4주차 배운 것 Keywords
✅ Flask 프레임워크를 활용해서 API를 만들기
✅ API를 클라이언트에 연결하기
✅ 실습에서 적용해보기
* Flask 서버
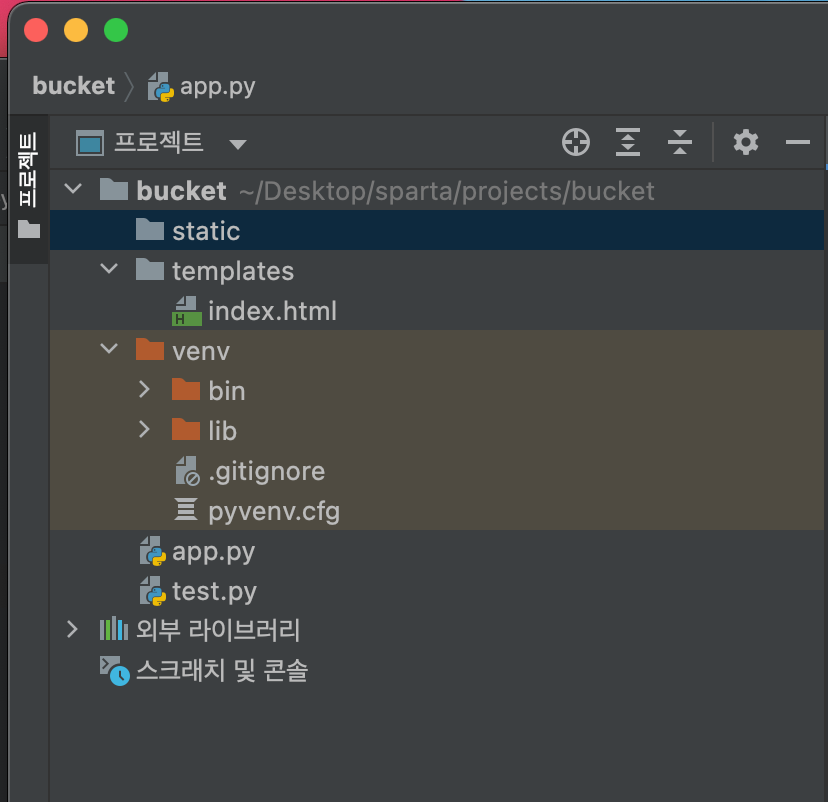
templates폴더는 주로 HTML 파일이 담기는 곳static폴더는 주로 이미지, CSS 파일 등이 담기는 곳
사전 준비
- 폴더 및 파일 준비
- mongoDB 준비
- 필요한 라이브러리들 임포트
1-1. 폴더 생성
- 폴더의 구성 (PyCharm)

1-2. 파일 준비
-
1.
app.py파일 만들어 놓기 (=서버코드)-
[1]
POST과정 ✨- (
app.py파일 내에서)POST 요청 API코드+mongoDB 문법활용해서 ➡️ 사용자로부터 입력받은 데이터 클라우드DB에 저장..!
- (
-
[2]
GET과정 ✨- (
app.py파일 내에서)GET 요청 API코드+mongoDB 문법활용해서 ➡️ 기존에 클라우드DB에 저장해 놓은 데이터 가져오기..!
- (
-
-
2.
index.html파일 만들어 놓기 (=클라이언트코드)-
[0]
Jquery임포트 (필수 ❗️)<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
-
[1]
POST과정 ✨- (
index.html파일 내에서)POST 요청 확인 Ajax코드를 활용해서 ➡️ 데이터 입력&저장 완료 시 원하는 메시지 띄우기 가능..!
- (ex. '요청을 잘 받았습니다.', '주문 완료!' 등)
- code 적용 예시
function done_bucket(num) { $.ajax({ type: "POST", url: "/bucket/done", data: {num_give: num}, success: function (response) { alert(response["msg"]) ### 예시 window.location.reload() ### 예시 } }); }
- (
-
[2]
GET과정 ✨- (
index.html파일 내에서)GET 요청 확인 Ajax코드활용해서 ➡️ 가져온 데이터 페이지 상에서 순차적으로 보여주기..!
- (ex. for문 함께 사용)
- code 적용 예시
function show_order() { $('#order-box').empty() $.ajax({ type: 'GET', url: '/mars', data: {}, success: function (response) { let rows = response['orders'] for (let i = 0; i < rows.length; i++) { let name = rows[i]['name'] let address = rows[i]['address'] let size = rows[i]['size'] let temp_html = `<tr> <td>${name}</td> <td>${address}</td> <td>${size}</td> </tr>` $('#order-box').append(temp_html) } } }); } - (
-
3-1. 서버 사용을 위한 임포트
- Flask
- dnspython
- requests
3-2. 몽고DB 사용을 위한 임포트
- pymongo
- dnspython
- ➕) certifi (나는 맥북이라 mongoDB 연결과정에서 추가로 보안설정함)
3-3. 추가 임포트
- ex) beautifulsoup/bs4 (크롤링 시)
➕ 배포
- og title
- image
- description
[실습 1.] 화성 땅 공동구매
[실습 2.] 스파르타피디아 (영화 별점 기록 페이지)
[실습 3.] 버킷리스트
[실습 4.] 팬명록 페이지
💻 [4주차 과제] 웹 페이지에 POST/GET 기능 추가
- 과제 개요
팬명록 페이지 (1주차 과제) 에 두 가지 기능 추가하기
- 1)
응원 남기기(POST): 정보 입력 후 '응원 남기기' 버튼클릭 시 주문목록에 추가- 2)
응원 보기(GET): 페이지 로딩 후 하단 응원 목록이 자동으로 보이기
- 완성 🌟
- 작성 중 ..
