안녕하세요 겜린더 개발자입니다.
원래는 Blogger에서 글을 작성했었는데 Velog에 작성하는 게 좋을 것 같아 옮겼습니다 :)
이전 개발 후기 글은
여기를 누르시면 확인이 가능합니다
드디어 뒤늦게 겜린더 2.0 개발 후기 글을 작성하게 되었습니다.
사실 이번 업데이트는 이전부터 이야기했었던 겜린더 내부 컨텐츠에 집중하지 못했습니다.😂
그 이유가 갑작스럽게 맥북이 생겨 iOS 출시를 준비했었고 여러 UI 수정과 새로운 기능 추가 등 먼저 해결해야 할 문제가 많이 있어 내부 컨텐츠 강화는 미뤄두게 되었습니다.
그래서 이번 2.0.0은 구체적으로 어떻게 개발되었고 왜 이렇게 개발 방향을 잡았는지 설명해 드리고 싶어 글을 작성합니다.
내용이 상당히 깁니다!! 참고해주세요!
아주 간단한 개발 환경 소개..
React Native
Visual Studio Code
H/W : M1 Macbook Air
일단 겜린더 2.0의 업데이트 목록을 보고 가시겠습니다.
UI & UX 개선 및 버그 수정
1. 더 나은 앱 경험을 위해 메뉴를 하단 탭으로 변경
2. 각종 뉴스와 게임 관련 소식을 볼 수 있는 피드 탭 추가상세정보 페이지 게임 트레일러 자동 재생 ON/OFF 추가
스크린샷 세로화면 대응
더 다양한 정보와 빠른 전달을 위해 푸시 알림 기능 추가
1. UI & UX 개선 및 버그 수정
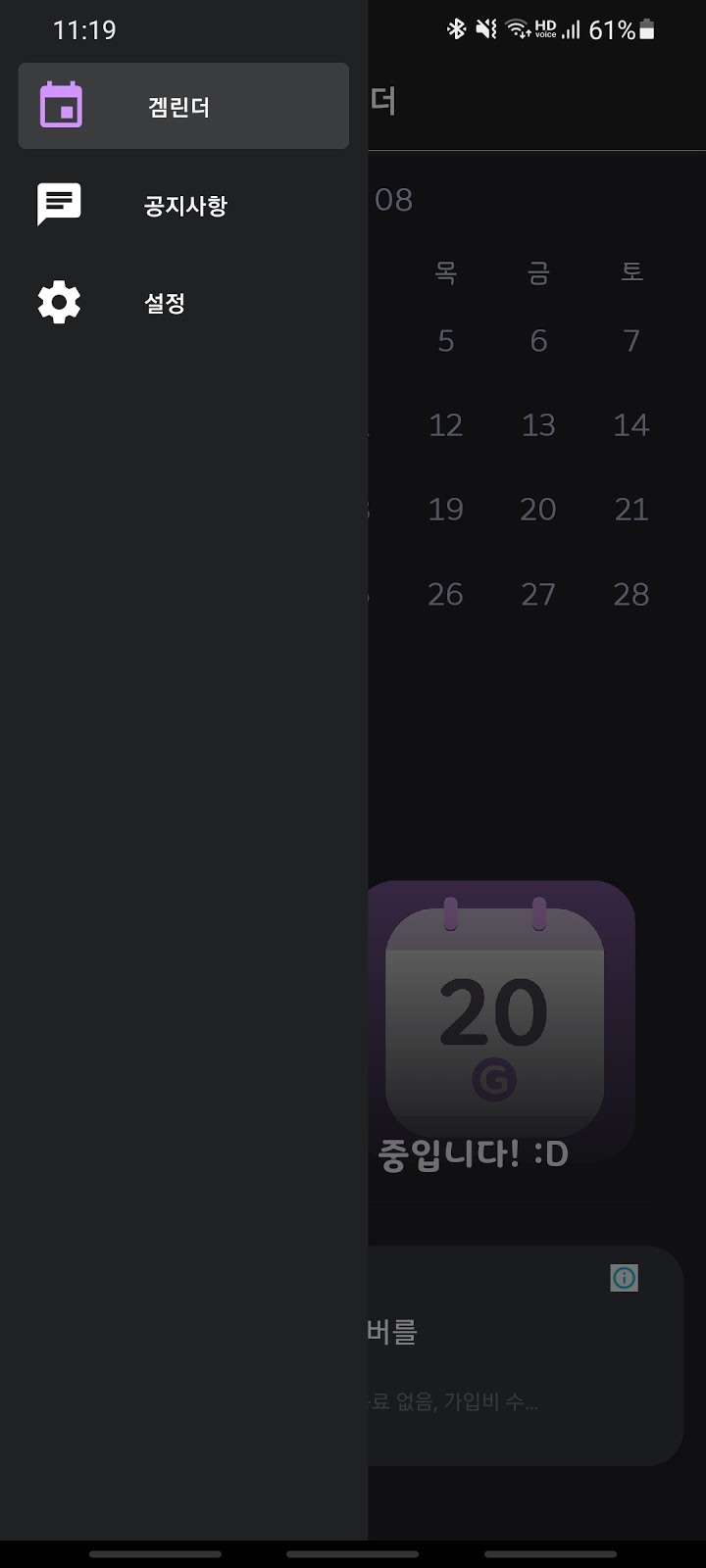
기존 1.2.7버전
메뉴 버튼을 누르면 나오는 것들...
이전 버전의 겜린더는 좌측 상단 헤더에 메뉴를 추가해 원하는 페이지로 이동하는 방식이었습니다.
근데 이런 방식으로 하면 페이지 하나 이동하는데 불필요한 절차가 늘어나는 것 같아 더 직관적으로 개선할 필요가 있다고 판단했습니다.
그래서 핵심 메뉴 3개를 분류하고
(피드 - 겜린더 - 검색)
Bottom Navigator로 변경했습니다.
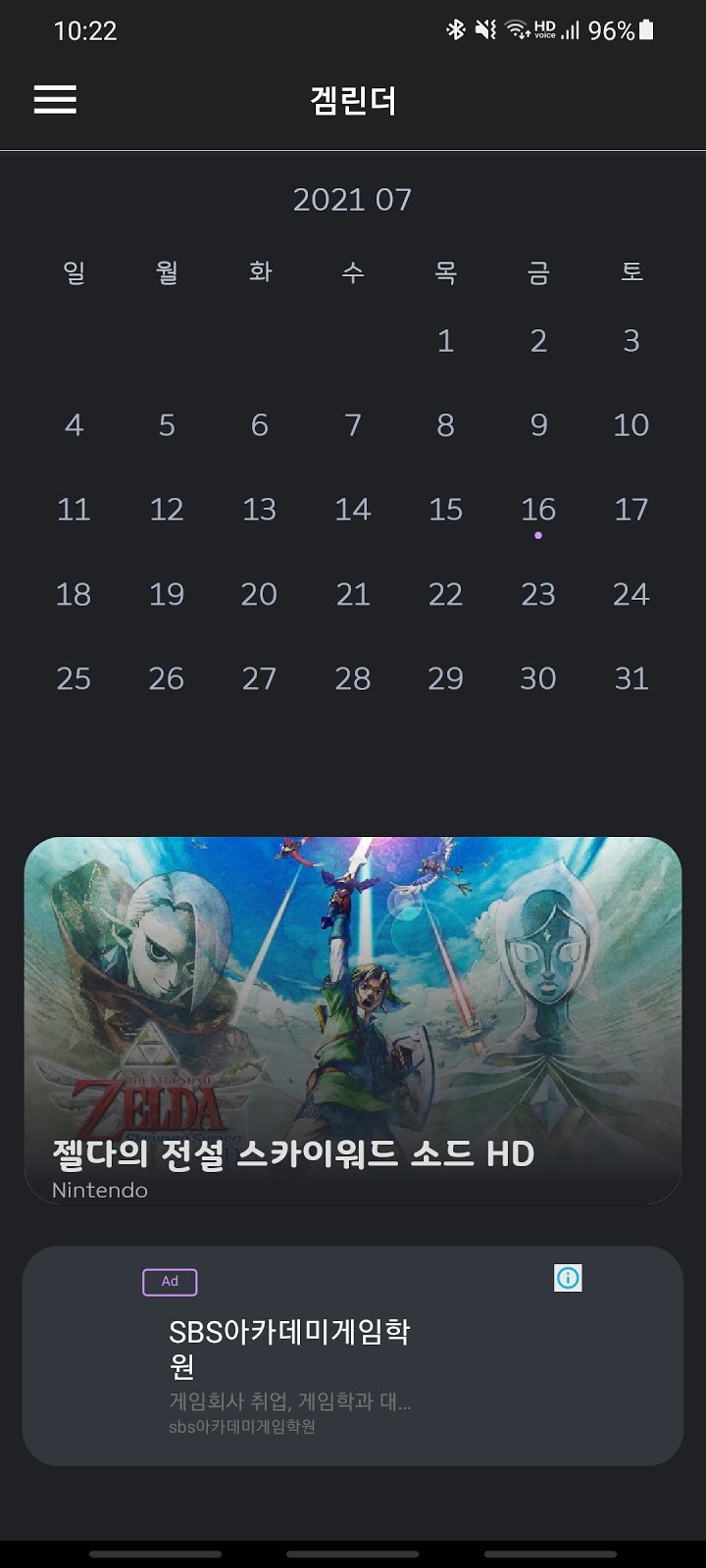
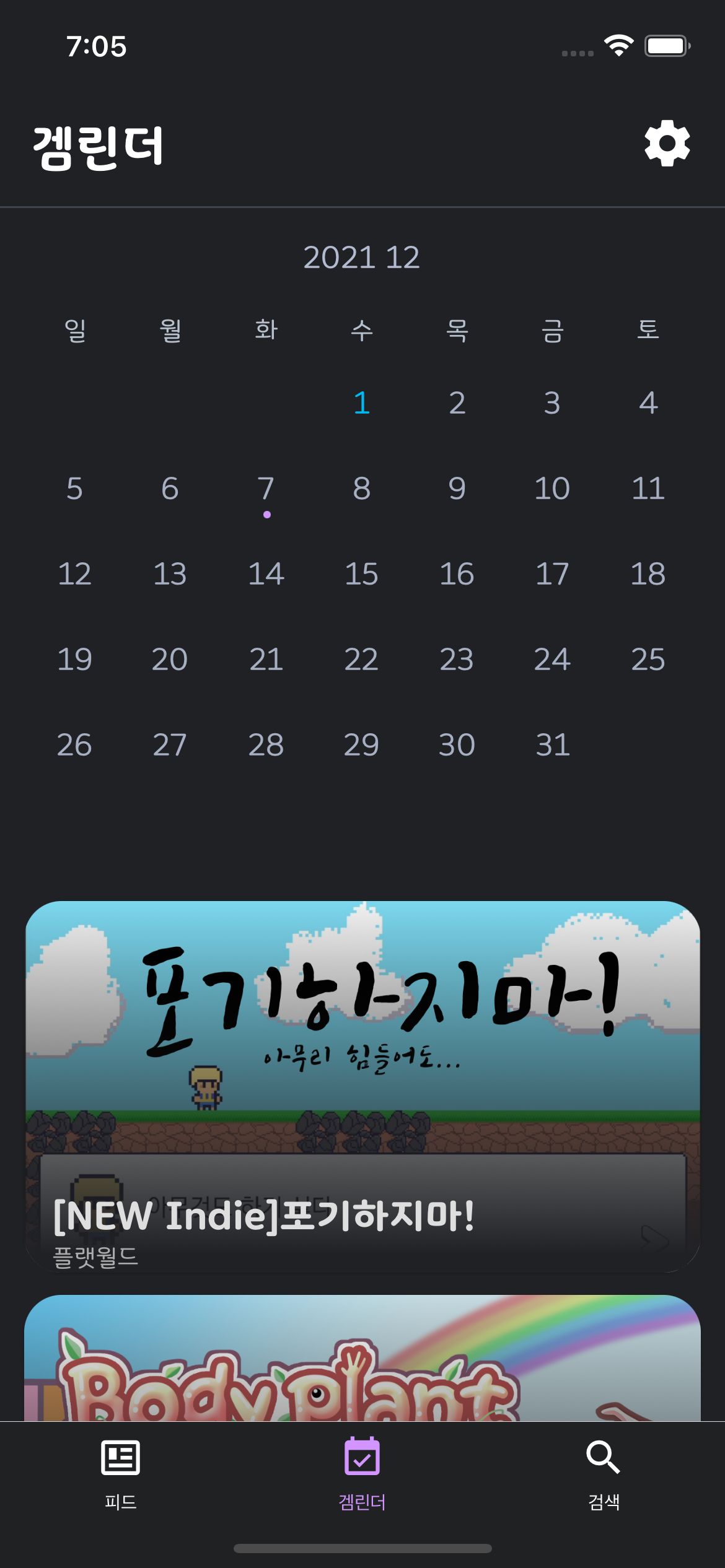
2.0.0 Bottom Navigator으로 변경
피드: 뉴스피드를 컨셉으로 잡아 다양한 정보들을 한 번에 뉴스처럼 볼 수 있는 페이지
겜린더: ~~말 그대로 겜린더...~~
검색: 아직 구현 준비 중이지만 조만간 검색 기능도 넣을 예정입니다..
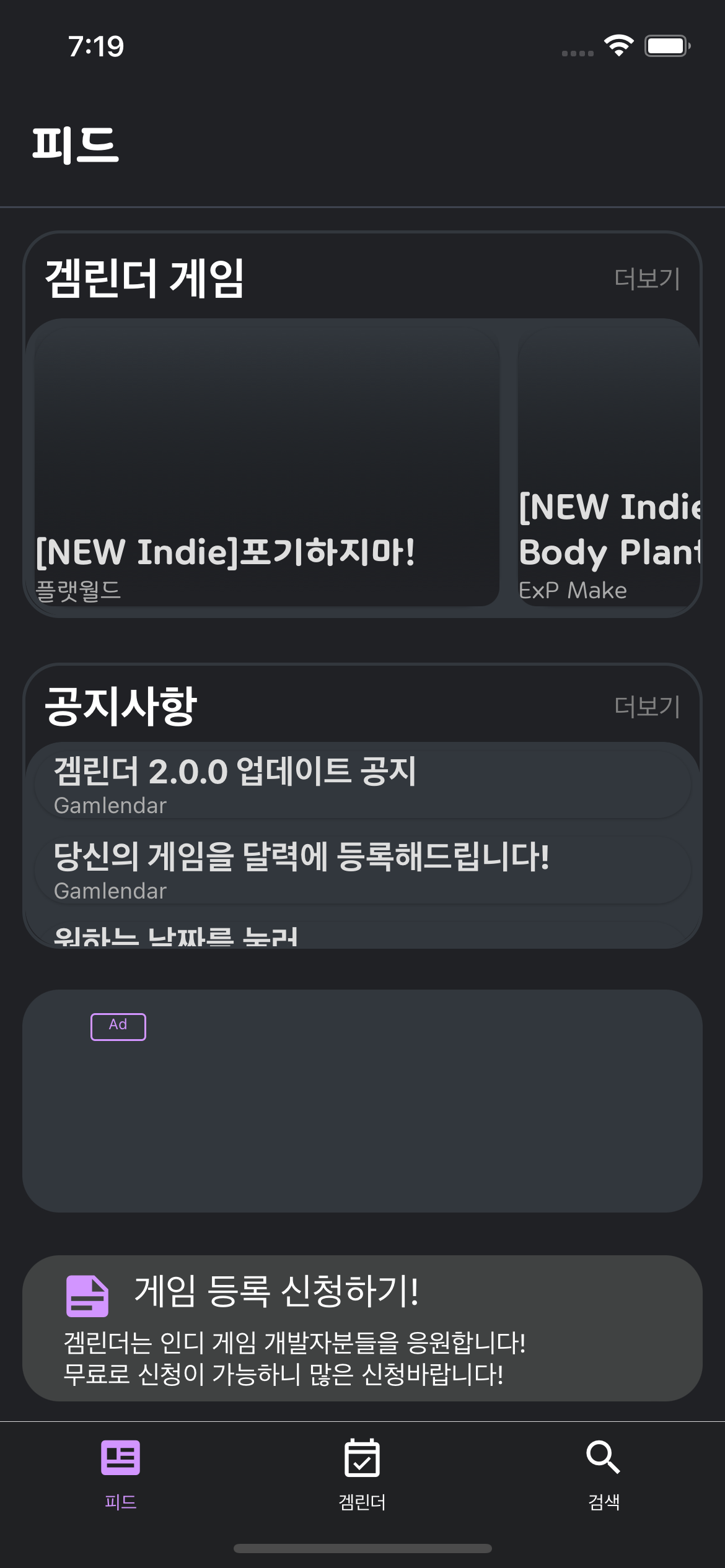
피드 페이지
처음 피드 페이지를 만들 때
어떻게 디자인을 할까 정말 많이 고민했습니다.
고민하던 중에 이전에 만든 설정 페이지가 생각이 나더라고요
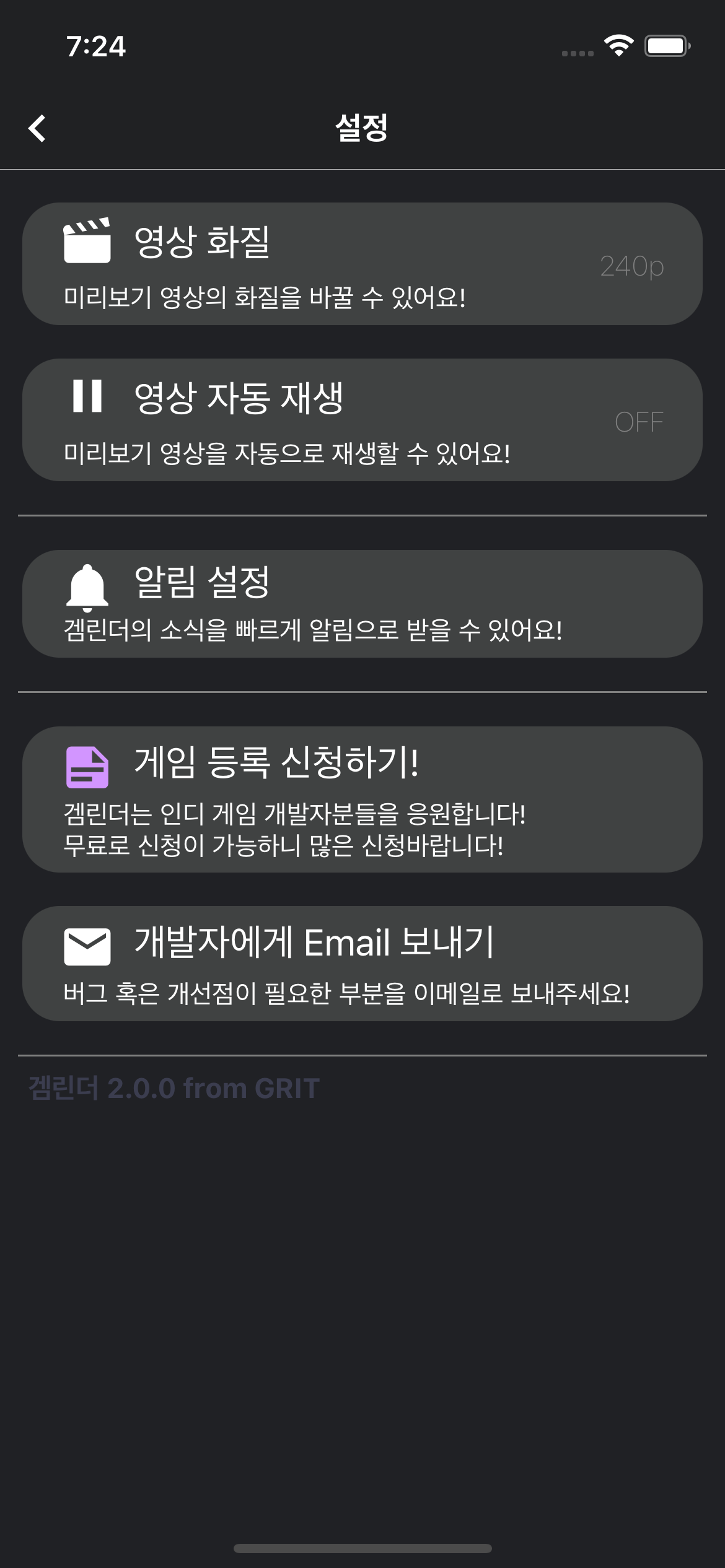
설정 페이지
설정 페이지 디자인은 삼성의 OneUI를 정말 많이 참고했습니다.
제 휴대폰 설정 앱으로 들어가 많이 보고 비슷하게 만들어본다고 나온 디자인이죠... 😄
여기 있는 동일한 레이아웃과 컨셉으로 가야 할 것 같다는 생각이 들어
일관성을 위해 현재의 피드 페이지가 나오게 되었습니다.
여기에 이제 주요 게임 뉴스들과 Epic Store 주간 무료게임 등의
다양한 컨텐츠들을 분류해서 넣을 예정입니다.
1-2. Custom ImageBackground Component 제작
이번에 저보다 실력이 훨씬 뛰어나신 팀원 한 분이 들어오셔서 정말 좋은 아이디어와 피드백을 많이 받을 수 있었습니다.
덕분에 UI 작업을 하면서 약간의 성능 향상도 이루어냈습니다.
겜린더에 있는 게임 썸네일 이미지는
React Native에 있는 ImageBackground를 사용했었고
스크린샷 이미지는
react-native-image-slider-box를 사용했습니다.
하지만 이미지를 불러올 때 많이 느리기도 하고
게임 상세 정보나 게임 썸네일을 불러올 때 항상 새로 로딩을 하길래...
react-native-fast-image와 custom-background-image-component의 자료들을 참고하여 이미지를 더 빠르게 불러올 수 있게 커스텀 컴포넌트를 제작했습니다.
덕분에 이전보다 빠른 이미지 로딩을 할 수 있게 되었죠
2. 상세정보 페이지 게임 트레일러 자동 재생 ON/OFF 추가
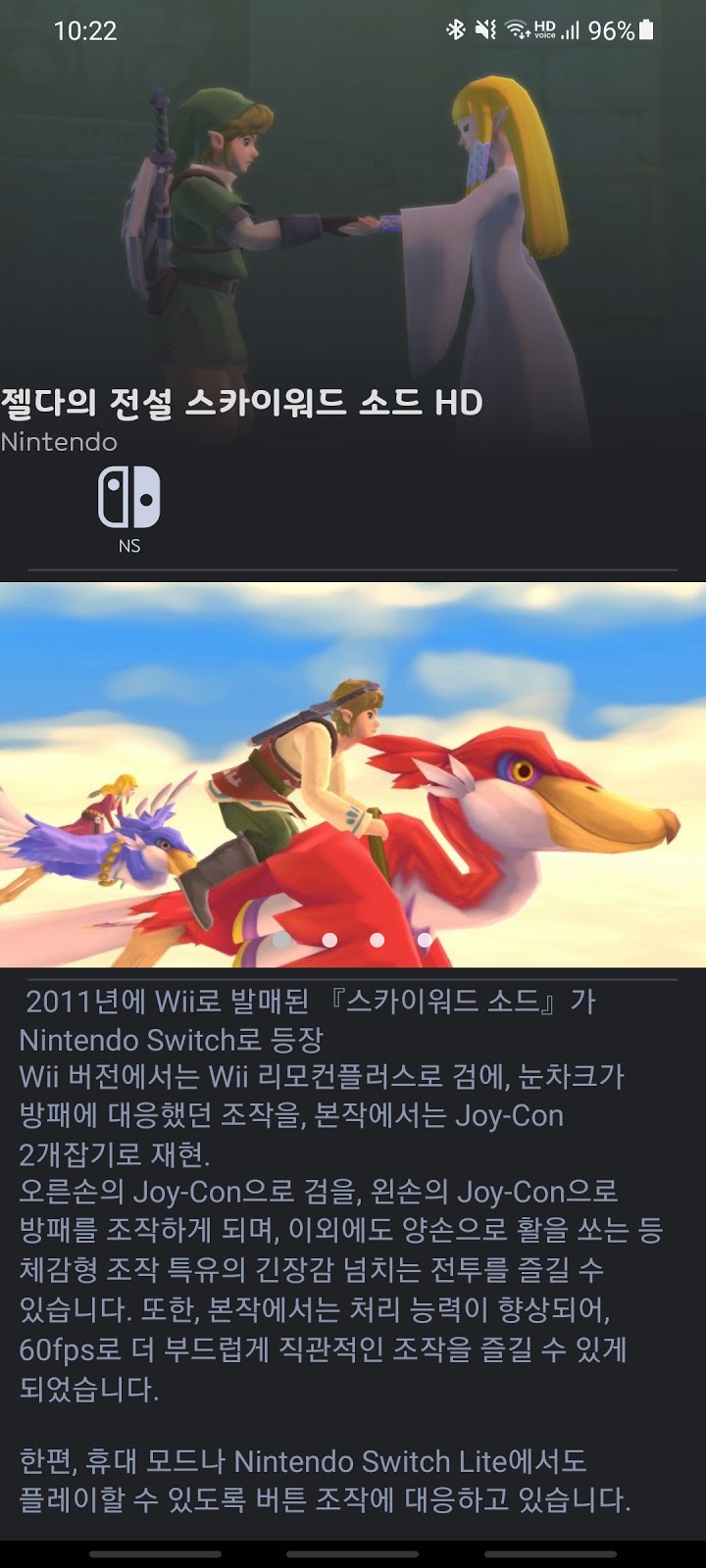
원래 겜린더의 대표 기능 중 하나가 해당 게임의 상세 정보 페이지를 들어가면 썸네일 영역에 영상을 자동으로 재생해주는 것이 특징이었습니다.
이전 1.2.7 후기 글을 보시면 이해하는데 도움이 됩니다
이렇게...
그런데 이 방식이 동영상을 불러오는 방식이라 데이터를 많이 잡아먹더군요
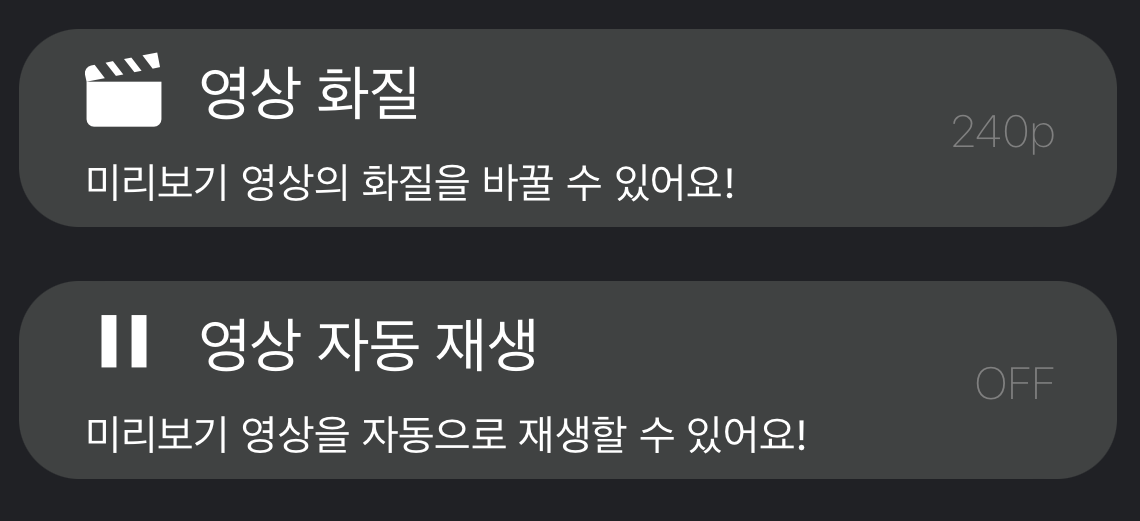
안드로이드에서 webm 720P 화질로 불러오거나 mp4 240P로 불러올 수 있게 제작했었는데 아이폰은 webm 지원을 안 하기도 하고...
그렇다고 mp4로 불러오니깐 로딩 퍼포먼스가 webm에 비해 너무 느려서
설정 페이지에 ON/OFF 설정을 만들었습니다.
그리고 유튜브 영상을 재생을 못 해주기 때문에
유튜브로 넘어갈 수 있는 버튼 헤더를 따로 제작하였습니다.
원래는 영상 재생 영역을 터치하면 바로 유튜브로 이동이 가능했는데
기능에 대한 설명이 없어서 생각보다 잘 모르는 분들이 많아서 그냥 버튼을 따로 제작했습니다.
3. 푸시 알림 기능 추가
이게 제일 가장 추가하고 싶었는데 제일 복잡한 기능 같아서 미루고 미루다가 이번에 추가를 하게 되었습니다.
react-native-firebase를 사용하였고
Doc에 있는 대로 그대로 열심히 따라하고 APN설정 등 여러 다른 글과 구글링을 통해 찾아보면서 추가를 완료했습니다
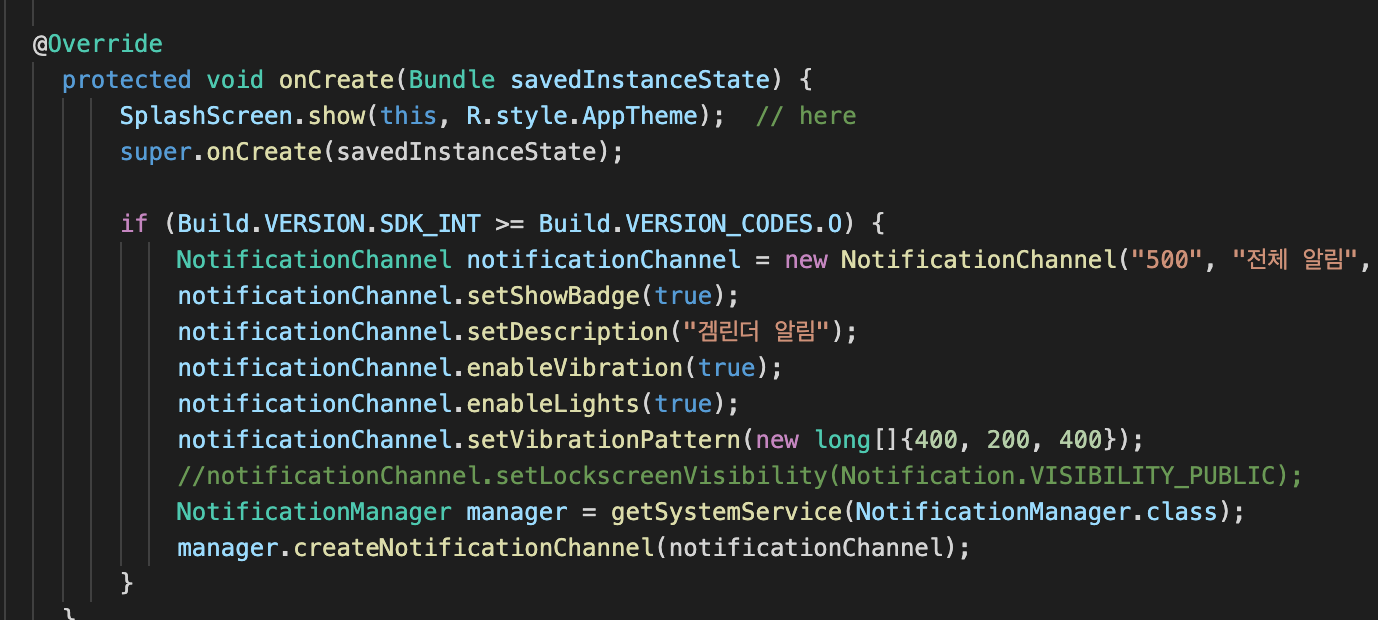
알림 기능을 만들 때 가장 고생했던 게 안드로이드 상단 팝업 알림 띄우기였는데
안드로이드에서는 상단 팝업 알림을 띄우려면 안드로이드 O 버전부터

이렇게 별도의 알림 채널을 추가해야 했습니다.
그래야 추후 알림을 전송할 때 휴대폰 상단에 알림이 정상적으로 나오더라고요
이 부분을 추가 안 하시면 진동은 울리고 알림은 오지만
상단에 내용 노출이 안됩니다.
iOS는 Firebase 홈페이지에 있는 테스트 알림 보내기로 보냈을 땐
알림이 뜨지만, 소리가 나오지 않는 이상한 이슈가 있길래
postman을 사용해 별도로 알림을 보낼 수 있게 만들었습니다.
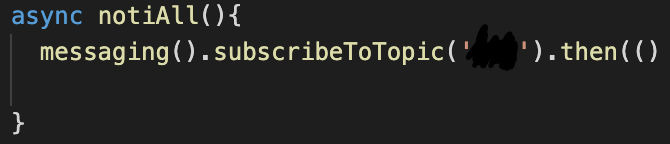
전체 알림은 각종 정보를 알리는 알림인데요
FCM Topic 기능을 활용해서 제작했습니다.
처음 겜린더를 키면 iOS는 알림 권한 허용 여부가 뜨고 허용을 하면
자동으로 전체알림 Topic에 등록이 됩니다.
안드로이드는 그냥 겜린더를 키면 자동으로 Topic에 등록이 됩니다.
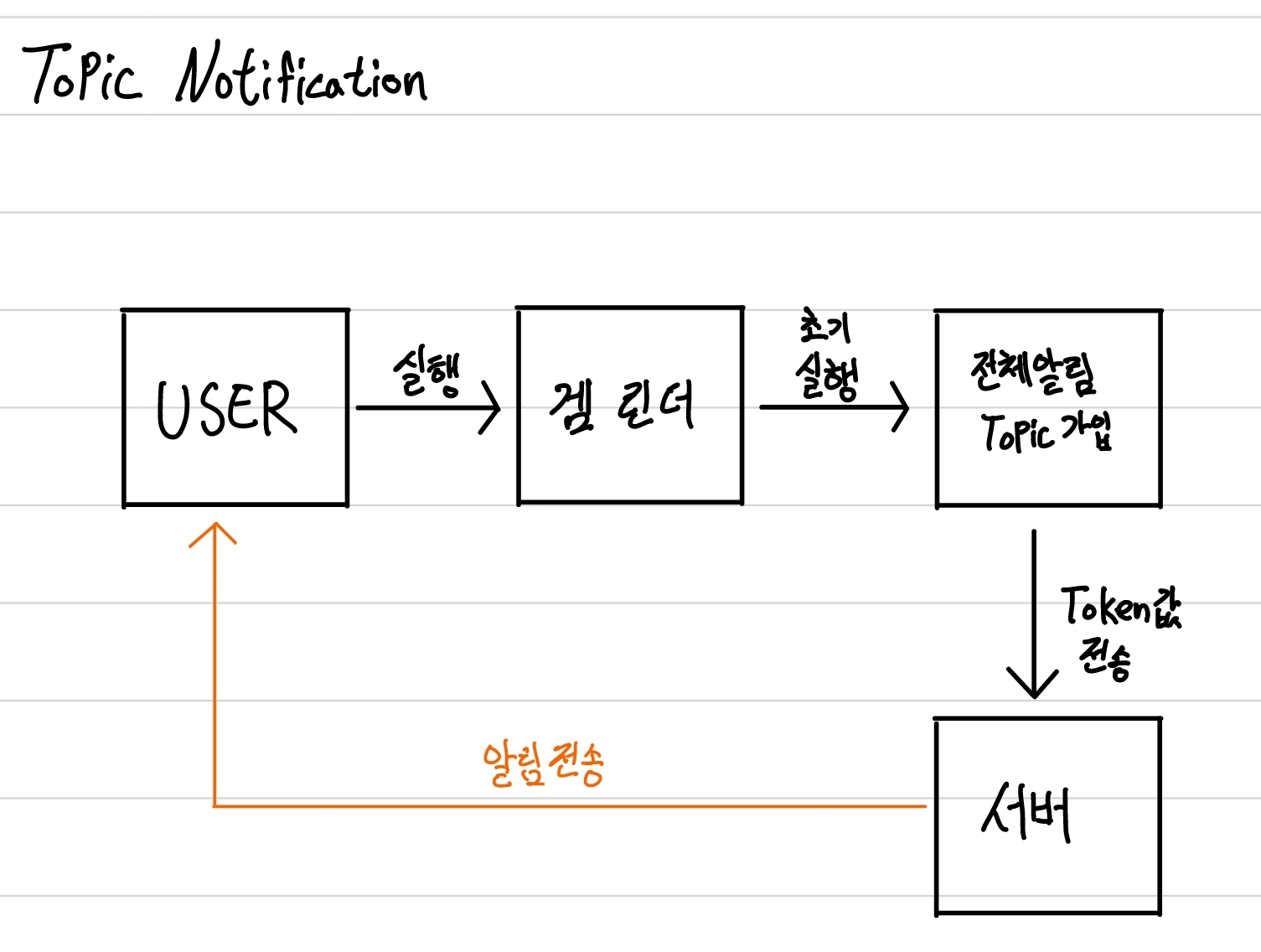
아주아주 간단하게 표현하자면...
대충 이렇게 표현이 가능할 것 같네요... 물론 틀린 내용이 있을 수도 있어서... 틀렸다면 피드백 부탁드립니다...

이런 식으로 제작해 componentDidMount에 넣어버렸죠... 하하..
이 Topic 기능을 활용하면 더 많은 것들을 구현할 수 있겠다는 생각이 들었습니다.
예를 들면 특정 게임을 알람 설정해두면 그 게임 출시일에 알림을 주는 기능 같은 거로요! (이건 추후 추가 예정입니다)
물론 알림을 쉽게 ON/OFF 하기 위해 설정 페이지에 알림 설정 버튼도 만들어두었습니다.
1년 2개월 넘게 거의 혼자 개발하면서 새로운 팀원분도 들어오고
여러 기능을 추가하고 많은 개선을 이루어낸 것 같아서 좀 뿌듯합니다.
😄
다음 글은 iOS로 빌드했을 때 제가 겪었던 이슈들을 좀 정리해서 올려 볼 예정입니다.
(이거 정말 할 말이 많습니다...하하)
혹시 피드백이나 질문 남겨주시면 열심히 답변해드리겠습니다.
긴 글 읽어주셔서 정말 감사합니다.












잘봤습니다!