Tip
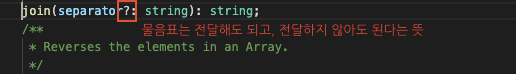
VSCode에서 메소드 이름을 타이핑한 후에 Command버튼 + 메소드 클릭(Mac)을 하면 해당 메소드에 대한 설명 파일이 열린다. parameter 정보나 기능에 대한 설명을 볼 수 있음.
?(물음표)는 전달해도 되고, 전달하지 않아도 된다는 의미. 즉, option.
1. join()
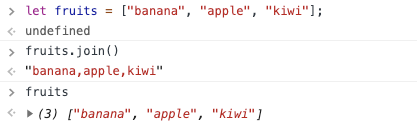
join() 메서드는 배열의 모든 요소를 연결해 하나의 문자열로 만든다.
원본 배열은 바꾸지 않음.
arr.join(separator)
*separator(구분자):,,/,"등의 구분자. 있어도 되고, 없어도 된다.
<구분자가 없는 경우>

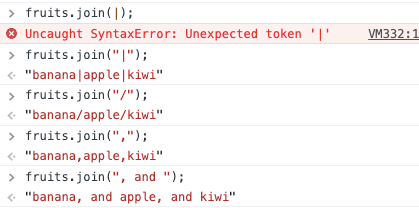
<구분자가 있는 경우>

이 때 주의할 점은, 구분자를 string타입으로 전달해야한다는 점이다. (그렇지 않을 경우 에러 발생)
, and 처럼 string으로 구분자를 만들어 줄 수도 있음.
2. split()
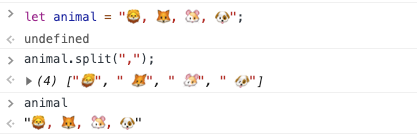
string을 array로 만들어 주는 메서드.
원본 string은 변화시키지 않음.
str.split(separator)
*separator(구분자):,,/,"등의 구분자. 있어도 되고, 없어도 된다.

split에 구분자를 전달하지 않으면 문자열 전체가 배열의 한 요소로 들어가기 때문에 꼭 구분자를 전달해야 한다.
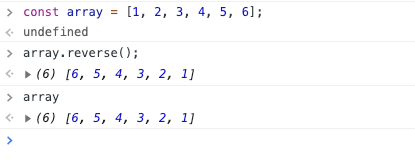
3. reverse()
순서가 뒤집힌 배열을 반환해주는 배열 메서드.
원본 배열을 변환한다.⭐️⭐️⭐️
arr.reverse()

4. splice() vs. slice()
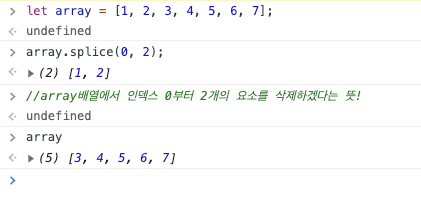
splice()
인덱스로 시작부분과 끝나는 부분을 지정해주면, 지정된 부분을 삭제해줌.
그리고 삭제된 요소들이 return 된다.
원본 배열에서 데이터를 삭제하기 때문에 원본 배열을 변환한다. 배열 자체를 수정⭐️⭐️⭐️
arr.splice(시작인덱스, 삭제할 요소의 수)

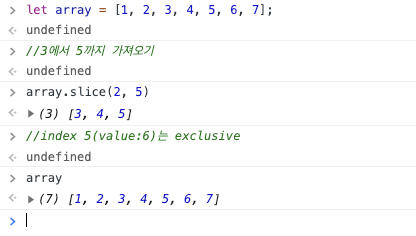
slice()
배열의 특정 부분을 반환하는 배열메소드.
원하는 부분만 가지고 와 새로운 배열을 만들어야 한다면 slice()메소드를 사용.
원본 배열을 변경하지는 않는다.
arr.slice(시작인덱스, 끝인덱스)
*끝인덱스: 반환을 원하는 마지막 요소의 인덱스로, 끝인덱스는 exclusive 하기 때문에 사실상 '가져올 마지막 요소의 인덱스 + 1'이 된다.

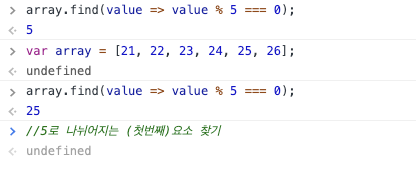
5. find()
콜백함수의 조건을 충족하는 첫번째로 찾아진 요소를 리턴하는 메소드.
배열의 모든 요소를 순차적으로 돌면서 콜백함수를 호출하다가, 콜백함수에 true를 리턴하는 요소를 찾으면 곧바로 리턴.
조건을 충족하는 요소를 찾지 못했을 경우, undefined를 리턴.
arr.find(콜백함수(this, value, index, obj))
*콜백함수: return값으로 boolean타입의 값을 리턴해야한다.

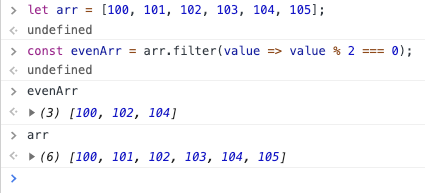
6. filter()
콜백함수의 조건을 충족하는 (반환값이 true인)요소들만 모아서 새로운 배열로 리턴해주는 메소드.
원본 배열을 변경하지는 않는다.
arr.filter(콜백함수(value, index, array))
*콜백함수: return값으로 boolean타입의 값을 리턴해야한다.

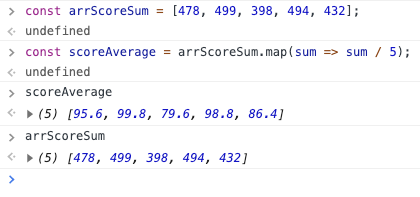
7. map()
배열 안의 요소 하나하나에 콜백함수를 실행해 콜백함수에서 가공된 요소들을 새로운 배열로 리턴해주는 메소드.
원본 배열을 변경하지는 않는다.
arr.map(콜백함수(value, index, array))

이때 콜백함수의 인자는 무엇을 의미하는 지 유추할 수 있도록 연관성이 있는 이름으로 짓는 것이 좋다.
8. some() vs. every()
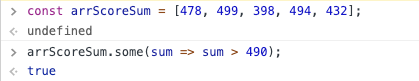
some()
배열의 요소 중에서 하나라도 콜백함수의 조건을 충족하는 요소가 있는지 없는지를 검사하는 메소드.
리턴값은 boolean이 된다.
arr.some(콜백함수(value, index, array))
<490점이 넘는 점수가 있는지 검사하기>

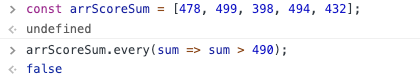
every()
모든 배열의 요소가 콜백함수의 조건을 충족하는 지 검사하는 메소드.
리턴값은 boolean이 된다.
arr.every(콜백함수(value, index, array))
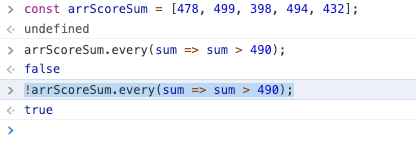
<배열의 모든 요소가 490점이 넘는지 검사하기>

이렇게 같은 자리에 some()이 들어가냐 every()가 들어가냐에 따라서 의미하는 바와 결과가 달라진다!
<배열의 모든 요소가 490점이 넘지는 않는다는 것을 검사하기>

위와 같이 !를 앞에 붙여서 실행하면 "모든 요소가 ~는 아니다."라는 뜻으로 바뀌어 true를 반환한다.
⭐️ 알아두면 좋은 TIP ⭐️
사실forEach나filter는 루프를 끝까지 돈다. 심지어 "return" 을 만나도.
그런데 중간에 반환(혹은 탈출)을 하게 하고싶다면,some이나every를 쓸 수 있다❗️
9. reduce() vs. reduceRight()
reduce()
배열을 돌면서 모든 요소들에 콜백함수를 실행해 누적된 값을 리턴한다.
현재값이 다음 loop에서는 이전값이 되어 전달된다.
즉, 배열을 돌면서 특정 시작점 값에 콜백함수가 실행된 값을 누적해나간다.
원본 배열은 변경하지 않는다.
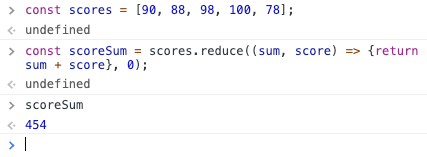
arr.reduce(콜백함수(이전값, 현재값, 현재인덱스, 배열), 초기값)
*콜백함수:return값을 정해주지 않으면 누적값이 저장되지 않아undefined를 반환한다.return값 정해주기.

초기값 0에 배열요소들을 누적해서 더해나간다.
+PLUS:
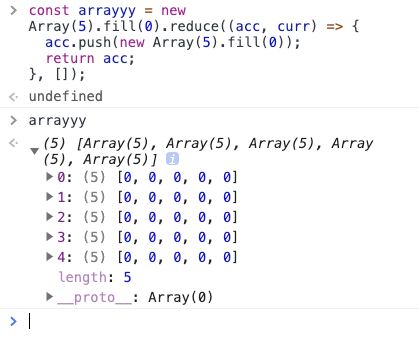
(팀원분이 알려주신)reduce()로 이중배열 만들기
초기값을 []로 설정하면 반환되는 값을 []에 누적해나갈 수 있다.
const arrayyy = new Array(5).fill(0).reduce((acc, curr) => {
acc.push(new Array(5).fill(0));
return acc;
}, []); 
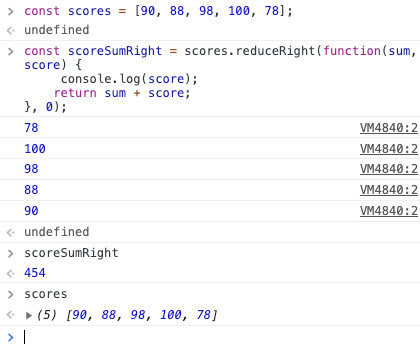
reduceRight()
reduce()와 동일하게 값을 누적해나가지만 뒤 ➡️ 앞의 순서(반대로)로 배열을 순회한다.
원본 배열은 변경하지 않는다.
arr.reduceRight(콜백함수(이전값, 현재값, 현재인덱스, 배열), 초기값)

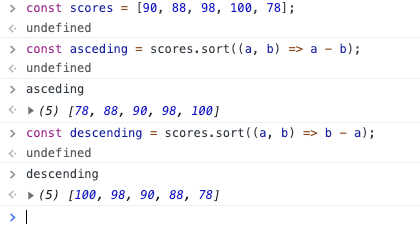
10. sort()
sort() 메소드를 사용하면 배열을 오름차순 혹은 내림차순으로 재정렬 할 수 있다.
- 오름차순 (Ascending order)
arr.sort((a, b) => a - b);- 내림차순(Descending order)
arr.sort((a, b) => b - a);

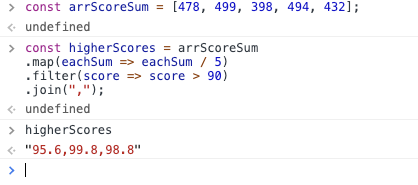
Bonus. 여러 개의 API 이어서 사용하기
아래와 같이 하나의 함수에 여러 개의 array API들을 연달아 사용할 수 있다.

Reference
본 게시물은 아래 링크의 '자바스크립트 9. 유용한 10가지 배열 함수들. Array APIs 총정리 | 프론트엔드 개발자 입문편 ( JavaScript ES6)' 영상을 참고하여 작성된 내용입니다.
잘못된 부분에 대해 말씀해주시면 곧바로 정정하도록 하겠습니다. 😃
https://www.youtube.com/watch?v=3CUjtKJ7PJg&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=9
