history api fallback
client side routing
실제 서버로의 요청이 이루어지지 않고, 클라이언트의 자바스크립트 코드를 통해서 경로 변경을 구현하는 것.
history api
history stack 에 경로와 해당 경로의 데이터를 저장하고 사용할 수 있게 해준다.
history api fallback
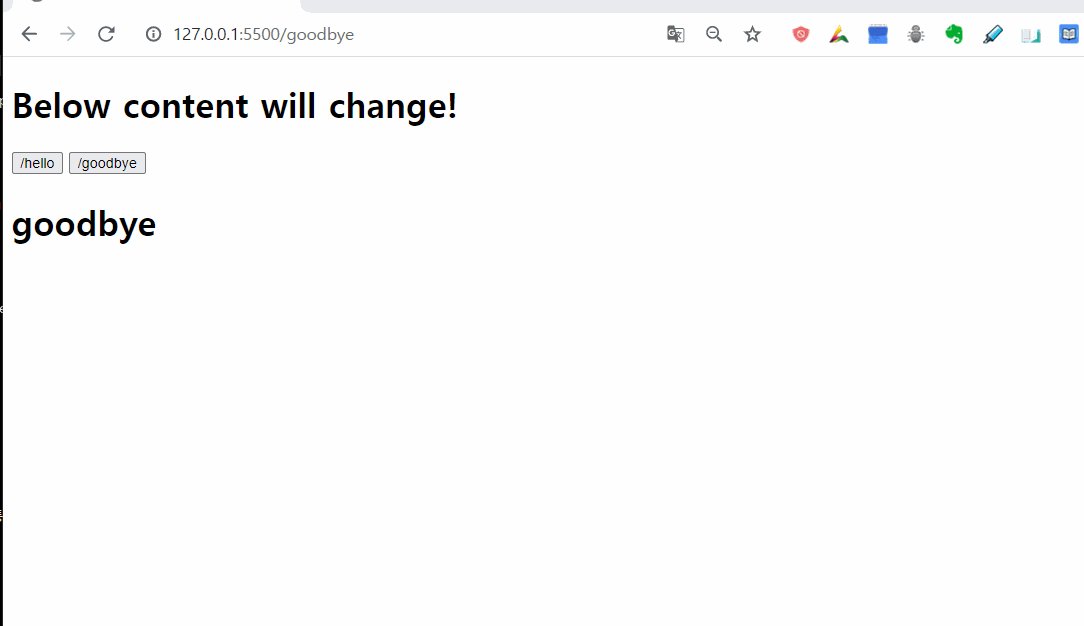
history api 사용시 경로는 변하지만 서버로의 요청은 이루어지지 않기 때문에, 경로를 새로고침하면 해당 경로의 데이터를 얻을 수 없다. webpack dev server 의 history api fallback 설정을 하면 해당 경로에 대해서 대체제로 응답할 수 있다.
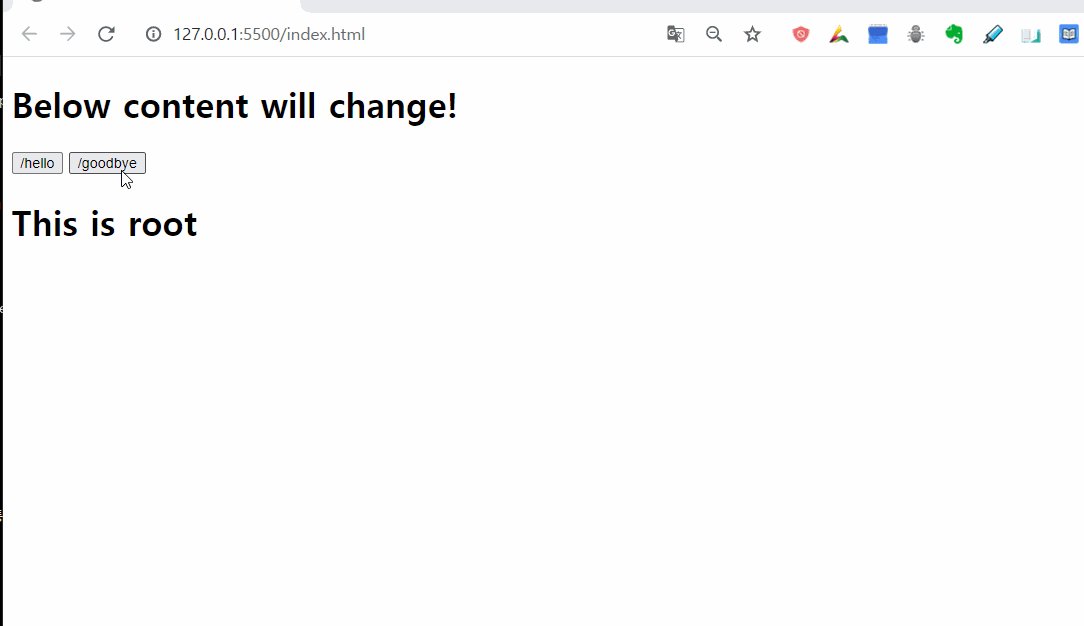
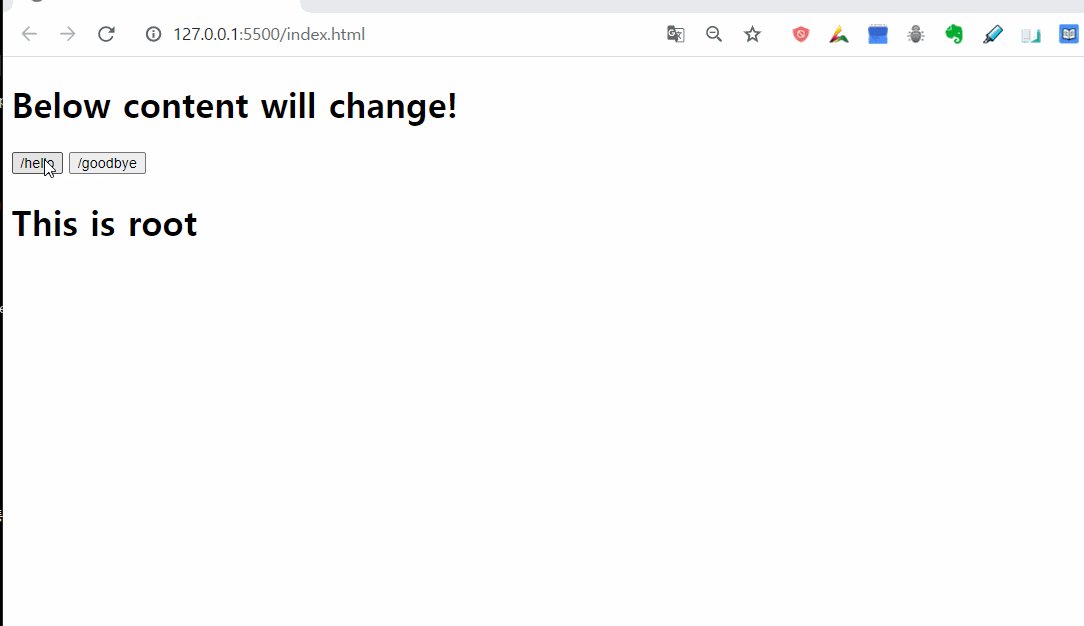
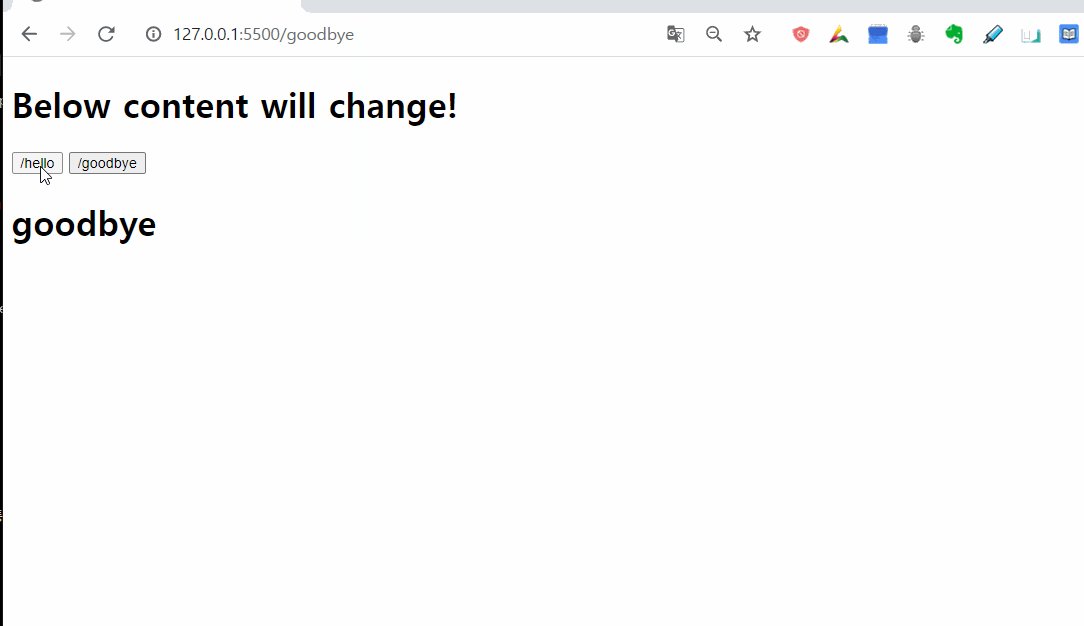
hitory api 활용
구현방법 요약
- 컴포넌트 데이터(태그이름, 내용) 와 경로를 대응시키는 map 생성.
- 컴포넌트를 렌더링할 root element 생성
- 버튼을 누르면 history api 의 stack 에 해당경로의 컴포넌트 데이터를 넣기
- history api 의 stack 데이터를 렌더링