
들어가기 전..
5~7년전에 학교에서 살짝 맛본 코딩!
잘되면 취업, 못하면 취미로 삼자는 생각으로
내일배움카드를 살려 "1:8 웹 개발 왕초보 입문"강의를 끊었다.
1주차 내용 복습
1. 웹사이트 구성원리
: 사용자 ↔ 브라우저 ↔ 서버
2. 환경 구성
-
프로그램
: Visual Studio Code -
언어팩 (extention, 확장)
: Korean Language Pack for VS Code
3. VS Code 사용법
4. HTML을 이용한 간단 게시판 만들기
실습1 (HTML, tag)

<html>
<head>
</head>
<body>
<table>
<thead>
<tr>
<td>제목</td>
</tr>
</thead>
</table>
</body>
</html>- 태그
· <태그> : 여는태그
· </태그> : 닫는태그. 여는태그와 한쌍.
- html : HTML 작성 시 필수코드. (문서의 처음과 끝을 지정하는건가?)
- head : 웹에 노출X, but 필요한 정보(css, js) 작성.
- body : 웹에 노출될 내용 작성.
- table : 표 (링크)
· thead : table head. 표 윗부분
· tr : table row. 행.
· td : table data. 셀
(오오옹! 오랜만에 해봤는데 여전히 신기하구만!)
실습2 (thead, th)

- table : 표
· thead : table head. 표 윗부분
· th : table header.
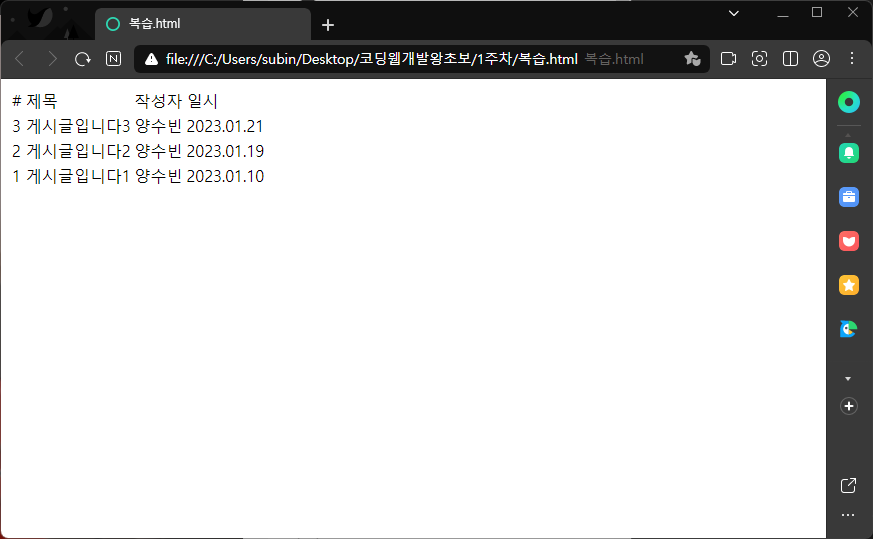
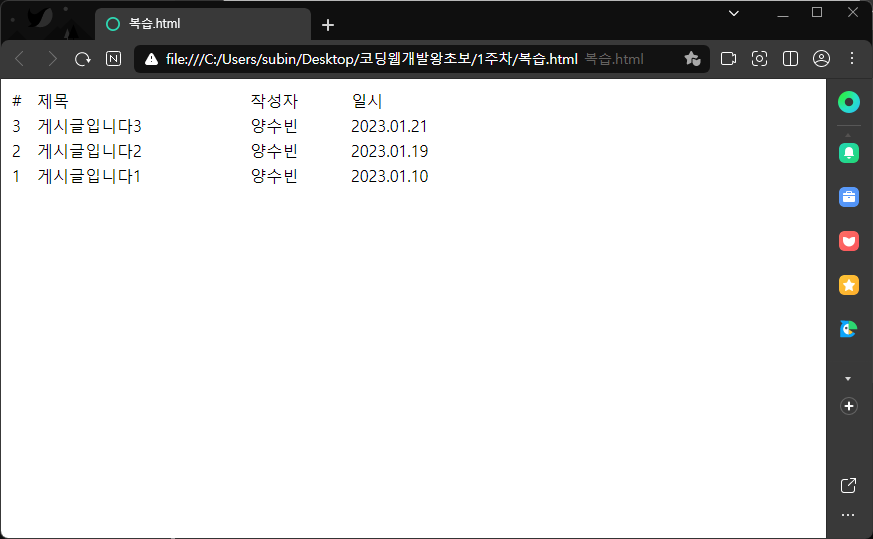
실습3

실습4 (style, CSS 클래스)

<table style="width: 500px;"><태그 style="꾸미기 값 지정">
or
<head>
<style>
.my-table {
width: 500px;
}
</style>
</head>
<body>
<table class="my-table">꾸밀 내용이 길어지겠다 싶으면
head에 CSS값을 입력한다.
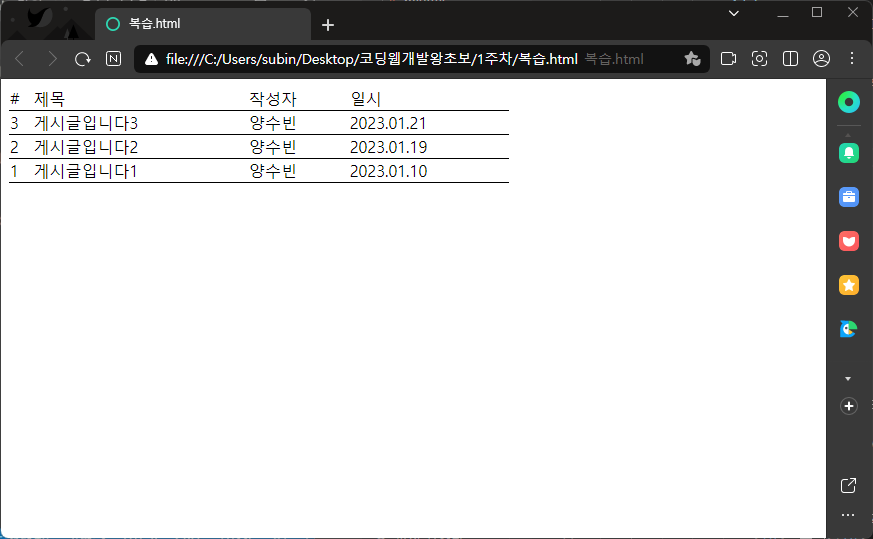
실습5

.my-table {
width: 500px;
border-collapse: collapse; //
}
.my-table tr {
border-bottom: 1px solid #000000;
}- border : 테두리
· collapse : 연결
· separate : 분리
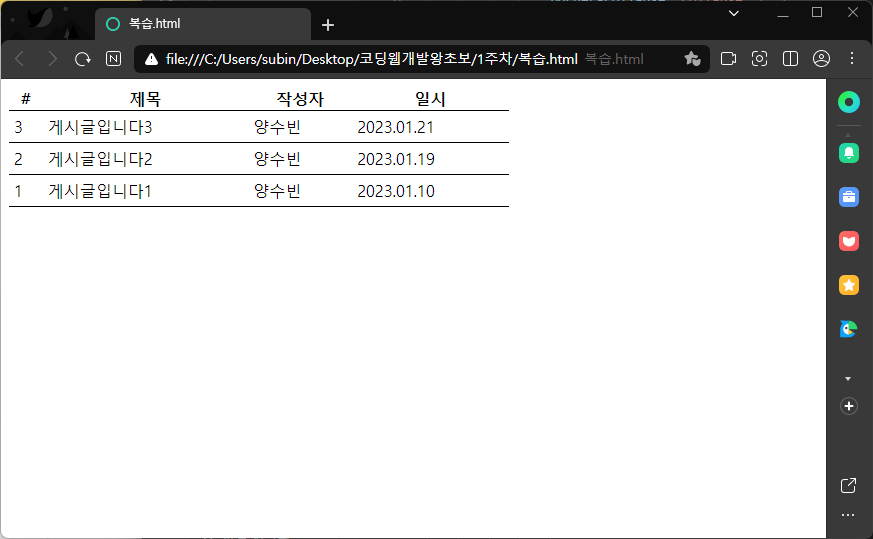
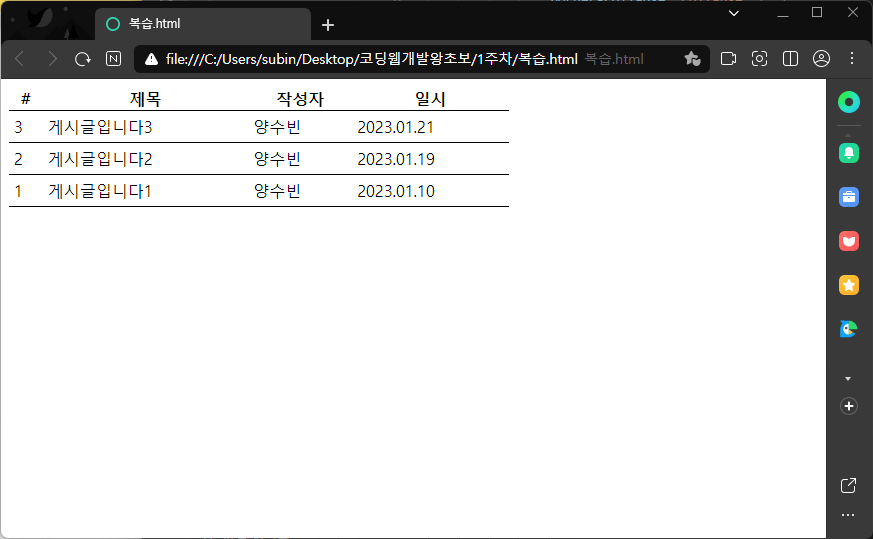
실습6

- thead 내부 td → th로 변경
- padding : 내부여백
- text-align : 문자 정렬
#패스트캠퍼스 #내일배움카드 #국비지원교육 #K디지털기초역량훈련 #코딩강의