 것 같지만 이걸 html(혹은 ejs)파일에서 script태그로 받아올 때,
<script type="text/javascript" src="/javascripts/index.js"></script> 는 뭔가 중복선언 같은 문제가 생기고 <script type="module" src="/javascripts/index.js"></script>는 정상적으로 동작한다고 한다.
express가 사실 import안되는 모듈이나 파일들을 라우터에서 처리할 수 있게끔 해주는 것 같은데 미들웨어니 라우터니 하는 것들을 아직 1도 모르겠다...😂
+2021년 2월 19일 내용 추가
<require과 import의 차이>
require / exports 는 기존까지 Node.js에서 사용되던 CommonJs 모듈 방식으로, module.exports 객체에 모듈 전체를 치환하여 내보내고, require을 통해 해당 모듈을 불러오는 방식이다. 따라서 CommonJs 모듈 방식으로는 전체 모듈을 다 불러오게 되고, 불필요한 모듈이 로드되기도 하고 모듈 내에서 어떤 부분을 사용했는지도 확인할 수 없다.
때문에 ES6(ECMA2015)부터는 import / export 라는 방식으로 모듈을 불러오고 내보낸다. ES 모듈의 import는 require과는 다르게 import {name} from 'module'과 같이 모듈내에 정의된 특정한 부분만을 불러올 수 있다.
다른 ES6 문법들, 이를테면 let이나 const, arrow function 등이 Node.js 상에서 정상적으로 작동하기 때문에, ES 모듈도 당연히 불러올 수 있을 거라고 생각했지만, Node.js에서 import를 사용하니 ES 모듈을 불러올 수 없다는 오류가 발생했다.
여러 자료들을 찾아본 결과, Node.js가 최신 자바스크립트 문법들은 지원하지만, 모듈 시스템으로 CommonJs를 채택했기 때문에 ES 모듈 시스템은 사용할 수 없다고 한다.참고: https://velog.io/@ohzzi/Node.js-%EC%97%90%EC%84%9C-importexport-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
즉, Node.JS는 Common.JS를 채택했기 때문에 require/export가 되고, 브라우저에서는 ECMAScrip(ES6)를 사용하기 때문에 import/export만 되고 require/export가 되지 않는다는 말!
Reference
*본 포스팅은 아래 사이트들을 참고 및 인용하여 작성되었습니다.
학습단계로 잘못된 정보가 있을 수 있습니다. 잘못된 부분에 대해 알려주시면 곧바로 정정하도록 하겠습니다 😊
https://www.udemy.com/course/react-the-complete-guide-incl-redux/learn/lecture/8211788#overview
https://www.youtube.com/watch?v=pP4kjXykbio&ab_channel=SteveGriffith
