이전 글에서 맥북이 생겨 겜린더를 iOS 버전으로 출시해야겠다는 다짐을 하고
열심히 빌드 하면서 생긴 여러 이슈를 공유하고자 이렇게 또 글을 작성하게 되었습니다.
저는 겜린더를 이미 안드로이드로 출시를 해두었기 때문에 사실 iOS 빌드는 어렵지 않게 할 수 있겠지 생각하면서 가벼운 마음으로 작업을 시작을 했었습니다.
하지만 이 안일함이 저를 2주 동안 지옥으로 보낼 줄은 전혀 상상도 하지 못했고요...
어떤 문제들이 있었는지 일단 요약을 하자면...
- M1 맥북과 Node.js의 Pod install 호환성 문제
- 일부 라이브러리들의 dependencies 문제
- Debug에서는 정상적으로 빌드가 되지만 Release에서 빌드 실패
이렇게 3가지의 대표적인 문제가 있었고
나머지 자잘한 문제들이 겹쳐 정말 지옥의 3주를 주었습니다...
이 3가지 오류를 어떻게 해결하였는지 공유하고자 글을 작성합니다.
iOS로 빌드 하실 때 도움이 되셨으면 좋겠습니다.
1. M1 맥북과 Node.js의 Pod install 호환성 문제
애플이 M1 프로세서를 출시하고 여러 회사들이 M1에 맞게 프로그램을 다시 만들었습니다만... 아직 일부 프로그램들은 호환이 제대로 안되는 경우가 있었습니다.
저는 어느 정도 이 문제를 해결하고 난 이후에
국내 일부 커뮤니티에서도 이런 이슈가 있다고 많이 글을 올리고 있었는데
깃허브나 스택오버플로우 등을 통해 검색을 하면서 알아본 결과
- 터미널과 Xcode를 로제타로 돌려서 사용
- Node.js 16 버전을 다운로드해서 사용
- Pod install 대신 arch -x86_64 pod install로 사용
이런 식의 총 3가지 해결 방법이 있더군요
1번은 확실하게 오류가 줄어들었다는 걸 확인할 수 있었습니다.
확실히 네이티브 코딩이 아닌 React Native 같은 프레임워크를 이용한 개발은 호환성이 네이티브보단 떨어지는구나를 다시 한번 느끼게 되었고...
2번은 제가 원래부터 Node.js 16버전을 사용하고 있었을 때라 몰랐었는데 16버전부터 M1 프로세서를 대응한다고 커뮤니티 글에서 볼 수 있었습니다.
3번은 Pod install 대신 arch -x86_64 pod install으로 사용했을 때 사실 오류 몇 개는 줄어들었는데 큰 효과는 보지 못했고
어차피 로제타 돌리는 거랑 별 차이가 없는 거 같아
저는 현재
iterm2(로제타 구동) + Xcode(로제타) + Node.js 16 버전 사용
Pods 설치는 npx pod install로 사용 중입니다.
2. 일부 라이브러리들의 dependencies 문제

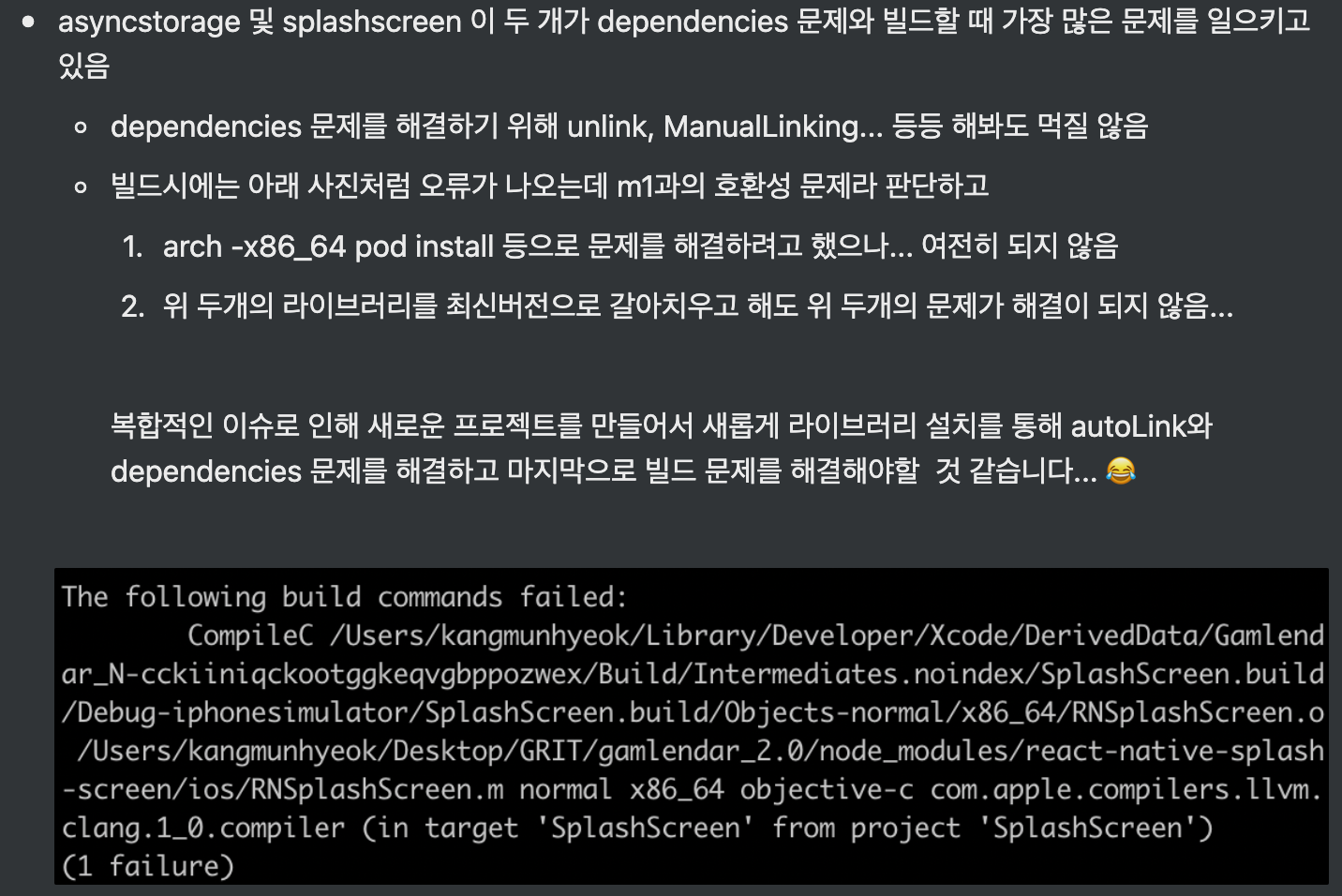
노션에 열심히 적고 팀원과 고민한 흔적... 중 일부..
위 사진처럼 저는 asyncstorage 하고 splashscreen 그리고 linear-gradient이 3가지가 말썽을 피웠습니다.
둘 다 Github에 AutoLinking이 안되면 ManualLinking하는 방법이 있었는데
절대 따라하지마세요... 전혀 도움 하나도 안됩니다... unlink 했다가 다시 link도 절대 하지마세요 했다가 안드로이드도 같이 빌드 안되는 최악의 경험을 했습니다...
asyncstorage는 다시 설치해서 해결하였지만
splashscreen은 다른 방법을 이용해 해결하였습니다
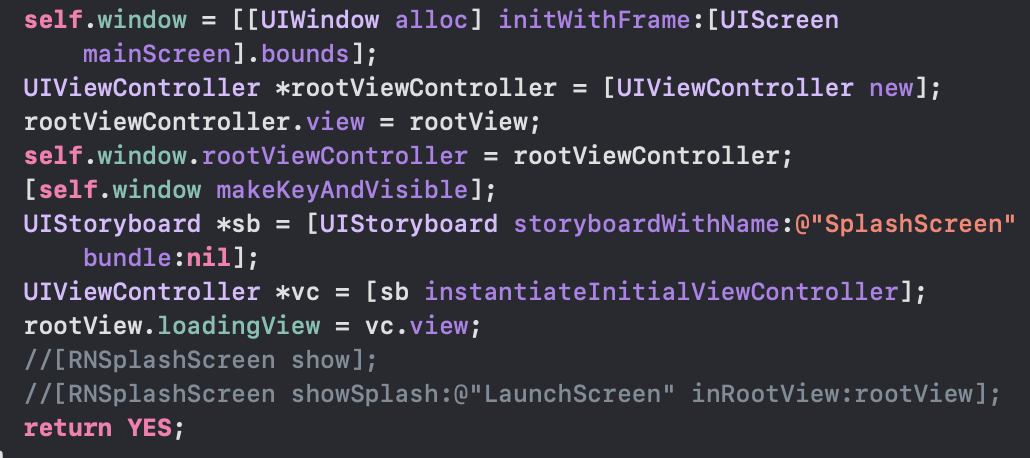
splashscreen을 사용하지 않고

AppDelegate.mUIStoryboard를 사용해 불러오는 방식으로 사용했습니다.
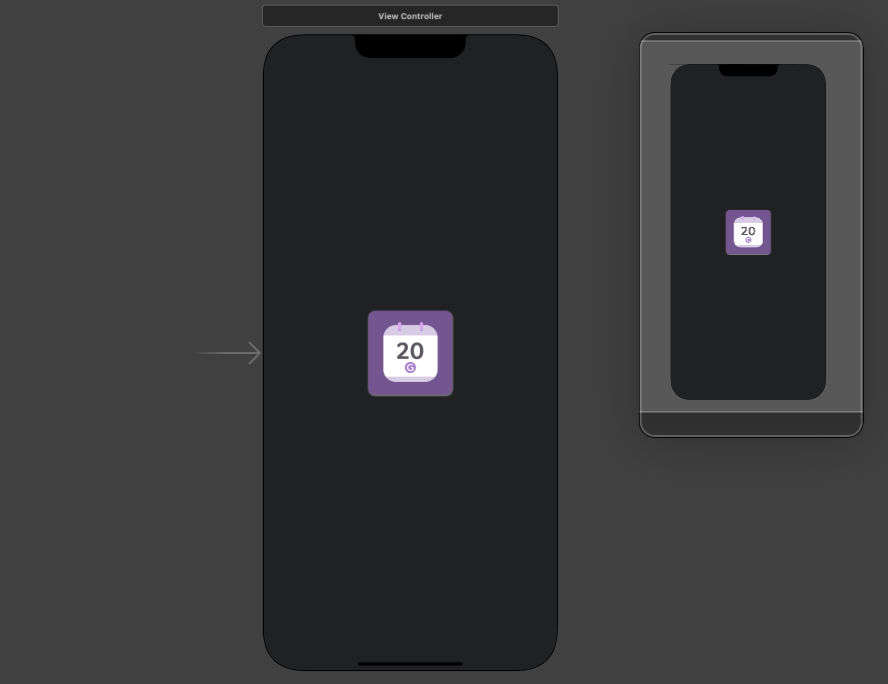
새로 @SplashScreen을 만들어 제작했고요

SplashScreen너무 심플하죠?

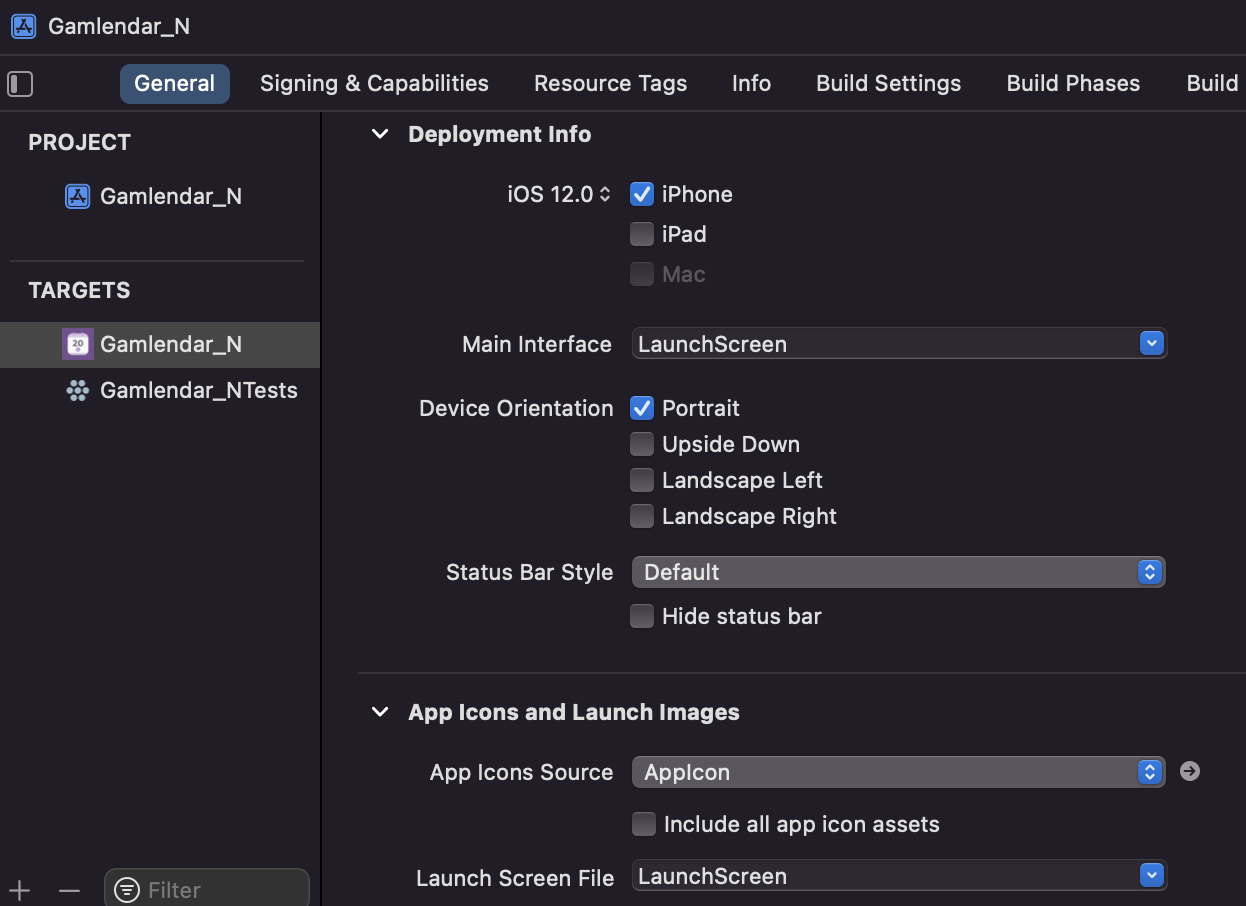
LaunchScreen
하지만 보시면 Launch Screen File에 SplashScreen이 아닙니다.
사실 어떤 걸로 하든 상관없어서 LaunchScreen으로 하였습니다.
마지막으로 linear-gradient 문제는 마지막 3번째에서 이어서 작성하겠습니다.
3. Debug에서는 정상적으로 빌드가 되지만 Release에서 빌드 실패

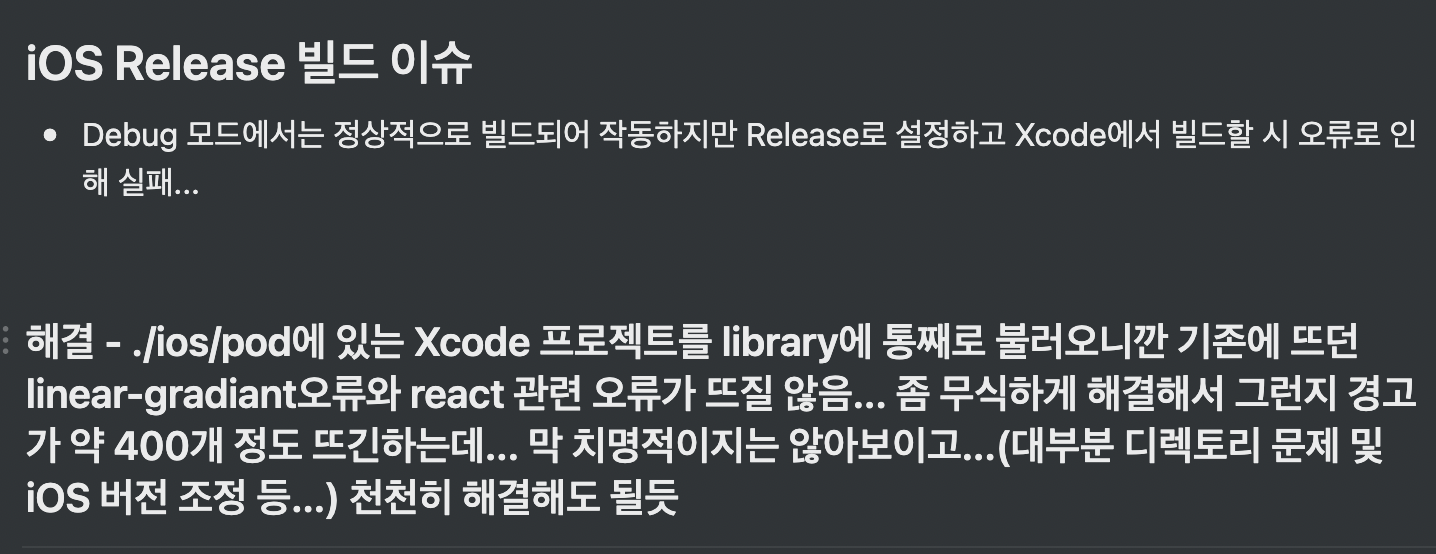
당시 Notion에 작성한 글입니다.
보시면 해결 부분에 linear-gradient가 문제를 일으켰고 이걸로 새벽 내내 밤새는 경우가 정말 많았습니다.
사실 여기서 접을까 고민도 했었는데 아무런 생각도 안 하고
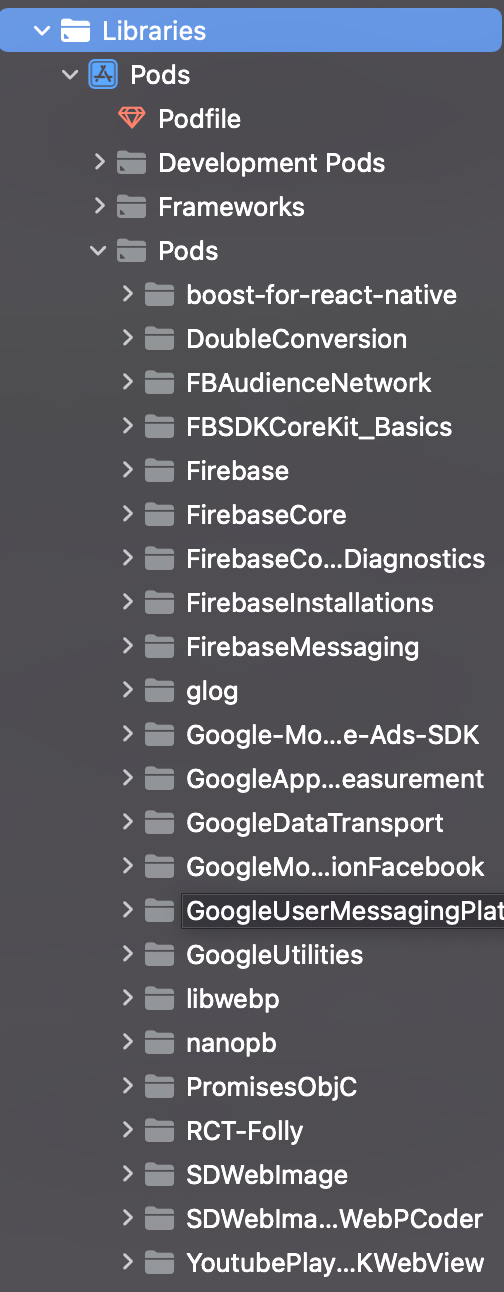
./ios/Pods/Pods.xcodeproj 파일을 Xcode에 있는 Libraries에 그냥 추가했더니 해결이 됐네요...?
사실 linear-gradient에 있는 수동 설치 과정도 해보고 여러 구글링을 했는데 정확하게 뜨질 않아서 정말 어떻게 해야 하나... 고민했다가
linear-gradient 말고도 다른 것들 전부 추가해보면 어떨까라는 생각을 하고 Pods 파일을 추가했습니다.
왜냐면 linear-gradient 수동으로 했을 때는
react 관련 오류가 발생하길래 이거를 다 추가해야 하나? 라는 생각이
무의식적으로 들었습니다.

./ios/Pods/Pods.xcodeproj를 추가한 상태...
뭔가 무식하게 해결한 느낌...
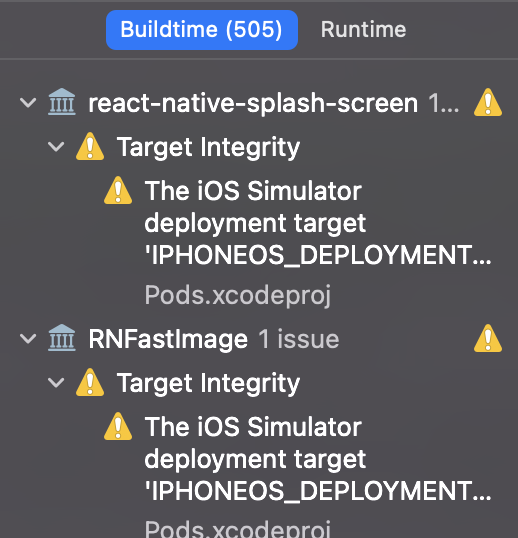
그래도 덕분에 빌드 실패는 뜨지 않았고 Warning만 500개가 넘는 기적을 맛보고 Release 빌드에 성공하였습니다.

505개의 경고.... 해결할 엄두가...
다른 이슈로...
저처럼 Android로 먼저 출시하고 iOS로 빌드를 시도하시는 분 중
Google Admob을 사용하시는 분은 아마 처음 빌드를 성공하면 팅기는 현상이 있을 수도 있습니다.
저는 info.plist에 GADApplicationIdentifier를 추가하여 해결했습니다.
그리고 광고를 내보내려면 IDFA를 꼭 넣어주셔야 하는데
react-native-tracking-transparency로 저는 문제를 해결하였습니다.
마무리
이렇게 또 2번째 글을 작성하게 되었습니다.
제 글로 인해 문제를 하나라도 해결했으면 좋겠다는 바램에서 작성하였고...
특히 linear-gradient 문제는 좀... 해결 방법이 안 보여서 제가 한 번 정리해서 적어두고 싶었구요...
글을 좀 더 잘 작성해 보고 싶은데 그저 아쉬울 뿐입니다. 😂
그리고 이전 글에서 생각보다 많은 분들이 봐주시고 하트도 눌러주셔서
Velog 트렌드 최상단은 아니어도 상단에 올라갔네요..
정말 감사합니다!! 😄
저는 다시 개발하러 가보겠습니다.
혹시나 질문 있으시면 댓글 남겨주세요..!
최대한 열심히 답변해 드리겠습니다..!



RN IOS 빌드를 앞두고 있는 입장에서 굉장히.. 감사한 글입니다.