
[The Killer Website Project] Section 5. The Killer Website Project 학습내용정리
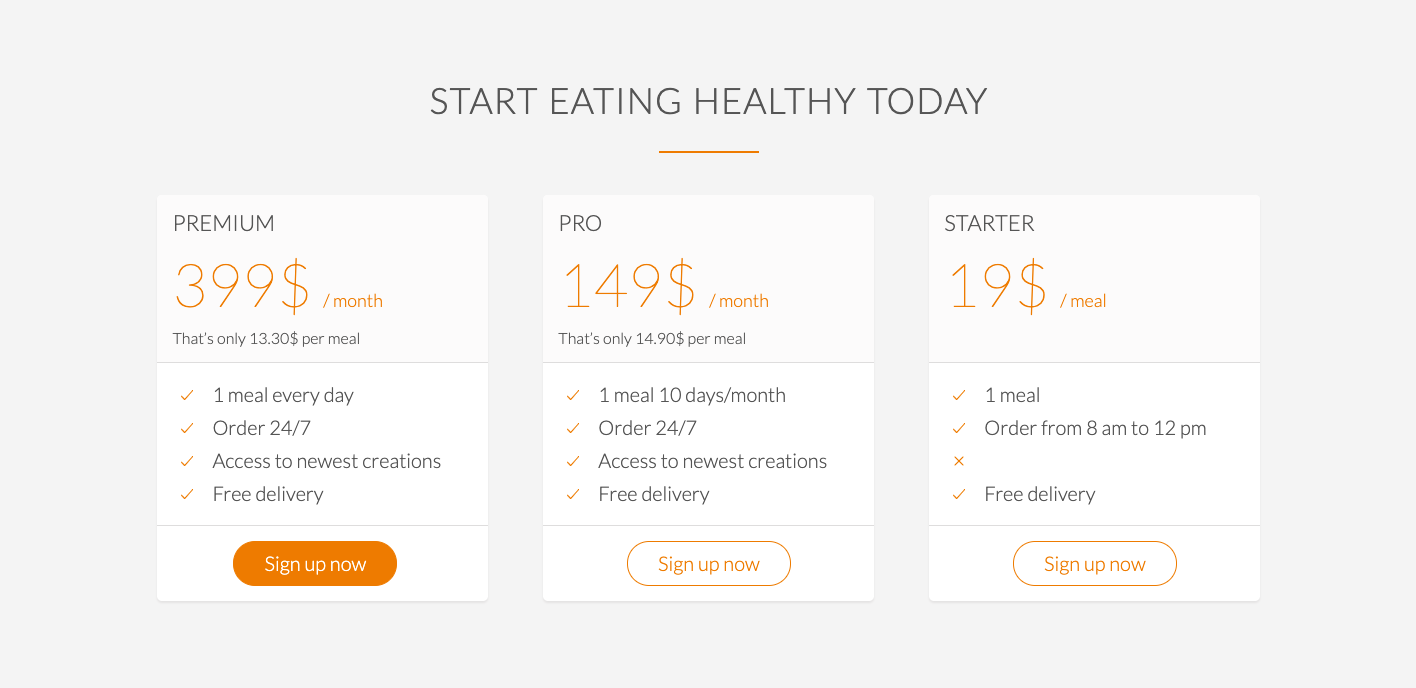
#51 - 52 Building the sign-up section
#51 Building the sign-up section - Part 1
박스에 색상 입히기(배경이랑 다른 색상 지정하기)
content를 가진 박스만을 배경과 다른 색상으로 입히고 싶을 때(혹은 특정 요소에만 색상을 다르게 하고 싶을 때),
content박스에 <div>태그를 한번 더 둘러싸는 것으로 간단히 해결이 가능하다.
즉, CSS로 구분할 수 있도록 별도로 class를 하나 더 만드는 것이다!
//Ex. /*html*/ <section class="section-plans"> . . . <div class="col span-1-of-3"> <div class="plan-box"> ⭐️⭐️⭐️ //여기서 특별히 col클래스 밑에 plan-box라는 div태그 하나를 더 넣은건 백그라운드 색이랑 대비되는 박스를 하나 따로 만들기 위함이다. 요소의 색상을 구분짓는 가장 쉬운 솔루션이기 때문. <div> <h3>Premium</h3> <p class="plan-price">399$ / month</p> <p class="plan-price-meal">That’s only 13.30$ per meal</p> </div> <div> <ul> <li><ion-icon name="checkmark-outline"></ion-icon>1 meal every day</li> <li><ion-icon name="checkmark-outline"></ion-icon>Order 24/7</li> <li><ion-icon name="checkmark-outline"></ion-icon>Access to newest creations</li> <li><ion-icon name="checkmark-outline"></ion-icon>Free delivery</li> </ul> </div> <div> <a href="#" class="btn btn-full">Sign up now</a> </div> </div> </div> /*css*/ .section-plans { background-color: #f4f4f4; /*배경색*/ ⭐️⭐️⭐️ } .plan-box { background-color: #fff; /*content박스색*/ ⭐️⭐️⭐️ border-radius: 5px; /*모서리를 둥글게*/ width: 90%; margin-left: 5%; /*parent 요소를 기준으로 centering 하기 위해서 90%의 나머지인 10%를 양쪽으로 5%씩 분할해줌. 자연히 margin-right은 5%가 됨.*/ }

Q: 그런데 기존에 있는 태그에 class만 추가하면 되지 왜 꼭 태그를 추가해야 하는건지.....?? 🤔
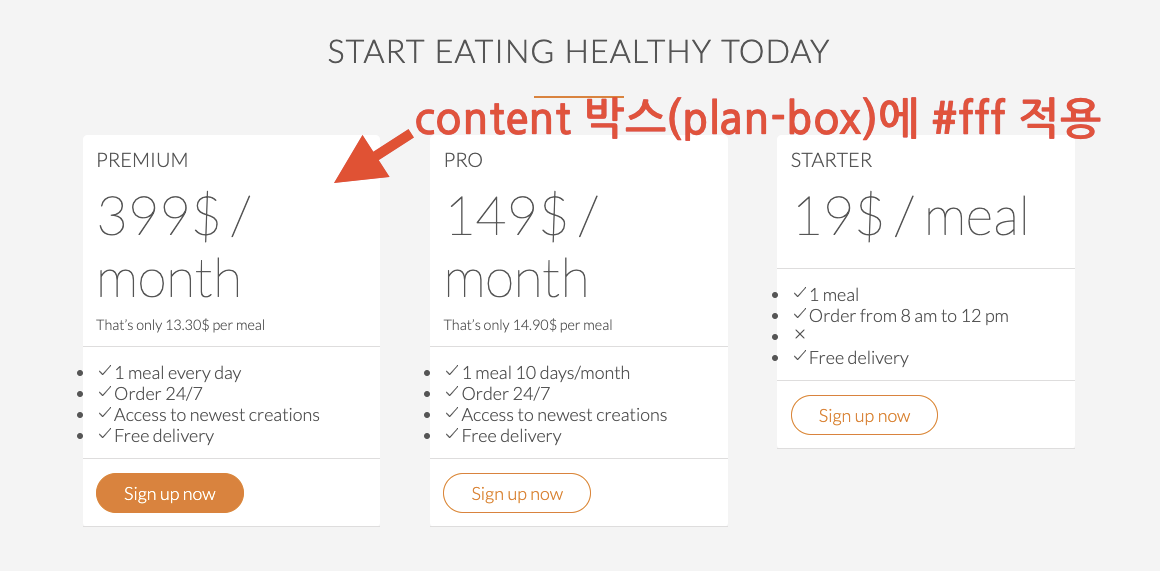
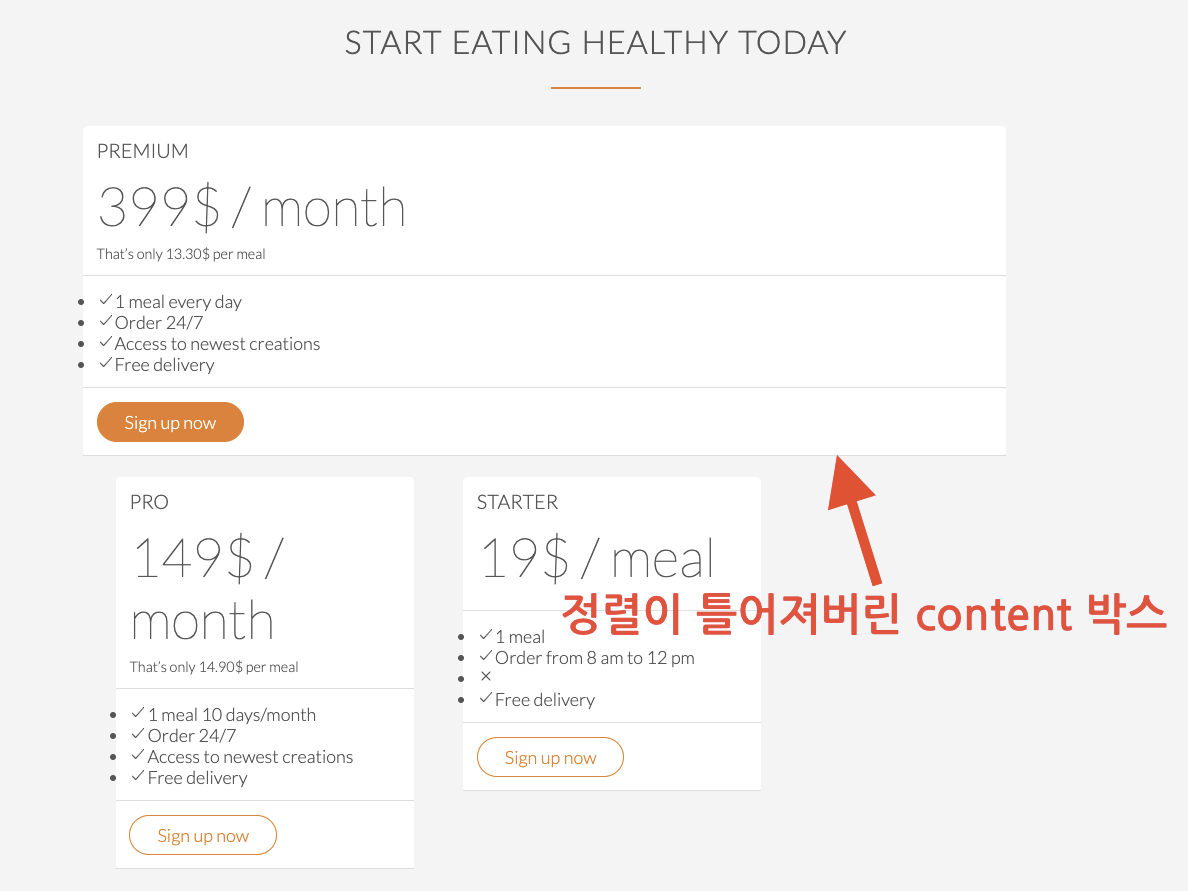
A: 왜냐하면, <div>태그를 추가로 감싸지 않고 content박스의 배경색을 바꾸면 layout이 아래와 같이 달라지게 되기 때문이다❗️🤓 ⬇️
<div class="col span-1-of-3 plan-box"> ⬅️ 이렇게 plan-box라는 클래스만 추가한 경우 
#52 Building the sign-up section - Part 2
font-weight 조절하기
구글 폰트에서 굵기가 다른 폰트를 골라 이미 HTML 상단에 링크를 추가한 상태라면, 단순히 CSS에 한 줄의 코드를 추가해 CSS선택자로 원하는 요소의 font-weight을 조절할 수 있다.
[ CSS ]
font-weight: ___(ex. 100/300/400/....);//Ex. /*css*/ .plan-price { font-size: 300%; margin-bottom: 10px; font-weight: 100; ⭐️⭐️⭐️ }
적용 전 ⬇️
적용 후 ⬇️
<span>태그로 Text 분할하기
<span>태그는 (예시의 경우에는<p>태그 안에서) 나머지와 스타일링을 다르게 하고 싶은 텍스트가 있을 때 구분짓기 위해 이용된다.
[ HTML ]
<p><span></span></p>
적용 전 ⬇️//Ex. /*html*/ <p class="plan-price">399$ / month</p>
적용 후 ⬇️//Ex. /*html*/ <p class="plan-price">399$ <span>/ month</span></p> ⭐️⭐️⭐️ /*css*/ .plan-price { font-size: 300%; margin-bottom: 10px; font-weight: 100; /*폰트 가늘게!*/ color: #e67e22; } .plan-price span { ⭐️⭐️⭐️ font-size: 30%; /*이 사이즈는 여태까지 우리가 생각해왔던 default 사이즈에서 계산되는 것이 아니라 parent인 .plan-price의 폰트사이즈에서 다시 백분율로 계산이 된다. 즉, 여기서 100%라고 하면 20px의 300%가 똑같이 되는 것. 이건 300%의 30%.*/ font-weight: 300; /*부모요소의 프로퍼티를 상속받기 때문에 다르게 하려면 따로 지정해야 함*/ }
로 공백 추가하기
: HTML Special Character Code 중 하나이자 Non-breaking Space의 약어.
웹페이지에서 공백(space)을 나타내기 위해서 쓰이는 특수문자이다. 코드에서 공백이 있는 경우 웹브라우저나 스크립트 엔진 등이 이를 처리하기 위해서는 여러 개의 공백 중 1개만 남겨 두고 모두 제거한다. 때문에 공백을 반복 입력할 수 있게 하기위해 만들어졌다.
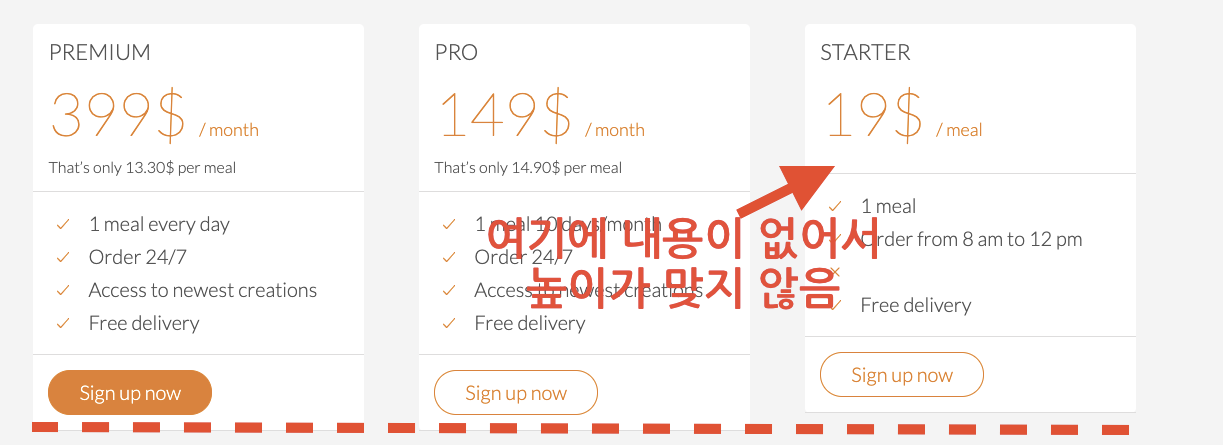
 3개의 content박스들의 높이가 동일해야 하지만, 위 화면처럼 starter content박스는 내용이 없는
3개의 content박스들의 높이가 동일해야 하지만, 위 화면처럼 starter content박스는 내용이 없는 <p>태그가 있어 혼자서만 높이가 맞지 않는다.
높이를 똑같이 맞추기 위해서 를 추가해 마치 텍스트가 있는 것과 같은 효과를 줄 수 있다(빈 텍스트 추가. 참고로 스페이스바로 띄어쓰기를 주는 것은 아무런 효과가 없다).
[ HTML ]
<p class="plan-price-meal"> </p> //아무것도 입력하지 않을 경우 아무것도 없는 것처럼 보여지기 때문에 특수 html을 사용해야 높이가 맞는다.
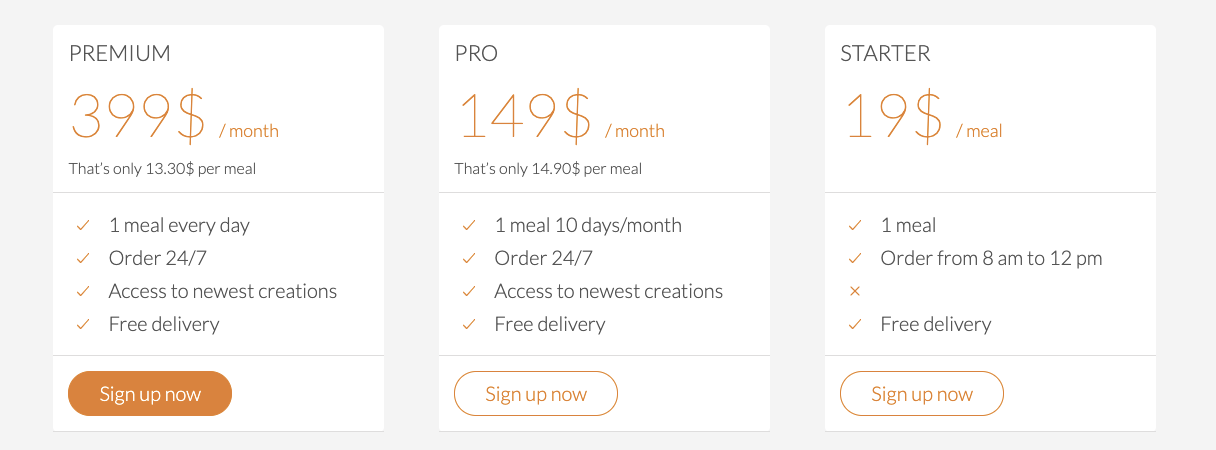
적용 후 ⬇️
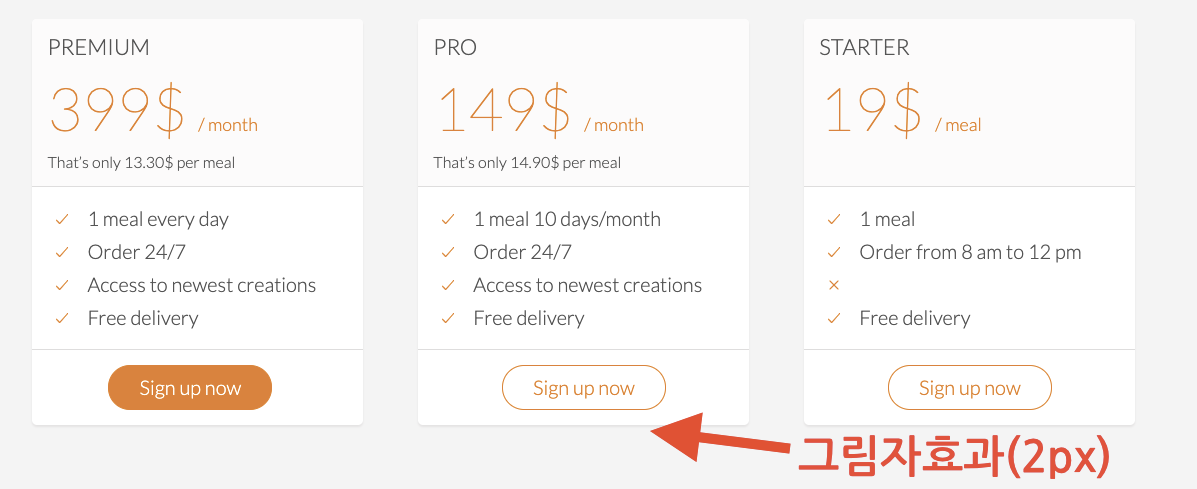
Box에 Shadow 넣기
[ CSS ]
box-shadow: x-axis y-axis 블러 색상코드; (단위는 px)
border-top-left-radius: _px;
border-top-right-radius: _px;//Ex. /*css*/ .plan-box { background-color: #fff; border-radius: 5px; /*모서리를 둥글게*/ width: 90%; margin-left: 5%; /*parent 요소를 기준으로 centering 하기 위해서 90%의 나머지인 10%를 양쪽으로 5%씩 분할해줌. 자연히 margin-right은 5%가 됨.*/ box-shadow: 0 2px 2px rgb(228, 227, 227); ⭐️⭐️⭐️/* x-axis, y-axis, blur, 그림자색상의 순으로 온다 */ } .plan-box div:first-child { background-color: rgb(252, 251, 251); border-top-left-radius: 5px; ⭐️⭐️⭐️ border-top-right-radius: 5px; ⭐️⭐️⭐️ }
적용 후(아주 미미하지만)⬇️
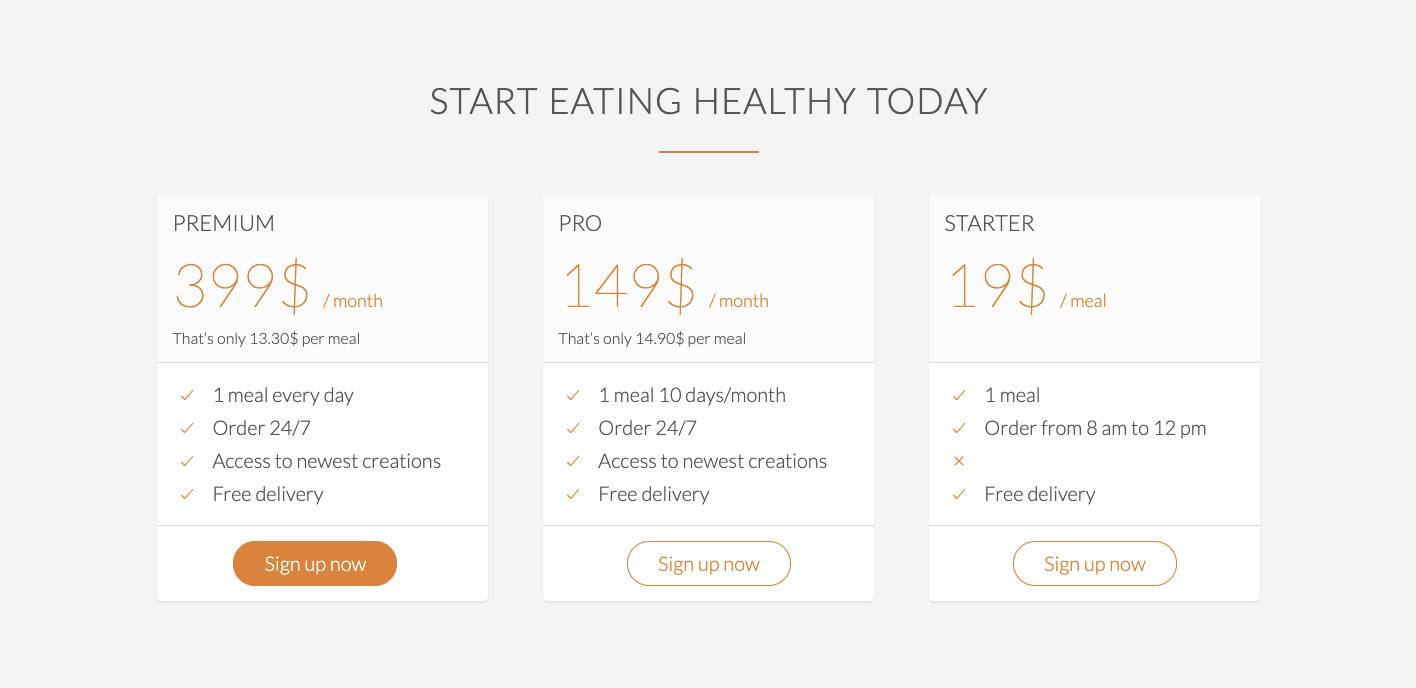
Sign-up Section 완성

Reference
*본 게시물은 Udemy의 'Build Responsive Real World Websites with HTML5 and CSS3'강좌 내용을 포함하고 있습니다.
https://www.udemy.com/course/design-and-develop-a-killer-website-with-html5-and-css3/
https://sensechef.com/957
https://www.rapidtables.com/web/html/html-codes.html