
들어가기 전..
5~7년전에 학교에서 살짝 맛본 코딩!
잘되면 취업, 못하면 취미로 삼자는 생각으로
내일배움카드를 살려 "1:8 웹 개발 왕초보 입문"강의를 끊었다.
1주차 내용 복습
5. HTML 기본 (링크)
6. CSS 기본 (링크)
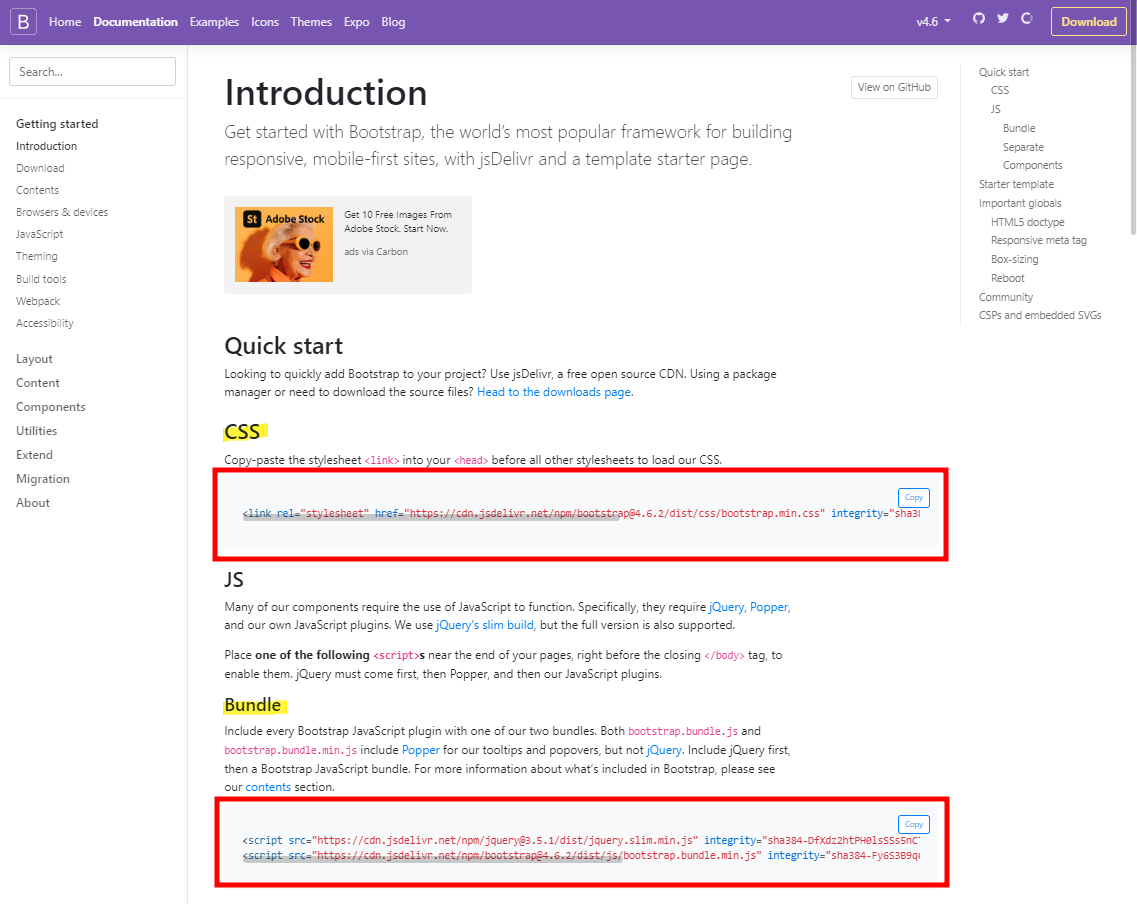
7. Bootstrap v4.6 (링크)
웹문서 작성 시 쓸 수 있는 무료 템플릿 모음

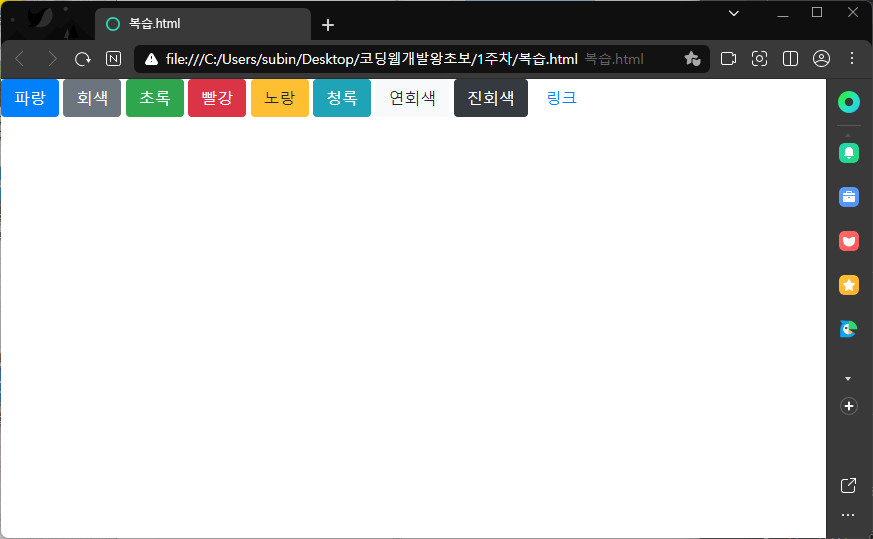
실습7 (Bootstrap 적용)

<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
</head>
<body>
<button type="button" class="btn btn-primary">파랑</button>
<button type="button" class="btn btn-secondary">회색</button>
<button type="button" class="btn btn-success">초록</button>
<button type="button" class="btn btn-danger">빨강</button>
<button type="button" class="btn btn-warning">노랑</button>
<button type="button" class="btn btn-info">청록</button>
<button type="button" class="btn btn-light">연회색</button>
<button type="button" class="btn btn-dark">진회색</button>
<button type="button" class="btn btn-link">링크</button>
</body>
</html>- CSS
- JS
- Components-Buttons
학교에서 배울때는 저거 모양 하나 만드는걸로 몇시간을 낑낑대면서 했는데..
무료 툴이 다 있었네!
어떻게 돌아가는지만 알면 써먹기 아주 좋을듯^^
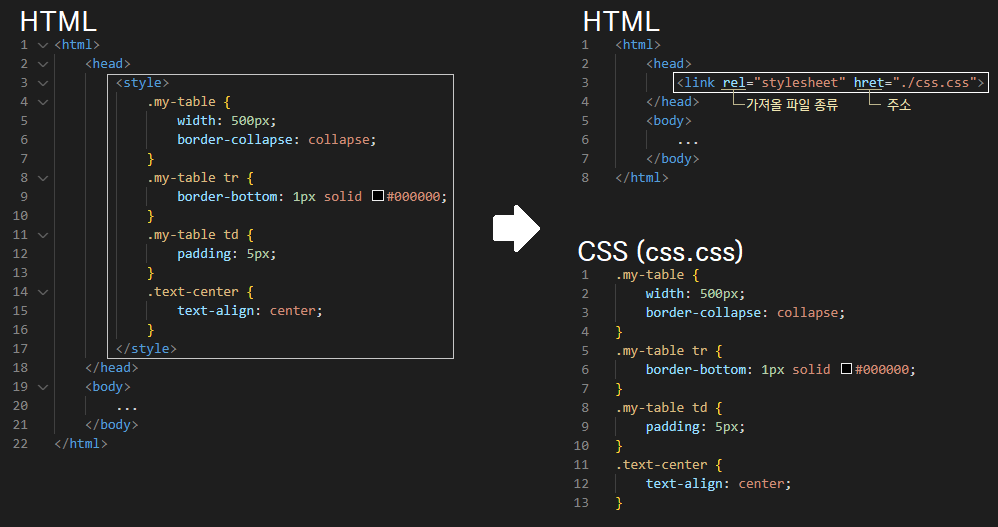
8. 파일관리/분리 (HTML/CSS)

실습8

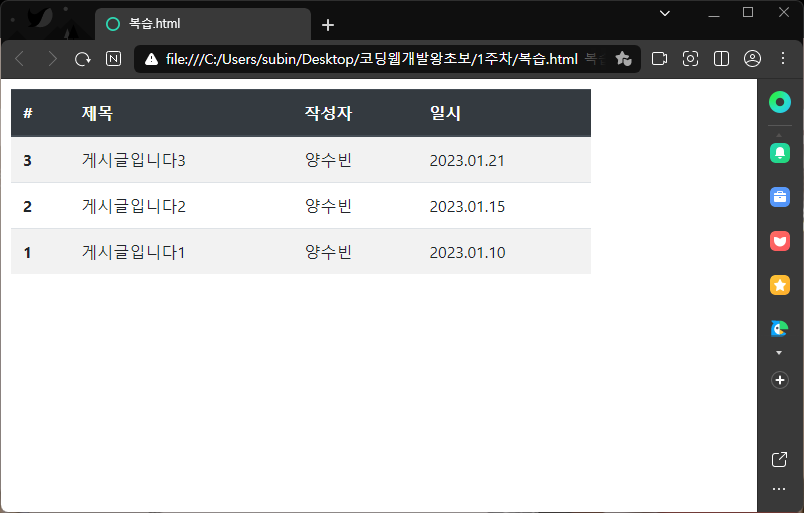
- 부트스트랩 적용 (HTML-HEAD)
- 부트스트랩에서 필요한 Content 확인 & 적용 (HTML-BODY)
· Striped rows (전체)
· Table head options (thead class)
· Hoverable rows (table class) - 추가적으로 필요한 내용 : CSS 작성 & 적용
- 안에 들어갈 내용 작성 (HTML-BODY)
캡쳐한 사진에는 안나오지만 호버모드도 적용되어 있다.
한줄 적용했는데 적용되는게 아주 신기하다ㅎㅎ
9. Javascript 기본
어떤 조건이 충족되면
웹페이지를 그에 맞춰 변하게 만들 때 사용
ex) 조건?
시간이 지나감
마우스를 움직임
버튼을 누름
등등...
실습9

⁝ → 도구 더보기 → 개발자 도구 (or F12)
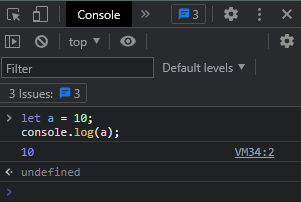
let a = 10;
: 변수 a에 10을 넣어라. (지시자,변수,할당 연산자)
console.log(a);
: console에 변수 a의 값을 출력해라.
"조건 충족 → 변화"가 JS의 핵심.
그 중 조건을 확인하기 위한 데이터 넣기/받기에 대해
설명을 들은 것 같다.
(아직 개념이 희뿌옇긴 한데.. 이해한것까지 기록함)
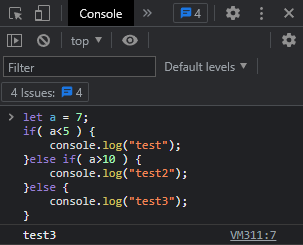
9-1. Javascript : 조건문

- if
- else if
- else
조건을 충족하는지 안하는지에 따라서 안에 있는 코드를 실행 시킬지를 판단.
(위에서부터 순차적으로 내려온다.)
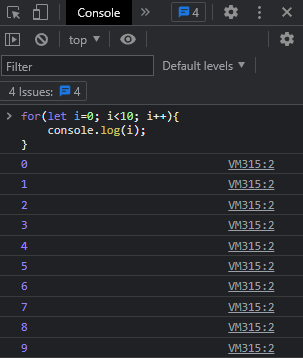
9-2. Javascript : 반복문

- for (선언부; 조건부; 증감부)
조건이 충족될 때까지 코드가 계속 실행된다.
실습10 (Javascript 사용, alert)

<html>
<head>
<script>
function myfunc() {
alert("test");
}
</script>
</head>
<body>
<button onclick="myfunc();">
함수호출
</button>
</body>
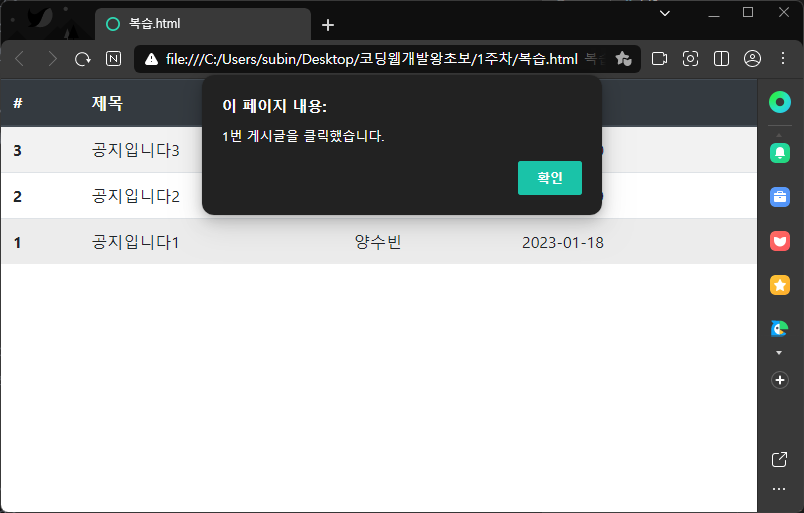
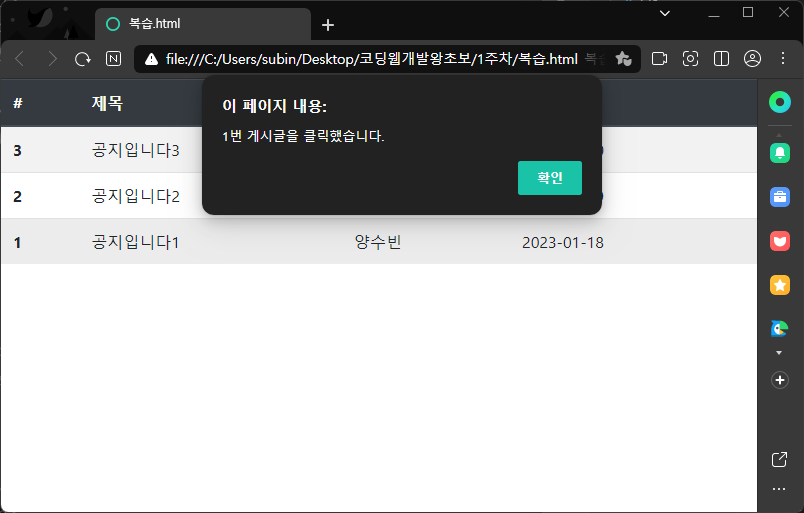
</html>실습11 (실습8 + 실습10 + 인자값)

<html>
<head>
<script>
function clickPost(postnum) {
alert(postnum + "번 게시물을 클릭했습니다.");
}
</script>
</head>
<body>
<tr onclick="clickPost(3)">
<tr onclick="clickPost(2)">
<tr onclick="clickPost(1)">
</body>
</html>#패스트캠퍼스 #내일배움카드 #국비지원교육 #K디지털기초역량훈련 #코딩강의